结合 layui。
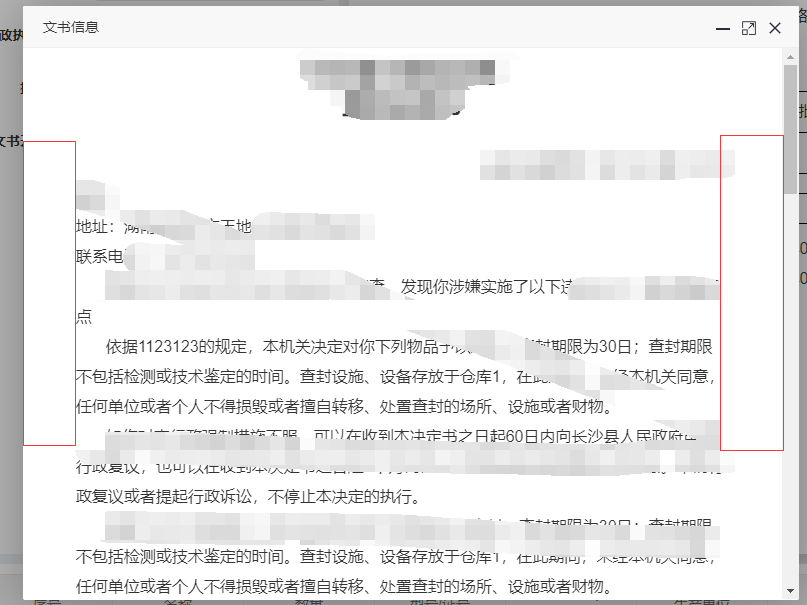
弹出框内容样式如下: 红框表示,左右的内边距。

图一
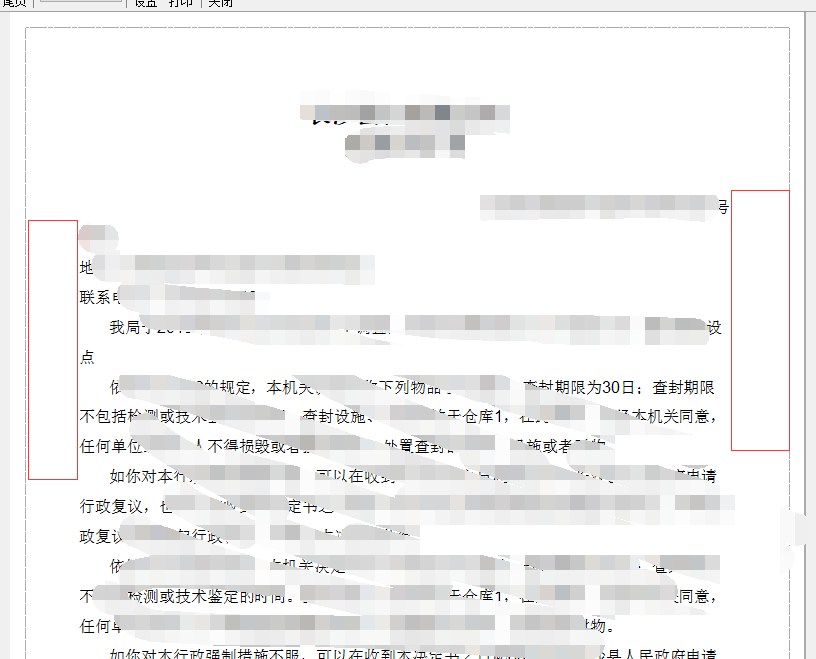
打印预览的样式如下:红框表示,左右的内边距。

图二
要根据图二的左右内边距,去修改图一的左右内边距。不然会影响正文内容高度的判断。
封装自定义lodop打印函数的时候,可以使用 :
function print() {
//引入LodopFuncs.js 为前提
let LODOP = getLodop();
$.get('../css/custom.css', function(res) {
let style = `<link href="../css文件路径" rel="stylesheet" />` //可多个 ,比如像 print.css。
let html = $('#所需要打印的父div').innerHTML;
//如有需要,可以进行高度判断,进行分页
let htmlHeight = $('#所需要打印的父div').outerHeight(true);
//拼接 style 和 html
let strFormHtml = `${style}<body> ${html} </body>`
// 调用自带的api
LODOP.ADD_PRINT_HTM(60, 0, "100%", "90%", strFormHtml);
}
}
===================================分割线===================================
针对 page-break-before:always,失效
本来是已经调试完毕了的。但是突然又出现了Bug。最后查出是因为 z-index的问题所影响了。
解决办法:
给有position:relative的父元素设置 z-index: 1;
而设置为position: absolute的签章标签 移除 z-index;