因为公司需求,需要开发小程序。之前没有接触过,只能抹黑往前走了。
一切都是新的 ,新的域名,新的服务器,公司没有前端。所以还要写小程序的页面 ,PC端页面前后端也是我写(吐槽。。。)
进入正题:
在配置lnmp环境的时候,我是用lnmp一键安装包安装的https://www.baidu.com/link?url=w63TXt0d5j-jqNMDxp7V_18tePT9u8mtZflAtla9OXu&wd=&eqid=9b20ff8d00016110000000025b110a0d
其实还是挺方便的 只需要根据网站里面安装地方点点 就能配好。
由于小程序在配置的时候对接口必须是https才能对接,所以必须要配ssl,之前没有弄过,但是在 https://lnmp.org/faq/letsencrypt-wildcard-ssl.html
上面的网址里面有帮忙配置的方法 lnmp最新版自带,只需要自己从阿里云或腾讯云吧ssl证书下载下来然后把.pem跟.key文件上传到指定目录下就可以了。
此上过程中都没有遇到什么问题,并且网页正常显示,正当我春风得意的时候,问题出现了。
除了首页,别的网页都不能点 全部都是404,得,问题来了结局被。
便开始查资料 问大佬,最后在一个大佬口中得知nginx对TP框架默认不支持pathinfo路由。。。而TP框架又默认是这样。。。。所以很坑爹,大老叫我自己从网上找资料。。
找,,这一找就是两天,键盘都敲烂了,换了各种百度的问题 每个问题翻了十几页 一个一个点进去看,大同小异,基本上都是一样的
但是配置完nginx.conf的时候并没有报错 重启 一切正常,但是也没还是404
知道在前两分钟,我吧一个哥们给我推得文章又黏贴上去,重启 访问 ,一切都是那么熟悉,还是404
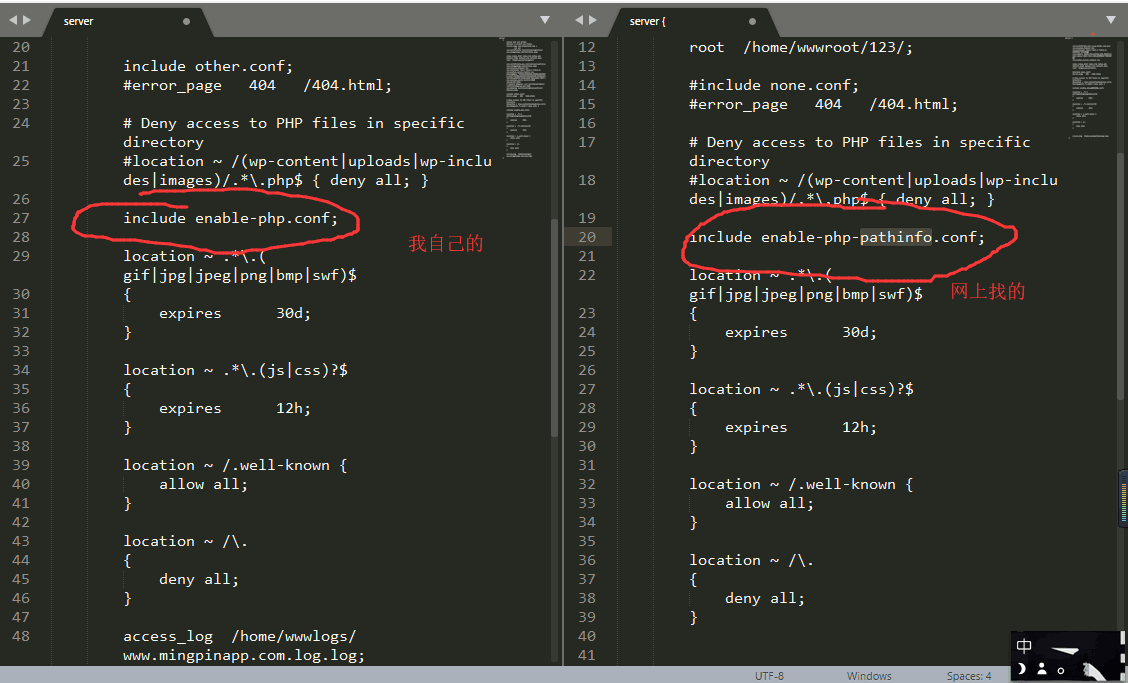
但是这次我吧他的server跟我的server单独对比了一下,发现了一个问题

lnmp配置的时候没有改这个地方。。。
希望同样遇到这个问题的兄弟在别的地方如果没有找到解决方法可以试一下。。。
一起加油 虽然现在我们是菜鸟,在不久的以后一定会变成一个老菜鸟的~