1.线性布局中的对齐(易混淆)
在LinearLayout中:
android:gravity用于指定文字在控件中的对齐方式
android:layout_gravity用于指定控件在布局中的对齐方式
当排列方向是horizontal时,水平方向上的长度不是固定的,每添加一个控件,水平方向长度都会变化,因此无法指定该方向对齐方式。
当排列方向是vertical时,竖直方向上的长度不是固定的,每添加一个控件,竖直方向长度都会变化,因此无法指定该方向对齐方式。
2.layout_width和layout_height
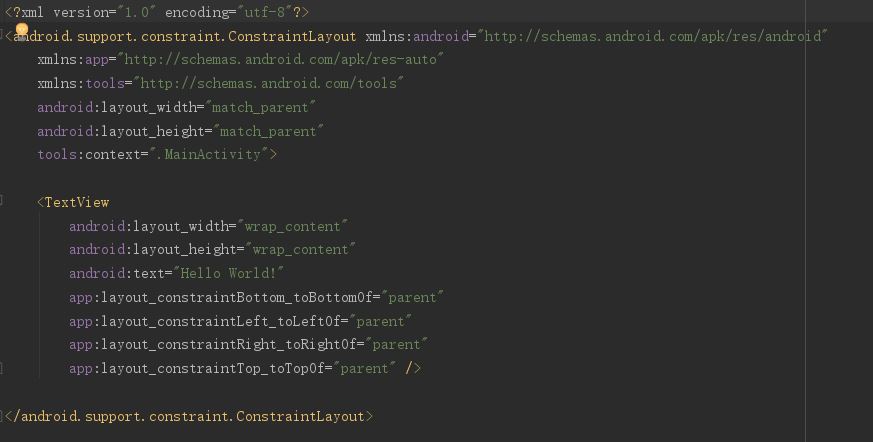
layout_width是指定当前控件在布局中的宽度,layout_height是指定当前控件在布局中的高度这当然都是说烦了的。但是有一点需要注意一下,layout_width和layout_height针对于控件起作用是因为当前控件在布局当中。每次创建activity_main时自动生成的布局中(如下图android.support.constraint.ConstraintLayout中的layout_width和layout_height)起作用是因为在MainActivity中调用setContentView()时Android会自动在最外层嵌套一个FrameLayout,所以此时layout_width和layout_height才会起作用。

3.Android 9.0之后网络配置
1.清单文件中添加
android:networkSecurityConfig="@xml/network_security_config"
2.res目录下新建xml文件夹,在xml文件夹下新建配置文件network_security_config
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<base-config cleartextTrafficPermitted="true" />
</network-security-config>
4.Android控件的visibility属性:visibile,invisible,gone
visibile:控件可见
invisible:控件不可见(控件占用空间)
gone:控件不可见(控件不占用空间)