Python是一门面向对象的编程设计语言,程序中每一样东西都可以视为一个对象。Python内置对象可以分为简单类型和容器类型,简单类型主要是数值型数据,而容器类型是可以包含其他对象类型的集体,如序列、元组、映射等。
在简单类型对象中,Python的数值数据包括整型(int)、长整型(long)、浮点型(float)、复数(complex)及布尔型(bool)等。在容器类型对象中,序列是指元素按顺序存储的一类对象,主要包括字符串(string)、列表(list)、元组(tuple)等类型。映射是通过键来访问值的一种结构,Python中唯一的映射结构就是字典(dict)对象。除了简单类型和容器类型对象之外,还有一种特殊的对象为None,是指空对象。
所有的对象都有数据属性和内置的方法。对象的方法就是我们经常说的函数,用于执行操作,作用于对象上。对象的属性和方法都可以通过点操作符(.)来调用。
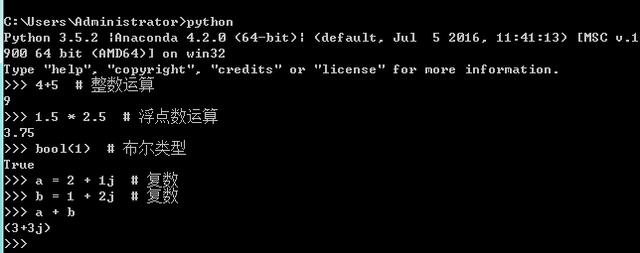
今天小编就带大家了解一下Python内置对象中的简单类型对象,即数字类型。Python中的数值可以是各种数,包括整数、长整数、浮点数、复数、布尔类型数等等。前天小编写了一篇文章,关于如何在交互式环境中执行Python程序,下图是部分实例,先感受一下数字类型对象。

一、常量
Python中的数字常量支持多种格式,我们常见的常量是整型和浮点型。其实Python中也支持科学计数法,常常用科学计数法来表示浮点数,如1.2e-3或1.2E-3表示1.2/*10的-3次方。除了默认的十进制数之外,还可以使用二进制、八进制、十六进制来表示常数,不过要在这些数字前边添加前缀以便和十进制数进行区分,二进制、八进制、十六进制的前缀分别是0b、0、0x。Python中的数字常量还支持复数和分数形式,但是在分数运算的时候有个地方需要注意,看下图的例子。

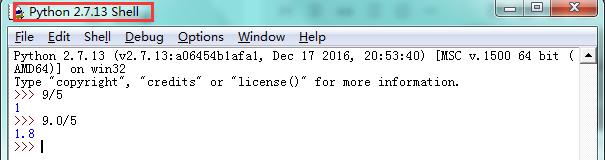
py2版本中的分数运算

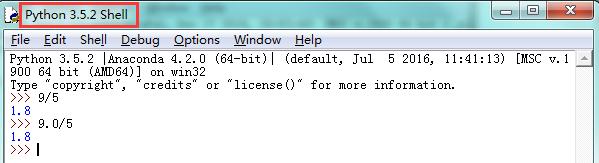
py3版本中的分数运算
小伙伴是不是感觉到有点儿懵逼?在py2中整数除法运算的结果仍然为整数,是取整,而不是四舍五入噢。当参与运算的数中有一个为浮点数的时候,Python会自动将另一个数字隐性的转换为浮点数,因此在第二个运算中得到的结果为浮点数。在py3中,除法的意义就和我们平时见到的除法是一致的了,而不是取整。换句话说,除法的除数和被除数在py3中都先做了浮点数转换,然后相除,最终得到的商是浮点数。
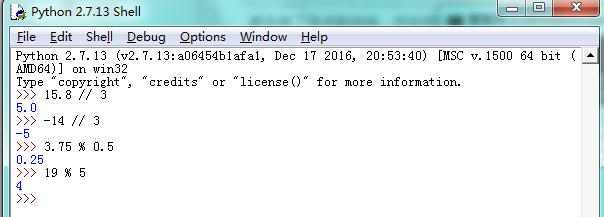
Python的运算中还有双斜杠//,也是代表除法,这个除法可以得到最大整数商,这种除法模式也叫floor除法。在py2中就支持这种模式,当两个整数相除,结果只得到商的整数部分。%代表取余运算符,可以得到余数部分。如下图所示:

floor除法和取余运算
二、分数
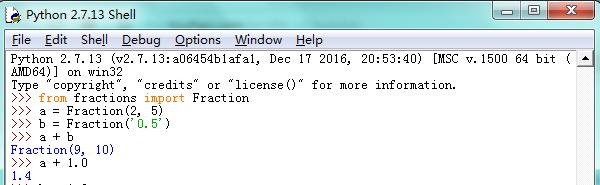
分数包括分子和分母两个部分。在Python中,函数Fraction(x, y)表示分数x/y。在使用该函数之前,需要导入分数模块fractions,分数构建之后,就可以在表达式中使用了。当然,也可以将浮点数字符串转换为分数,如下图所示:

分数Fraction函数运算
三、布尔型
布尔型对象只有两个值,即对(True)和错(False)。对于空数据类型,其布尔值均为False。一般来说,布尔型数值用在条件判断中比较多,其通常会作为程序的分支或者循环的测试条件来使用。
四、复数
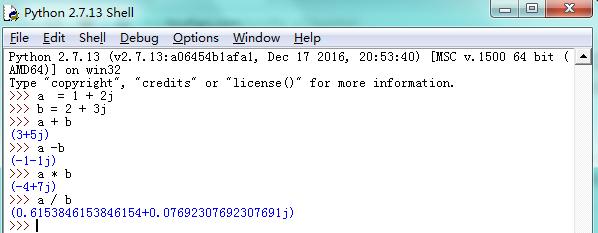
复数是由有理数部分和无理数部分构成。其中有理数部分称为实部,该部分可有可无;而无理数部分称为虚部,该部分是必需需要的,虚部的后缀一般用j或者J表示。复数也支持常数中的四则运算等,复数之间运行的结果仍为复数,如下图所示:

复数中的四则运算
数字是最基本的数值类型,不论哪种编程语言都离不开它。希望小伙伴们都好好掌握,在分数运算部分尤其要注意掌握py2和py3版本中的不同,这个知识点在面试题中经常会碰到,其实这个部分也算是两个版本的区别之一。
想学习更多Python网络爬虫与数据挖掘知识,可前往专业网站:http://pdcfighting.com/