一、什么是Angular
- jQuery,它属于一种类库(一系列函数的集合),以DOM为驱动核心;而Angular是一种 MVC 的前端框架,则是前端框架,以数据和逻辑为驱动核心,它有着诸多特性,最重要的是:模块化,双向数据绑定,语义化标签,依赖注入等。
- MVC 开发模式:model(模型),view(视图),controller(控制器)。
二、模块化
最大程度实现代码复用
定义应用
- 为HTML标签添加 ng-app 属性,表明整个文档都是应用,也可指定标签添加,该标签包裹的所有内容都是应用的一部分(++注:没有关联相应模块,一定不能赋值;但如果关联相应模块,必须赋值++)
定义模块
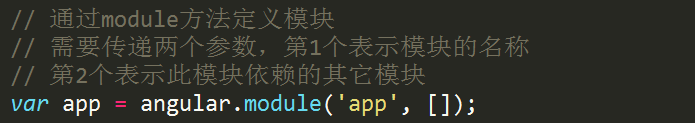
- 提供一个全局对象Angular,用angular.module(参数1,参数2)方法定义模块,输出一个返回值。
- 第一个参数:跟ng-app的值一致;
- 第二个参数:数组。表明该模块依赖其他模块,依赖不存在则写 [ ];

定义控制器(view和model的桥梁)
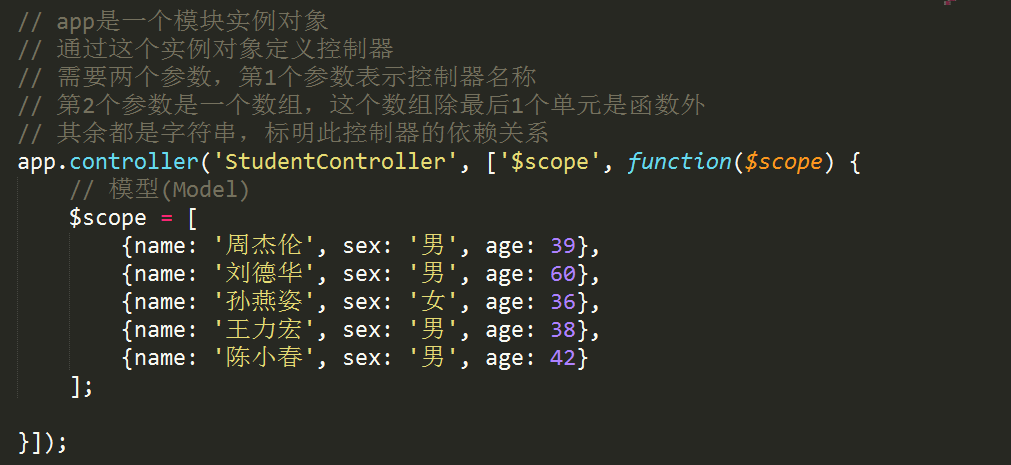
- 定义模块输出的返回值.controller(参数1,参数2)。
- 第一个参数:控制器名称(++确定与view的关联++,在HTML标签添加ng-controller:控制器名称);
- 第二个参数:为一个数组,除了最后一个单元是函数,其余都是字符串,该参数表明控制器的依赖关系。

三、指令
-
常用内置指令
1.ng-app 指定应用根元素,至少有一个元素指定了此属性。
2.ng-controller 指定控制器
3.ng-show 控制元素是否显示,true显示、false不显示(通过display:none/block来控制)
4.ng-hide 控制元素是否隐藏,true隐藏、false不隐藏
5.ng-if 控制元素是否“存在”,true存在、false不存在(与ng-show区别:当为false的时候,连同整个DOM节点都不存在)
6.ng-src 增强图片路径
7.ng-href增强地址
8.ng-class 控制类名 (后面可接对象,如ng-class="{done: true}")
9.ng-include 引入模板
10.ng-disabled 表单禁用
11.ng-readonly 表单只读
12.ng-checked 单/复选框表单选中
13.ng-selected 下拉框表单选中
-
自定义指令
- directive

- directive
四、数据绑定
单向绑定
- 只能是模型数据向视图传递(类似artTemplate模板引擎的工作方式)
- 相关指令:
- 通过 {{}} 或者 ng-bind 来实现模型数据向视图模板的绑定,模型数据由一个内置服务$scope提供,它是个空对象,通过为这个对象添加属性或方法,便可以在相应的视图模板里被访问。
- 这里的 {{}} 是 ng-bind 的简写形式,区别在于通过 {{}} 绑定数据时会出现闪屏,添加添加 ng-cloak 也可以解决“闪烁”现象。
双向绑定
- 视图 -->传到 模型上 -->再传回视图
- 相关指令:
- ng-model
- 举一个小例子:
<body ng-app>
<input type="text" ng-model='mesg'>
<h1>{{mesg}}</h1>
</body>
初始化模型(既初始化$scope)
- ng-init (很少用)。
事件处理
- 无需显式的获取DOM元素便可添加事件
- 在原有事件前面添加前缀“ng”,然后以属性的形式添加到HTML便签中,例如:ng-click
数据处理
- 相关指令:
- ng-repeat: 可以将数组或对象数据迭代到视图模板中
- ng-switch 和 ng-switch-when 配合使用
五、作用域
- 每个controller下的$scope产生不同的作用域
- 根作用域:ng-app所在的标签内
六、过滤器
- 内置过滤器
- currency[货币] 将数值格式化为货币格式
- date 日期格式化,年(y)、月(M)、日(d)、星期(EEEE/EEE)、时(H/h)、分(m)、秒(s)、毫秒(.sss),也可以组合到一起使用。
- filter 在给定数组中选择满足条件的一个子集,并返回一个新数组,其条件可以是一个字符串、对象、函数
- json 将Javascrip对象转成JSON字符串。
- limitTo 取出字符串或数组的前(正数)几位或后(负数)几位
- lowercase 将文本转换成小写格式
- uppercase 将文本转换成大写格式
- number 数字格式化,可控制小位位数
- orderBy 对数组进行排序,第2个参数是布尔值可控制方向(正序或倒序)
- 自定义过滤器
- 通过模块对象实例提供的filter方法自定义过滤器
- 总结
- 竖线调用,冒号传值。
七、依赖注入
- 通过注入的方式解决依赖问题,通过回调函数的参数来实现。
- 常见AngularJS内置服务:$http、$http、$location、$timeout、$rootScope
- 分类:
- 行类式
- 推断式(不建议使用,代码压缩后,参数无法找到,无法找到依赖)
八、服务
- 内置服务
- $Timeout 和 $interval与原生JS区别,不需要每次手动开启脏值检查,即$scope.$digest()
- 是对原生JS的封装
- 常见内置服务:
-
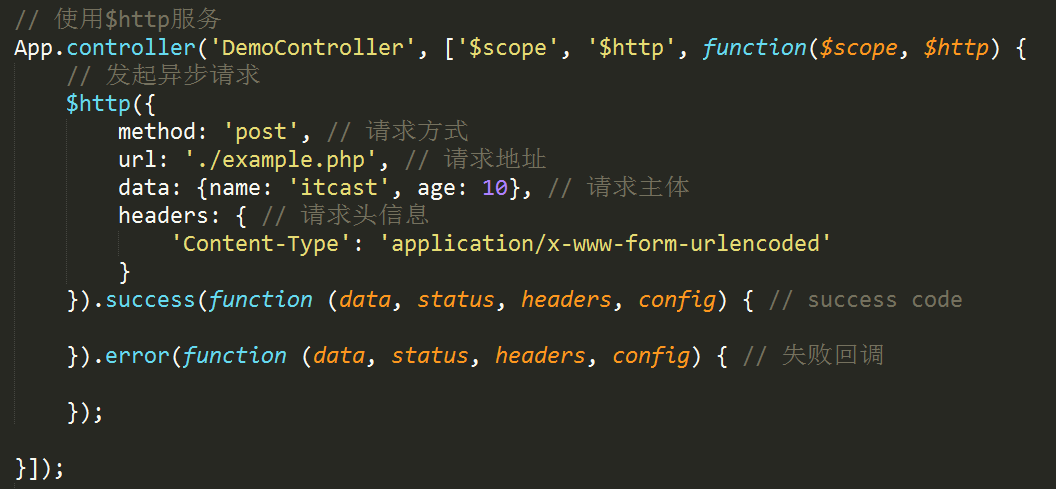
$http 向服务器端发起异步请求(注意前后端言行(接收/发送)一致)
- post的请求方式:对应数据用data,
- post要有个请求头headers,这里headers的值用{}括起来,angularJS默认是'application/json'。发送请求头有两种格式来传送数据(注意:php中$_POST[ ]只能接收formData格式数据的application/x-www-form-urlencoded这一种格式的数据)
- 'Content-Type', 'application/x-www-form-urlencoded',该格式发送的参数为字符串key=value格式,例如"username=zhangsan".
- 'Content-Type', 'application/json',该格式发送的参数为json格式,例如{"username":"zhangsan"}
- get的请求方式:对应数据用params,ps:服务器端接收$_GET[], 在success中打印$log.info(ret)可以检查数据是否传到服务器。
- 1.5.8之前的版本,回调函数用success(),error();1.6版本之后的版本用then()
- 跨域
- jsonp 用一句话概括,前端发送一个事先定义好的函数名给服务端,服务端接收这个函数名并拼凑“()”,并返回;前端就接收了一个函数的调用
- method: "jsonp" ,params:{ callback:"JSON_CALLBACK" },其中JSON_CALLBACK为临时定义的函数名发给服务端,让服务端替换(注:1.6之后不需写这个);在jquery中,自动帮你传了,所以不用这一步。

-
$log 打印调试信息($log.log()、$log.error()、$log.warn()、$log.debug()、$log.info())
-
$filter 在控制器中格式化数据
-
$Timeout 和 $interval
-
- 自定义服务
九、模块加载
- 配置块
- 通过config来实现对服务的配置(也可以更改一些服务的默认设置),AngularJS绝大多数服务都有对应的provider。例如:$route 对应的$routeProvider(配置路由)
- 运行块
- 特殊:run方法 还是最先执行的。 案例:比如验证用户是否登录,未登录则不允许进行任何其它操作。
十、路由
-
功能:一个应用由若干个个视图组成,然后呢,根据不同的业务逻辑展示不同的视图给用户。
-
理解
- SPA:Single Page Application 单页面应用
- 链接使用锚点
- 单一页面原理:单页面通过hashchange事件监听锚点的变化,实现不同锚点准备找到对应的视图
-
路由: AngularJS基于单一页面原理进行封装,将锚点变化封装成路由,这也是与后端路由的根本区别
-
路由的使用:
-
需引入angular-route.js文件
-
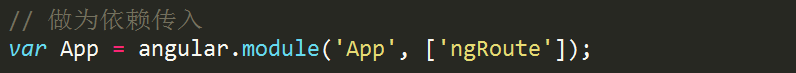
实例化模块,传入依赖(路由名称为:ngRoute)

-
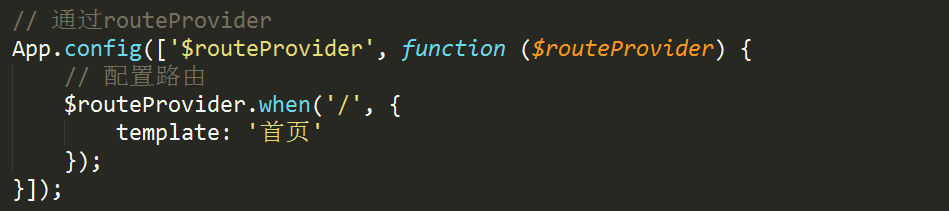
配置路由(config、$routeProvider、when(条件))

-
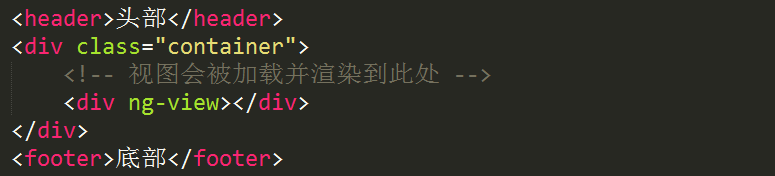
布局模板(用ng-view指令,路由匹配的视图会渲染到该区域)

-
-
路由的参数:
- 两种方法匹配路由:when和otherwise,when可以调用多次。otherwise作为when的补充,参数只有一个。
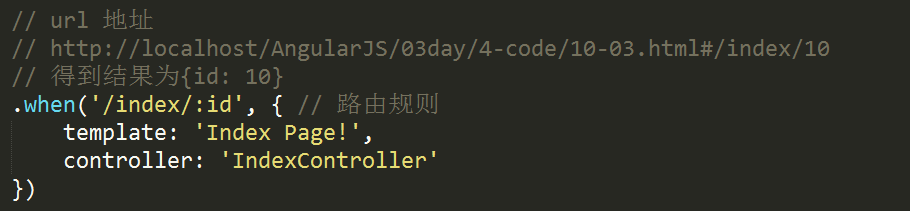
- when有两个参数
- 参数1:是个字符串,代表当前url的hash值;例如:“/:type”
- 参数2:是一个对象,配置当前路由参数,如视图、控制器
- template:字符串形式视图模板
- templateUrl:引入外部视图模板
- controller:视图模板所属控制器,作用之一:通过http请求向后台要数据
- redirectTo:跳转到其他路由 例如:“/2”;
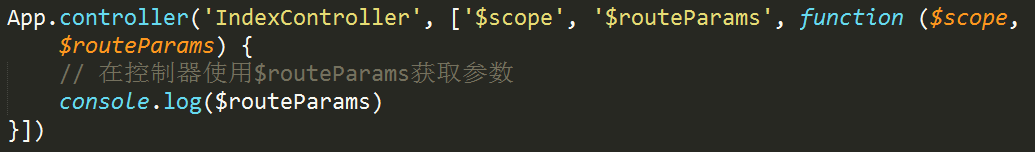
- 获取路由参数,在控制器中注入$routeParams,可以传递参数给后台或其他。