一、接业务,作分析
1、大致业务要求
1.1 使用 JSP+Servlet 实现理财产品信息管理系统,MySQL5.5 作为后台数据库,实现查看理财 和增加理财功能
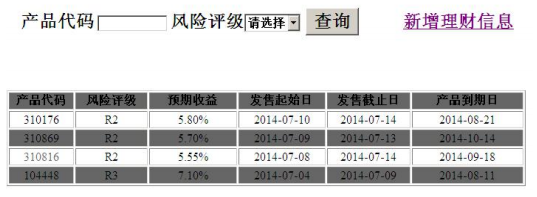
1.2 查询页面效果图

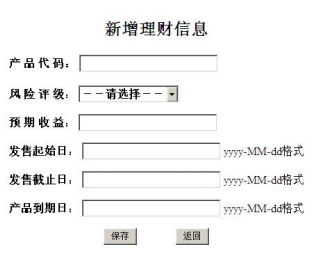
1.3 添加新信息页面效果图

2、查询页面要求
2.1 打开首页页面,默认显示所有记录,且按发售起始日降序排序,查询列表使用样式实现标题字 体、标题背景色和隔行变色效果
分析:初始页面为 Servlet 然后返回至主界面,且包括 ArrayList<> 集合框架的返回值。主页中通过 <c:forEach 在表格中显示数据并控制行数,在 <c:forEach 中添加 <c:if 判断当前是第几条信息,若为偶数次数,则给出相应的 css 样式 相反,加一个 <c:if 去控制非偶数次数的信息,不给出 css 样式

1 <c:forEach items="${requestScope.fdata }" begin="0" var="f" varStatus="status">
2 <c:if test="${status.index%2==0}">
3 <tr align="center">
4 <td>
5 ${f.getId() }
6 </td>
7 <td>
8 ${f.getRisk() }
9 </td>
10 <td>
11 ${f.getIncome() }
12 </td>
13 <td>
14 ${f.getSaleStarting() }
15 </td>
16 <td>
17 ${f.getSaleEnd() }
18 </td>
19 <td>
20 ${f.getEnd() }
21 </td>
22 </tr>
23 </c:if>
24 <c:if test="${status.index%2!=0}">
25 <tr class="tabletrBackGroundHui" align="center">
26 <td>
27 ${f.getId() }
28 </td>
29 <td>
30 ${f.getRisk() }
31 </td>
32 <td>
33 ${f.getIncome() }
34 </td>
35 <td>
36 ${f.getSaleStarting() }
37 </td>
38 <td>
39 ${f.getSaleEnd() }
40 </td>
41 <td>
42 ${f.getEnd() }
43 </td>
44 </tr>
45 </c:if>
46 </c:forEach>
2.2 其中产品代码为模糊查找,理财风险评级下拉框中包括:R1、R2、R3 三种风险类型,当选择 某一种理财风险评级后,点击“查询”按钮,筛选出符合条件的理财信息
分析:两条输入框有四种情况,根据不同的四种情况作出不同的查询语句查询
注:若皆为空,默默查询全部信息

1 sql="select * from financingproduct where id like '%"+id+"%' and risk like '%"+fx+"%'";
3、添加新拍产品信息页面要求
3.1 当用户输入产品代码后,使用 Ajax 异步校验所输入的产品代码是否与数据库中已经存在的记录的产品代码重复,如果重复,则给出提示“代码不可用”,反之提示“代码可用”
分析:将输入信息传至 Servlet 中,调用数据库,查询该数据是否存在于数据库中。返回 boolean 型值
3.2 当点击“保存”按钮后,要求使用 jQuery 编码实现对输入数据的内容验证,要求所有输入项不能为空,风险评级不能是默认选项“――请选择――”,日期必须满足“yyyy-MM-dd”的格式
分析:将按钮绑定事件,在事件中先完成数据的校验,再将表单提交至 Servlet ,返回数据库影响行数。给出提示信息,如果成功则给出信息后跳转至 GetListServlet 中获取数据,转到主页面显示全部信息
3.3 当输入数据验证通过后,则提交至新增理财的 Servlet,进行中文乱码处理并实现数据保存。 如添加成功则给出成功提示,如添加失败则给出失败信息并跳转至新增理财页面。
分析:表单提交后在 Servlet 中验证,使用 if 语句根据不同结果返回添加页面,给出结果信息
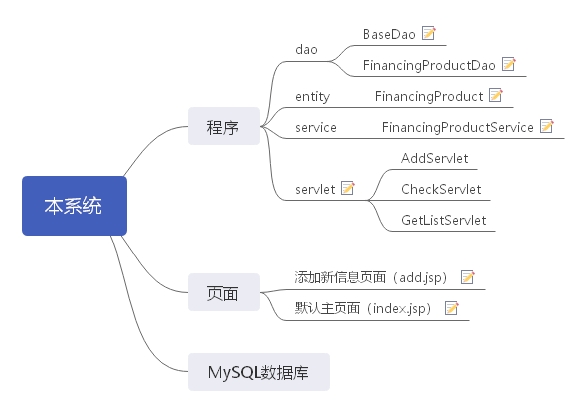
二、架构设计思路

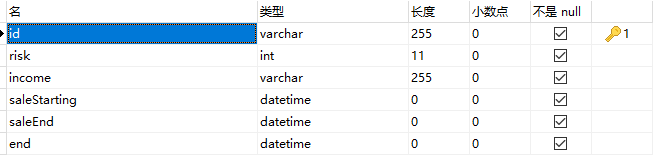
三、数据库设计

四、项目框架搭建
4.1、jsp 页面实现
4.1.1 查询信息的主页面

1 <tr class="tabletrBackGroundHui"><td>产品代码</td><td>风险评级</td><td>预期收益</td><td>发售起始日</td><td>发短信截止日</td><td>产品到期日</td></tr>
2 <c:forEach items="${requestScope.fdata }" begin="0" var="f" varStatus="status">
3 <!-- <c:set var="i" scope="session" value="${2000*2}"/><c:out value="${salary}"/> -->
4 <c:if test="${status.index%2==0}">
5 <tr align="center"><td>${f.getId() }</td><td>${f.getRisk() }</td><td>${f.getIncome() }</td><td>${f.getSaleStarting() }</td><td>${f.getSaleEnd() }</td><td>${f.getEnd() }</td></tr>
6 </c:if>
7 <c:if test="${status.index%2!=0}">
8 <tr class="tabletrBackGroundHui" align="center"><td>${f.getId() }</td><td>${f.getRisk() }</td><td>${f.getIncome() }</td><td>${f.getSaleStarting() }</td><td>${f.getSaleEnd() }</td><td>${f.getEnd() }</td></tr>
9 </c:if>
10 </c:forEach>
4.1.2 添加新信息的添加页面

<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>

1 <script type="text/javascript">
2 // 验证,产品代码是否可用
3 function check() {
4 var productId = document.getElementById("productId");
5 if (productId.value != "") {
6 //document.write(userid.value);
7 //document.getElementById("userid").innerHTML="hellod";
8
9 if (window.XMLHttpRequest) {
10 xmlhttp = new XMLHttpRequest();
11 } else {
12 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
13 }
14 xmlhttp.onreadystatechange = function() {
15 if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
16 document.getElementById("AjaxTsInfo").innerHTML = xmlhttp.responseText;
17 //alert("hello");
18 }
19 };
20 xmlhttp.open("POST", "CheckServlet?productId=" + productId.value,true);
21 xmlhttp.send();
22 } else if (productId.value == "") {
23 document.getElementById("AjaxTsInfo").innerHTML = "内容不能为空";
24 }
25 }
26 </script>
27 <script type="text/javascript">
28 // 使用 jQuery 实现表单提交内容验证,并弹出警告框
29 $(function() {
30 $("#savesave").bind('click', sendsms);
31 function sendsms() {
32 if ($("#productId").val() == "" || $("#productSy").val() == ""
33 || $("#productSt").val() == ""
34 || $("#productEn").val() == ""
35 || $("#productDq").val() == "") {
36 alert("内容不能为空");
37 return false;
38 }
39 if ($("#productFx").val() == null) {
40
41 alert("请选择产品风险级别");
42 return false;
43 }
44 // dateFormat = /^(d{4})-(d{2})-(d{2})$/;
45 var str1 = $("#productSt").val();
46 var str2 = $("#productEn").val();
47 var str3 = $("#productDq").val();
48 // if (dateFormat.test(str1) && dateFormat.test(str2){}
49
50 function isDate(dateString) {
51 if (dateString.trim() == "")
52 return true;
53 //年月日正则表达式
54 var r = dateString.match(/^(d{1,4})(-|/)(d{1,2})2(d{1,2})$/);
55 if (r == null) {
56 alert("请输入格式正确的日期
日期格式:yyyy-mm-dd
例 如:2008-08-08
");
57 return false;
58 }
59 var d = new Date(r[1], r[3] - 1, r[4]);
60 var num = (d.getFullYear() == r[1] && (d.getMonth() + 1) == r[3] && d.getDate() == r[4]);
61 if (num == 0) {
62 alert("请输入格式正确的日期
日期格式:yyyy-mm-dd
例 如:2008-08-08
");
63 }
64 return (num != 0);
65 }
66 if(isDate(str1) && isDate(str2) && isDate(str3)){
67 // alert($("#AjaxTsInfo").text());
68 // $("#AjaxTsInfo").val($('#pageNum').text())
69 if($.trim($("#AjaxTsInfo").text()) == "代码可用"){
70
71
72
73 // 方式二,
74 $.ajax({
75 //几个参数需要注意一下
76 type: "POST",//方法类型
77 dataType: "text",//预期服务器返回的数据类型
78 url: "AddServlet" ,//url
79 data: $('#form1').serialize(),
80 success: function (result) {
81 // console.log(result); // 打印服务端返回的数据(调试用)
82 if (result == 11) {
83 alert("SUCCESS");
84 window.location.href='GetListServlet';
85 return;
86 };
87 alert("失败了");
88 },
89 error : function() {
90 alert("异常!");
91 }
92 });
93
94
95
96
97 }else{
98 alert("代码已标注不可用");
99 }
100 }else{
101 return false;
102 }
103 };
104 });
105
106
107
108 </script>
4.2、工程架构实现
4.2.1 创建Web project 工程
注:Context root URL 一般情况下与工程名相同,不建议修改
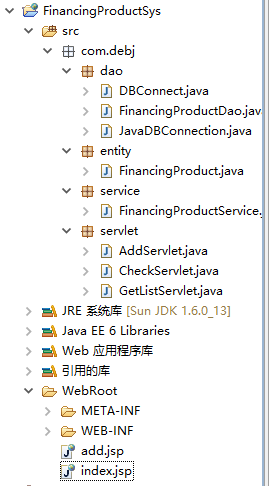
4.2.2 创建主包
4.2.3 创建主包下的子包 dao、entity、service、servlet
4.2.4 在 WebRoot 文件夹下创建 jsp 页面,将写好的页面写入 jsp 文件中
4.2.5 示例图:

4.3、具体细节实现
4.3.1 dao
编写数据库连接类,financingproduct 数据库操作的相关方法集合类
4.3.2 entity
编写实体类
4.3.3 service

/**
* 查询方法
* 调用 Dao 类
* 根据输入的 财品 id 判断该 id 是否已经存在
*/
public boolean checkAjaxInfo(String poctionId){
return new FinancingProductDao().checkAjaxInfo(poctionId);
}
4.3.4 servlet
页面转至 控制层 处理数据返回结果信息

request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
String productId=request.getParameter("productId");
productId = new String(productId.getBytes("iso-8859-1"),"gb2312");
if(!new FinancingProductService().checkAjaxInfo(productId)){
// 可用
response.getWriter().println("代码可用");
}else{
// 不可用
response.getWriter().println("代码不可用");
}
4.3.5 Tomcat 7.x
( 1 ) 在 Manage Deployments 中部署项目
( 2 ) 在 Servers 选项卡中,启动 Tomcat 7.x
( 3 ) 在浏览中访问项目,地址:http://localhost:8080/FinancingProductSys/
五、项目功能实现
5.1、模糊查询 SQL 语句

request.setCharacterEncoding("utf-8");
String id = request.getParameter("productId");
String fx = request.getParameter("productFx");
// System.out.println(id+"****"+fx);
if(id==null && fx==null){
// 查询全部信息
// 初始值
ArrayList<FinancingProduct> fdata = new ArrayList<FinancingProduct>();
fdata = new FinancingProductService().getInfo();
request.setAttribute("fdata", fdata);
request.getRequestDispatcher("index.jsp").forward(request,response);
}else if (id.equals("") && fx==null){
// 查询全部信息
// 产品为空且风险级别为空
ArrayList<FinancingProduct> fdata = new ArrayList<FinancingProduct>();
fdata = new FinancingProductService().getInfo();
request.setAttribute("fdata", fdata);
request.getRequestDispatcher("index.jsp").forward(request,response);
}else if(!id.equals("") && fx==null){
// 查询全部信息
// 仅有产品代码
fx="";
ArrayList<FinancingProduct> fdata = new ArrayList<FinancingProduct>();
fdata = new FinancingProductService().getInfo(id,fx);
request.setAttribute("fdata", fdata);
request.getRequestDispatcher("index.jsp").forward(request,response);
}else{
// 查询部分信息
ArrayList<FinancingProduct> fdata = new ArrayList<FinancingProduct>();
fdata = new FinancingProductService().getInfo(id,fx);
request.setAttribute("fdata", fdata);
request.getRequestDispatcher("index.jsp").forward(request,response);
}
5.2、隔行添加表格底色
创建一个 css 样式,在 <c:forEach>中利用 varStatus="status" 属性。在 <c:if> 判断当前为第几条信息,如可被 1 余 0,给其添加样式。( 代码见上 查询页面主页面 )
5.2、添加新信息页面数据校验
详情代码见上( 添加新信息的添加页面 )

request.setCharacterEncoding("utf-8");
String productId = request.getParameter("productId");
String productFxx = request.getParameter("productFx");
int fx = Integer.parseInt(productFxx);
String productSy = request.getParameter("productSy");
String productSt = request.getParameter("productSt");
String productEn = request.getParameter("productEn");
String productDq = request.getParameter("productDq");
FinancingProduct fp = new FinancingProduct();
fp.setId(productId);
fp.setRisk(fx);
fp.setIncome(productSy);
fp.setSaleStarting(productSt);
fp.setSaleEnd(productEn);
fp.setEnd(productDq);
int n = -1 ;
n = new FinancingProductService().addNewInfo(fp);
// System.out.println(n);
if(n>0){
response.getWriter().println("11");
}else{
response.getWriter().println("00");
}
六、总结
当你的能力满足不了你的野心的时候,就该静下心下好好学习。
人生中的一切改变都是,日常一点一点积累起来的
