因为项目要求调用高德地图,就按照官方文档按部就班的捣鼓,这一路上出了不少问题。
前言:
vue-cli,node环境什么的自己安装设置推荐一个博客:https://blog.csdn.net/wulala_hei/article/details/80488674
1,找一个磁盘,在里面git bash here
然后vue init webpack XXX(文件夹名字)
 你
你 
第一步:在test里面安装install
指令:1.npm install
2.npm install vue-amap --save
注意:我在安装的时候总是出现了说找不到webpack的问题,
即:使用 npm run dev 时报错:
Error: Cannot find module 'webpack-cli/bin/config-yargs'
第二步:在main.js中加入

解释一下,key就是你申请的key,一串数字和字母
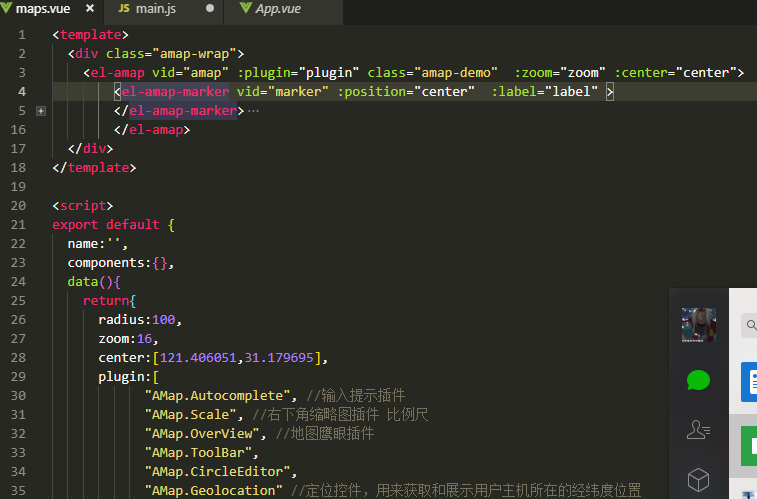
plugin是你在地图上用的组件 例:
"AMap.Autocomplete", //输入提示插件
"AMap.PlaceSearch", //POI搜索插件
"AMap.Scale", //右下角缩略图插件 比例尺
"AMap.OverView", //地图鹰眼插件
"AMap.ToolBar", //地图工具条
"AMap.MapType", //类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
"AMap.PolyEditor", //编辑 折线多,边形
"AMap.CircleEditor", //圆形编辑器插件
"AMap.Geolocation" //定位控件,用来获取和展示用户主机所在的经纬度位置
andmore... ...
详情https://elemefe.github.io/vue-amap/#/
但是这个官方文档在vue中使用有些问题,可能是我不知道怎么用吧

这就是我的代码了,记得给这个div设置高宽