http://wuhai.blog.51cto.com/2023916/953300
首先感谢这里的博主,提供了思路,不过在调用 $model->b_image->extensionName 这个时,总提示错误,调呀调的,调烦了,就自己写一个吧。
其他不多说,看步骤
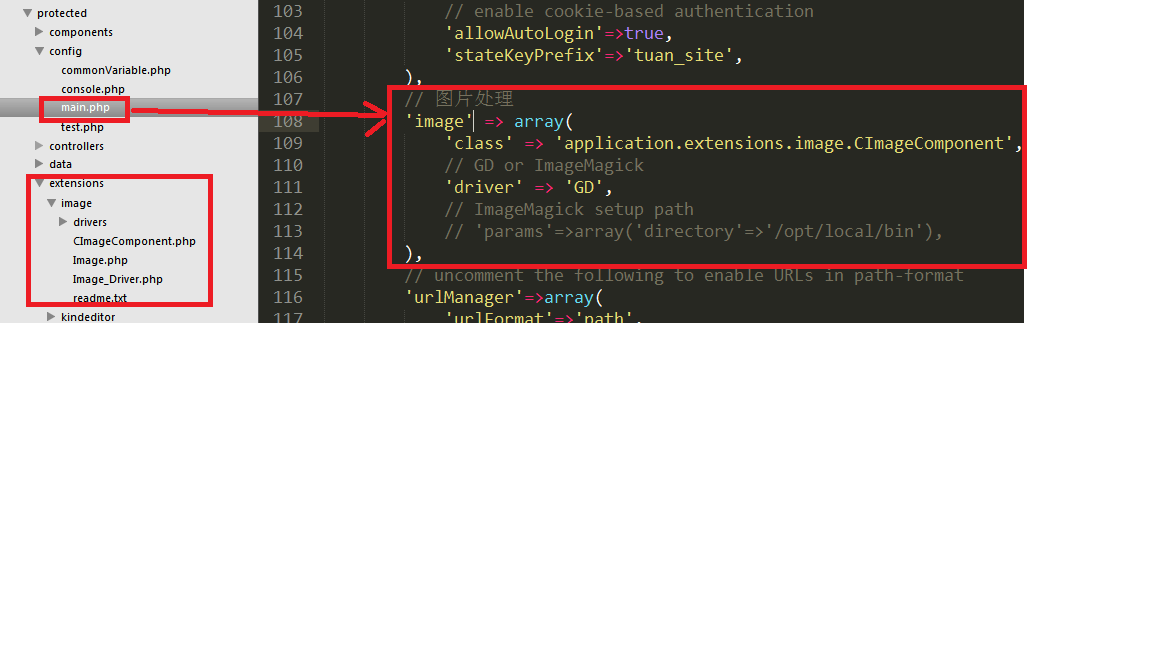
一、下载yii官方提供的图片处理扩展 http://www.yiiframework.com/extension/image 具体配置跟官方的一样,这个扩展提供了两套调用方式,我选择了第一种,就是在配置文件里进行添加组件的方式,来张图,有图有真象哈

二、在protected目录下新建一utils目录,在目录下新建Upload.php文件,代码如下
<?php /** * @desc 对后台上传的图片进行简单处理
* @author Debm! * @param $name 原图片名称 * @param $type 判断mime值 * @param $tmp_name 临时位置,转换目录使用 * @param $width 新图宽 * @param $height 新图高 * @return string path 存放路径 */ class Upload { public static function createImageLink($name, $type, $tmp_name, $width, $height){ $imageMime = array( 'image/gif', 'image/jpeg', 'image/bmp', //需要时添加... ); if(!in_array($type, $imageMime)){ return false; }else{ //获取图片后缀 $imageExt = end(explode('.', $name)); //以当前时间命名此图片,避免重复 $name = time().uniqid().'.'.$imageExt; //创建存放路径 $path = Yii::app()->request->baseUrl.'images/uploads/'.$name; //图片处理 $image = Yii::app()->image->load($tmp_name); $image->resize($width, $height)->rotate(0)->quality(100)->sharpen(20); $image->save($path); // move_uploaded_file($tmp_name,$path); return $path; } } }
三、在 protected/config/main.php 这个文件里,把刚才的utils目录载入
'import'=>array(
'application.models.*',
'application.components.*',
'application.extensions.*',
'application.helpers.*',
'application.utils.*',
'application.modules.boss.modules.srbac.controllers.SBaseController',
),
四、写代码
model部分
添加图片验证规则,其他规则根据自己需要进行添加,这里我只添加需要展示的代码(views和controller一样,不再说明了)
public function rules()
{
return array(
array('b_image', 'file', 'types' => 'jpg,gif,png', 'on' => 'insert'),
);
}
views
<?php $form=$this->beginWidget('CActiveForm', array(
'id'=>'iot-books-form',
// Please note: When you enable ajax validation, make sure the corresponding
// controller action is handling ajax validation correctly.
// There is a call to performAjaxValidation() commented in generated controller code.
// See class documentation of CActiveForm for details on this.
'enableAjaxValidation'=>false,
'htmlOptions'=>array('enctype'=>'multipart/form-data'),//这个一定要加,否则获取不到图片
)); ?>
<div class="row">
<?php echo $form->labelEx($model,'b_image'); ?>
<?php
if(!$model->isNewRecord){
?>
<img src="<?php echo Yii::app()->request->baseUrl.'/'.$model->b_image; ?>">
<?php
}
?>
<?php echo CHtml::activeFileField($model,'b_image',array('size'=>60,'maxlength'=>255)); ?>
<?php echo $form->error($model,'b_image'); ?>
</div>
controller
/**
* Creates a new model.
* If creation is successful, the browser will be redirected to the 'view' page.
*/
public function actionCreate()
{
$model=new IotBooks;
// Uncomment the following line if AJAX validation is needed
// $this->performAjaxValidation($model);
if(isset($_POST['IotBooks']))
{
$imgUrl = '';
if($_FILES){
$name = $_FILES['IotBooks']['name']['b_image']; //上传图片原名
$type = $_FILES['IotBooks']['type']['b_image']; //上传图片mime类型
$tmp_name = $_FILES['IotBooks']['tmp_name']['b_image']; //上传图片临时存放位置
$width = 100; //缩略图宽
$height = 100; //缩略图高
$imgUrl = Upload::createImageLink($name, $type, $tmp_name, $width, $height);
}
$model->attributes = $_POST['IotBooks'];
$model->b_image = $imgUrl;
if($model->save())
$this->redirect(array('view','id'=>$model->bid));
}
$this->render('create',array(
'model'=>$model,
));
}
/**
* Updates a particular model.
* If update is successful, the browser will be redirected to the 'view' page.
* @param integer $id the ID of the model to be updated
*/
public function actionUpdate($id)
{
$model=$this->loadModel($id);
// Uncomment the following line if AJAX validation is needed
// $this->performAjaxValidation($model);
if(isset($_POST['IotBooks']))
{
$imgUrl = $model->b_image;
if($_FILES && ($_FILES['IotBooks']['name']['b_image'] != '')){
$name = $_FILES['IotBooks']['name']['b_image']; //上传图片原名
$type = $_FILES['IotBooks']['type']['b_image']; //上传图片mime类型
$tmp_name = $_FILES['IotBooks']['tmp_name']['b_image']; //上传图片临时存放位置
$width = 100; //缩略图宽
$height = 100; //缩略图高
$imgUrl = Upload::createImageLink($name, $type, $tmp_name, $width,$height);
}
$model->attributes = $_POST['IotBooks'];
$model->b_image = $imgUrl;
if($model->save())
$this->redirect(array('view','id'=>$model->bid));
}
$this->render('update',array(
'model'=>$model,
));
}
完工了,试一下吧