import store from '@/store'
const { body } = document
const WIDTH = 992 // refer to Bootstrap's responsive design
mounted() {
const isMobile = this.$_isMobile()
if (isMobile) {
store.dispatch('app/toggleDevice', 'mobile')
store.dispatch('app/closeSideBar', { withoutAnimation: true })
}
},
methods: { $_isMobile() { const rect = body.getBoundingClientRect() return rect.width - 1 < WIDTH },
import Cookies from 'js-cookie' const state = { device: 'desktop', } const mutations = { TOGGLE_DEVICE: (state, device) => { state.device = device } } const actions = { toggleDevice({ commit }, device) { commit('TOGGLE_DEVICE', device) }, } export default { namespaced: true, state, mutations, actions }
<template v-if="device!=='mobile'"> <search id="header-search" class="right-menu-item" /> <!-- <el-tooltip content="源码地址" effect="dark" placement="bottom"> <hejiGit id="heji-git" class="right-menu-item hover-effect" /> </el-tooltip> <el-tooltip content="文档地址" effect="dark" placement="bottom"> <hejiDoc id="heji-doc" class="right-menu-item hover-effect" /> </el-tooltip> --> <screenfull id="screenfull" class="right-menu-item hover-effect" /> <el-tooltip content="布局大小" effect="dark" placement="bottom"> <size-select id="size-select" class="right-menu-item hover-effect" /> </el-tooltip> </template>
computed: {
...mapGetters([
'device'
]),
getBoundingClientRect()判断某个元素是否在可视区域
应用场景
场景:判断某个元素是否出现了可视区域,根据是否在可视区域来执行不同动作;
/**
* 判断某个原生DOM元素是否不在屏幕可见区内
* @param {*} el 原生DOM元素
*/const isElementNotInViewport = function(el) { let rect = el.getBoundingClientRect(); return ( rect.top >= (window.innerHeight || document.documentElement.clientHeight) || rect.bottom <= 0 ); }; export { isElementNotInViewport};
isElementNotInViewport在组件内的使用:
import { isElementNotInViewport} from "@/utils/index.js";
mounted() {
this.$nextTick(() => {
let timer;
window.addEventListener("scroll", () => {
if (this.isFixed) {
this.isFixed = false;
}
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(() => {
this.handleScroll();
}, 200);
});
this.handleScroll();
});
},
methods: {
// 滑动出现底部按钮
handleScroll() {
if (isElementNotInViewport(this.$refs.lightBtn)) {
this.isFixed = true;
} else {
this.isFixed = false;
}
},
}

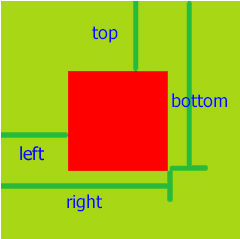
getBoundingClientRect()用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。
getBoundingClientRect()是DOM元素到浏览器可视范围的距离(不包含文档卷起的部分)
该函数返回一个Object对象,该对象有6个属性:top,lef,right,bottom,width,height;
