1.安装
npm install react-native-webrtc
or
yarn add react-native-webrtc
2.配置
2.1.Android
react-native0.6以上版本自动链接,只需要修改 android/app/src/main/AndroidManifest.xml 添加权限即可
<uses-permission android:name="android.permission.CAMERA" /> <uses-feature android:name="android.hardware.camera" /> <uses-feature android:name="android.hardware.camera.autofocus"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" /> <uses-permission android:name="android.permission.RECORD_AUDIO" /> <uses-permission android:name="android.permission.WAKE_LOCK" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
2.1.IOS
2.1.1.添加库
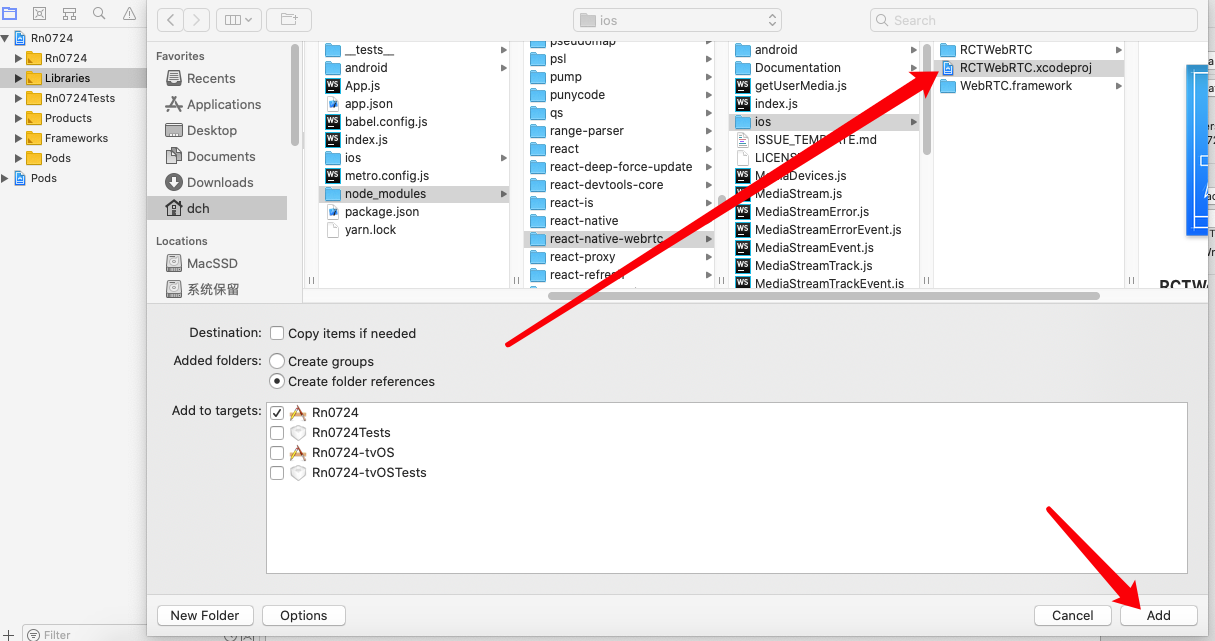
在Xcode中右键 Libraries 选择 Add Files to [project]
在弹出菜单中选择 node_modules/react-native-webrtc/ios/RCTWebRTC.xcodeproj 最后点击添加,如下图所示

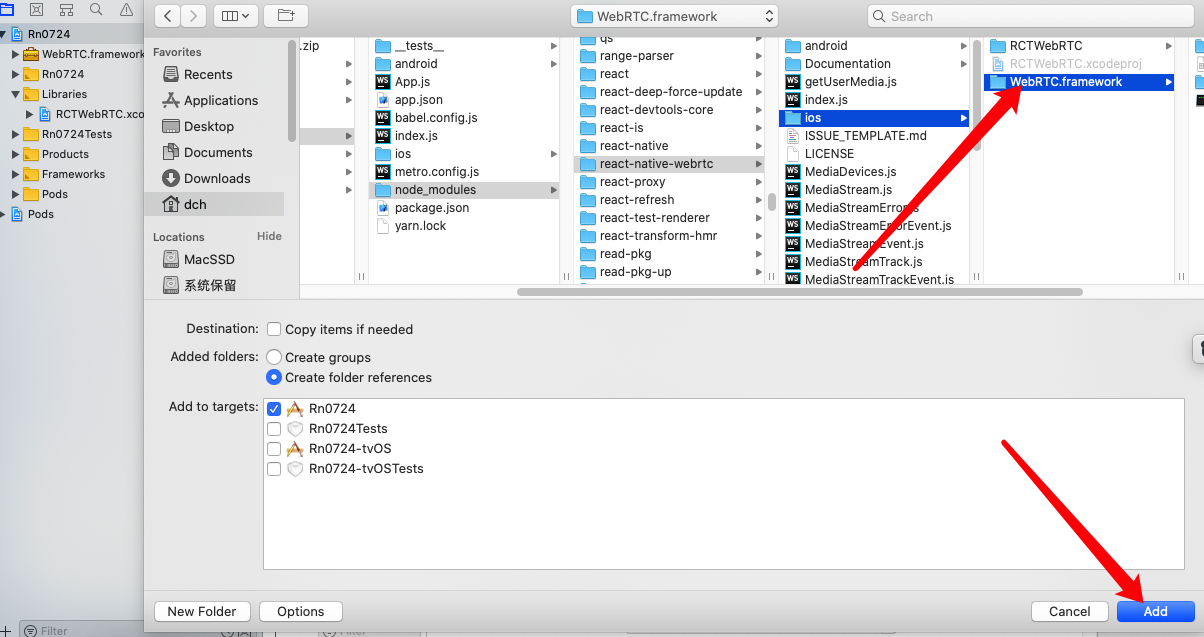
在Xcode中右键工程名,选择 Add Files to [project]
选择并添加 node_modules/react-native-webrtc/ios/WebRTC.framework ,如下图所示

2.1.2.修改Podfile
修改
platform :ios, '11.0'
添加如下配置
pod 'react-native-webrtc', :path => '../node_modules/react-native-webrtc'
修改 Info.plist ,添加如下配置
<key>NSCameraUsageDescription</key> <string>Camera Permission</string> <key>NSMicrophoneUsageDescription</key> <string>Microphone Permission</string>
上述步骤完成后在ios目录打开终端执行 pod install
IOS编译时报错处理

jitsi-meet/node_modules/react-native-webrtc/ios/WebRTC.framework/WebRTC' does not contain bitcode. You must rebuild it with bitcode enabled (Xcode setting ENABLE_BITCODE), obtain an updated library from the vendor, or disable bitcode for this target.
设置Bitcode为true,重新编译
如果还不通过,终端下执行 node_modules/react-native-webrtc/tools/downloadBitcode.sh 这个文件
