前几天给大家分享了:如何在VMware虚拟机中安装Ubuntu14.04系统。今天给大家分享一下在Ubuntu14.04中如何简单的使用Pycharm。
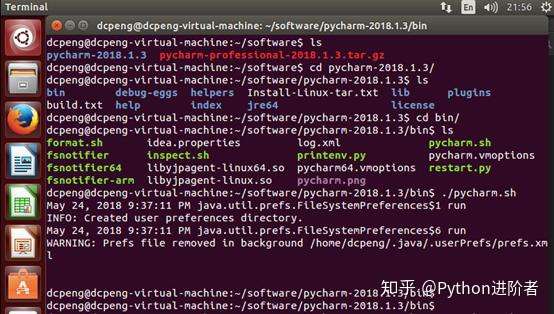
1、启动Pycharm,将进入Pycharm的启动页面,如下图所示,等待启动完成。

2、Pycharm启动成功之后,点击“Create New Project”,便可以创建项目。

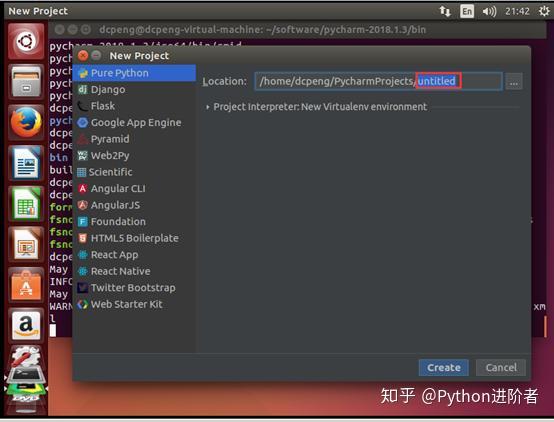
3、给新建的项目进行命名,项目文件默认是存储在主目录下的PycharmProjects下面,如下图所示。

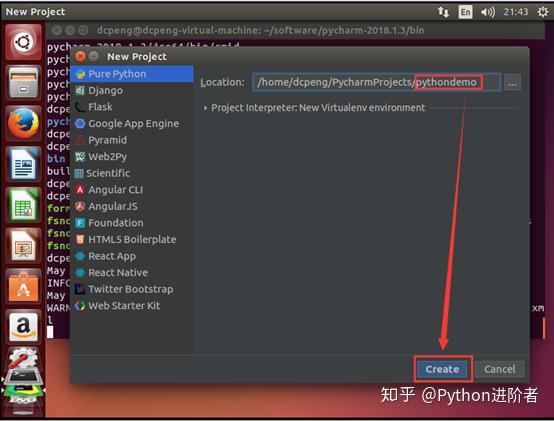
4、在此将项目名称命名为pythondemo,之后点击“Create”。

5、之后Pycharm会自动的创建虚拟环境,需要等待小会儿时间。

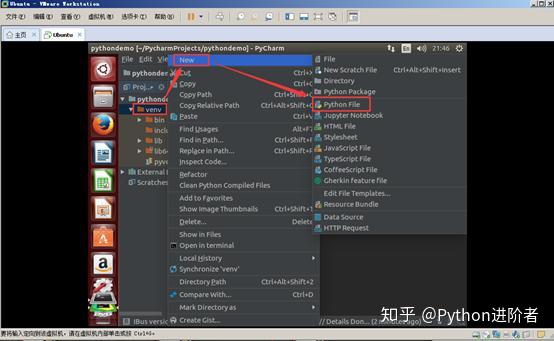
6、虚拟环境创建完成之后,之后在该项目下创建Python文件,创建过程如如下箭头方向所示,与Windows下的操作一致。

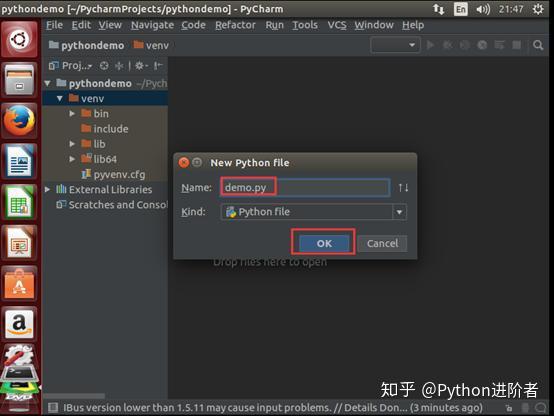
7、将文件命名为demo.py,之后点击“ok”。

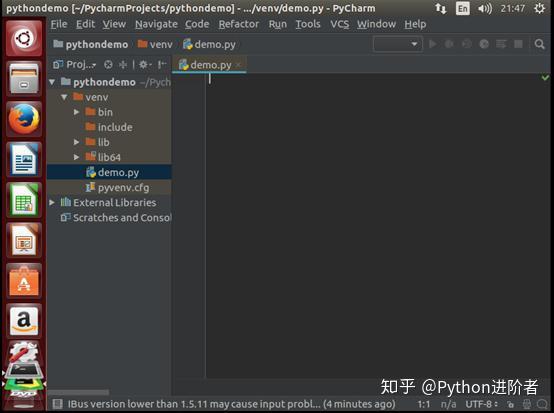
8、此时在左侧的文件栏目中可以看到创建的demo.py文件,在编辑栏中可以对该文件进行编写程序了。

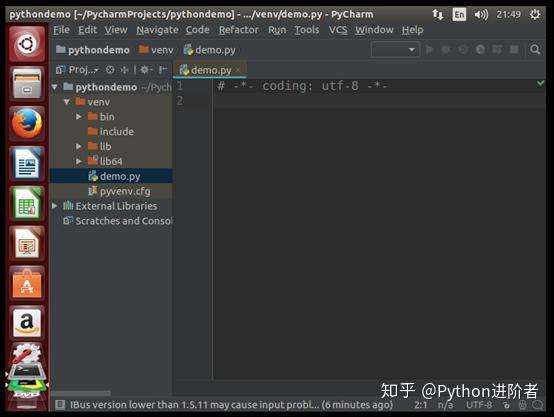
9、简单的敲一行代码,如下图所示。之后的代码,就可以正常的编写了,在此不多赘述。

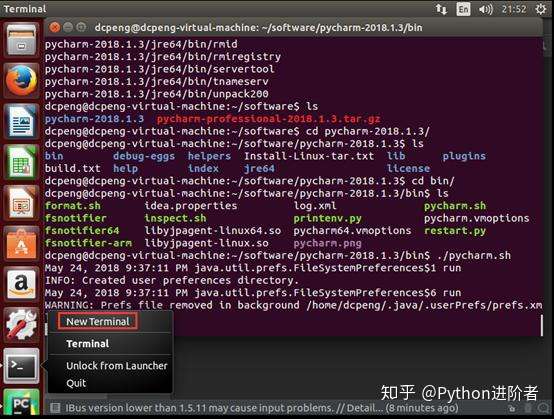
10、如果想查看文件内容,可以点击打开一个新的命令行窗口,如下图所示。

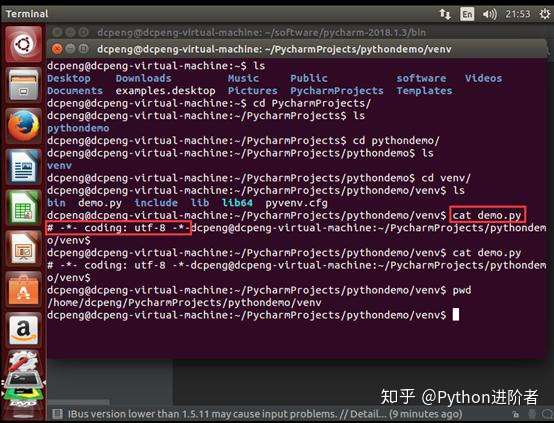
11、进入到文件的目录下,然后使用cat命令即可查看文件的内容,如下图所示。

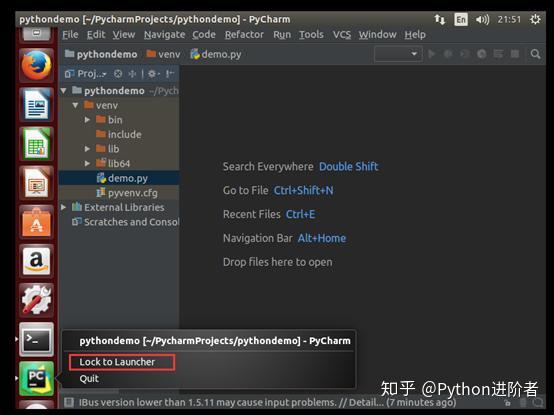
12、在Ubuntu的左侧可以看到启动的Pycharm有个图标,右键,然后点击“Lock to Launcher”,表示将其锁定到导航栏窗口。之后就可以不用专门的到Pycharm的启动文件下去启动了,方便我们启动Pycharm。

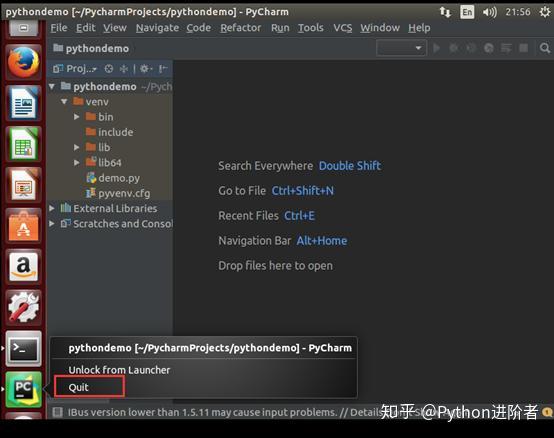
13、如果想退出Pycharm的话,直接右键Pycharm的图标,然后点击“Quit”,即可退出Pycharm程序了。

14、退出Pycharm之后,此时在命令行中可以看到Pycharm的窗口已经不见了,程序已经顺利退出,如下图所示。

简单的Pycharm入门指南就到这里了,小伙伴们get了木有咧~~~