一.运维平台打通gitlab
gitlab服务器搭建--腾讯云及api使用:
1.搭建:
[root@VM_0_5_centos ~]#rz [root@VM_0_5_centos ~]#yum install gitlab-ce-10.0.0-ce.0.el7.x86_64.rpm [root@VM_0_5_centos ~]#vi /etc/gitlab/gitlab.rb external_url 'http://120.53.122.**' [root@VM_0_5_centos ~]#gitlab-ctl reconfigure [root@VM_0_5_centos ~]#gitlab-ctl start [root@VM_0_5_centos ~]#gitlab-ctl status
禁止 Gitlab 开机自启动: systemctl disable gitlab-runsvdir.service 启用 Gitlab 开机自启动: systemctl enable gitlab-runsvdir.service
访问gitlab服务器http://120.53.122.**/
并配置白名单:
gitlab_rails['rack_attack_git_basic_auth'] = {
'enabled' => true,
'ip_whitelist' => ["127.0.0.1","120.53.122.**"],
'maxretry' => 10,
'findtime' => 60,
'bantime' => 3600
}
gitlab获取/修改超级管理员root的密码初始密码:
[root@VM_0_5_centos /]# cd /opt/gitlab/bin/
[root@VM_0_5_centos bin]# sudo gitlab-rails console production 开始初始化密码
u=User.where(id:1).first 查找与切换账号(User.all 可以查看所有用户)
u.password='12345678'
u.password_confirmation='12345678' 再次确认密码
u.save! (切记切记 后面的 !号)
2.gitlab简单使用
上传到gitlab:
git config --global user.name "Administrator"
git config --global user.email "admin@example.com"
mkdir gitlabcode 也可以把远程项目test1克隆下来
git init
git remote add origin git@120.53.122.78:root/test1.git
git add *
git commit -m "add test.py"
git remote add origin git@120.53.122.78:root/test1.git
push -u origin master
git tag
git tag v1.0
git push origin v1.0
[root@CentOS gitlabcode]# git tag -a v2.0 -m 'v2.0 release'
[root@CentOS gitlabcode]# git push origin v2.0
3.gitlab api使用:
传上你的客户机公钥
(1)[root@CentOS ~]# ssh-keygen -t rsa -C "your.email@example.com" -b 4096
(2)设置root用户下的access tokens

给项目加描述和tag

(python36env) [vagrant@CentOS devops]$ pip install python-gitlab (python36env) [vagrant@CentOS devops]$ ipython import gitlab url = "http://120.53.122.**/" token = "xzDUyi7ijQw_bo79Wsph" gl = gitlab.Gitlab(url, token) 下面这条是创建用户 res = gl.users.create({'username': "devops8", 'password':"12345678",'email': "devops@reboot.com", 'name': "devops8"}) project = gl.projects.create({'name':'test'}) 创建项目
这样通过客户机也能连接并写数据到gitlab服务器上了。并且在gitlab服务器上也能看到刚才创建的项目test和用户devops8了...调用api成功!


1.后端:
(1)apps/projects/models.py: -----空
(python36env) [vagrant@CentOS devops]$ django-admin startapp projects (python36env) [vagrant@CentOS devops]$ mv projects apps/ (python36env) [vagrant@CentOS devops]$ python manage.py makemigrations projects (python36env) [vagrant@CentOS devops]$ python manage.py migrate projects
(2)projects/router.py:
from rest_framework.routers import DefaultRouter from .views import ProjectListView, ProjectVersionsView project_router = DefaultRouter() project_router.register(r'list', ProjectListView, basename="list") project_router.register(r'tag', ProjectVersionsView, basename="tag")
(3)projects/views.py:
from django.views.generic import View from django.http import HttpResponse from utils.gitlab_api import get_user_projects, get_project_versions import json class ProjectListView(View): """ 登陆用户所有项目列表 """ def get(self, request): my_projects = get_user_projects(request) json_list = [] for project in my_projects: json_dict = {} json_dict['id'] = project.id json_dict['name'] = project.name json_dict['path_with_namespace'] = project.path_with_namespace json_dict['web_url'] = project.web_url json_dict['description'] = project.description json_list.append(json_dict) return HttpResponse(json.dumps(json_list), content_type="application/json") class ProjectVersionsView(View): """ 获取指定项目的所有版本 """ def get(self, request): project_id = request.GET.get('project_id') print(project_id) tag_list = [] tags = get_project_versions(int(project_id)) for tag in tags: tag_dict = {} tag_dict['name'] = tag.name tag_dict['info'] = tag.message tag_list.append(tag_dict) return HttpResponse(json.dumps(tag_list), content_type='application/json')
(4)projects/urls.py:
from django.conf.urls import url from .views import * app_name ='projects' urlpatterns = [ url('^list/$', ProjectListView.as_view(), name='project_list'), url('^tag/$', ProjectVersionsView.as_view(), name='project_tag') ]
(5)apps/utils/gitlab_api.py
import gitlab from devops.settings import GITLAB_HTTP_URI, GITLAB_TOKEN gl = gitlab.Gitlab(GITLAB_HTTP_URI, GITLAB_TOKEN) def get_user_projects(request): """ 获取gitlab里所有的项目,和登录用户所拥有的项目,以及登录用户所拥有项目的项目成员 :return: [] """ user_projects = [] all_projects = gl.projects.list() print(request.user.username) print(all_projects) # 获取当前用户所有的项目 for project in all_projects: print(project) for member in project.members.list(): # if member.username == request.user.username: if member.username == "root": user_projects.append(project) print(user_projects) return user_projects def get_project_versions(project_id): """ 获取某个项目的版本号 :param project_id: :return: """ project = gl.projects.get(project_id) tags = project.tags.list() print(tags) return tags
(6)devops/urls.py:
from devops.settings import STATIC_ROOT urlpatterns = [ url(r'^api/', include(router.urls)), url(r'^', include('resources.urls')), url(r'^api-auth/', include('rest_framework.urls')), url(r'^docs/', include_docs_urls("51reboot接口文档")), url('^projects/', include('projects.urls', namespace='projects')), url(r'^api-token-auth/', obtain_jwt_token), ]
(7)devops/settings.py:
STATIC_URL = '/static/' STATIC_ROOT = os.path.join(BASE_DIR, "static/") GITLAB_HTTP_URI = "http://120.53.122.**/" GITLAB_TOKEN = "xzDUyi7ijQw_bo79Wsph"
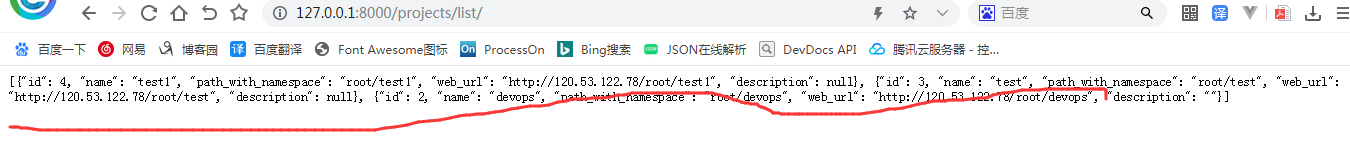
启动报错:
报错ImproperlyConfigured: Specifying a namespace in include() without providing an app_name is not supported. 解决办法: 在自己的app下的urls中写上appname
效果如下:

2.前端:
(1)views/project/project/index.vue
<template> <div class="project"> <!--表格--> <project-list :value="projects"/> </div> </template> <script> import { getProjectList } from '@/api/project/project' import ProjectList from './table' export default { name: 'Project', components: { ProjectList }, data() { return { projects: [] } }, created() { this.fetchData() }, methods: { fetchData() { getProjectList().then( res => { this.projects = res console.log(this.projects) }) } } } </script> <style lang='scss' scoped> .project { padding: 10px; } pre { font-weight: bold; color: white; font-size: 16px; background-color: black; } </style>
(2)views/project/project/table.vue
<template> <div class="project-list"> <el-table :data="value" border stripe style=" 100%"> <el-table-column label="项目名称" prop="path_with_namespace"/> <el-table-column label="项目描述" prop="description"/> <el-table-column label="项目地址" prop="web_url"/> </el-table> </div> </template> <script> export default { name: 'ProjectList', props: { value: { type: Array, default: function() { return [] } } } } </script> <style lang='scss'> .project-list {} </style>
(3)api/project/project.js
import request from '@/utils/request' // 获取当前用户任务列表 export function getProjectList() { return request({ url: '/projects/list/', method: 'get' }) } // 获取当前项目tag列表 export function getProjectTag(params) { return request({ url: '/projects/tag/', method: 'get', params }) }
(4)src/router/index.js
{ path: '/project', component: Layout, name: '项目管理', meta: { title: '项目管理', icon: 'code' }, children: [ { path: 'project', name: '项目管理', component: () => import('@/views/project/project/index'), meta: { title: '项目管理', icon: 'user' } } ] },
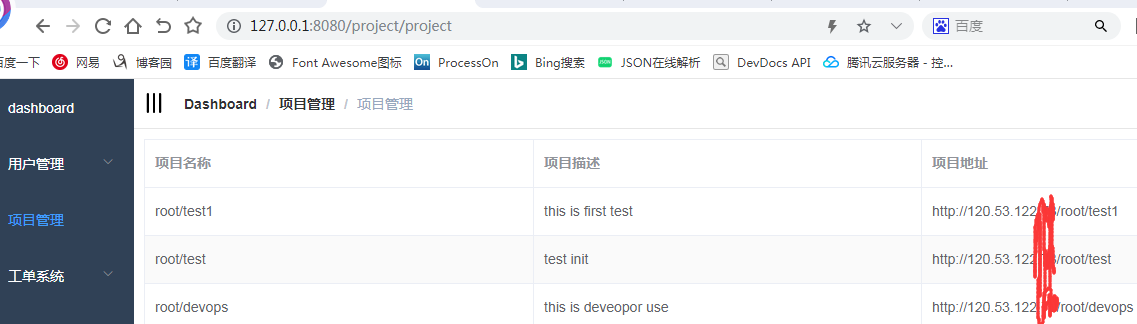
效果如图:

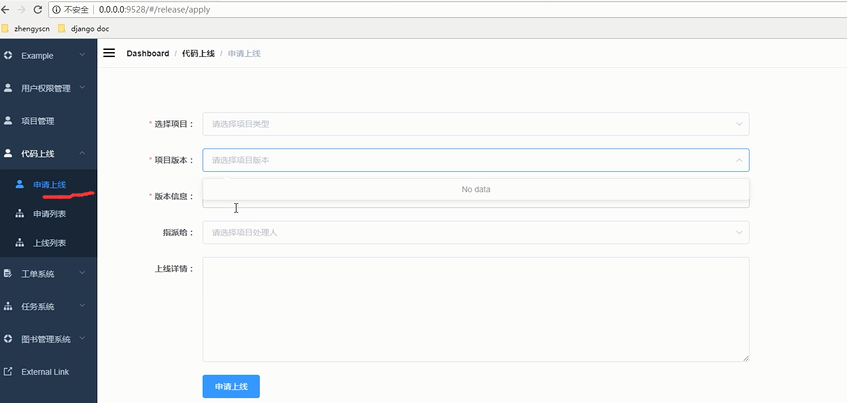
二.发布申请联通gitlab


(python36env) [vagrant@CentOS devops]$ ipython
import gitlab
url = "http://120.53.122.**/"
token = "xzDUyi7ijQw_bo79Wsph"
gl = gitlab.Gitlab(url, token)
p = gl.projects.get(4)
tags = p.tags.list()
tags
Out[15]: [<ProjectTag name:v1.1>, <ProjectTag name:v1.0>]
In [28]: p = gl.projects.get(4)
In [29]: tags = p.tags.list()
In [30]: for tag in tags:
...: print(tag.name)
...: print(tag.message)
...:
v2.0
v2.0 release
v1.1
None
v1.0
None

1
2
3