- 认识CSS的 盒子模型。
- CSS选择器的灵活使用。
- 实例:
- 图片文字用div等元素布局形成HTML文件。
- 新建相应CSS文件,并link到html文件中。
- CSS文件中定义样式
- div.img:border,margin,width,float
- div.img img:width,height
- div.desc:text-align,padding
- div.img:hover:border
- div.clearfloat:clear
代码如下:
666.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>img</title> <link rel="stylesheet" type="text/css" href="../static/css/666.css"> <style> img { width: 300px; } </style> </head> <body> <div> <div class="img"><a href="http://www.baidu.com"><img src="http://scimg.jb51.net/allimg/140408/10-14040QG01GU.jpg"></a><div class="desc"></div><a href="http://www.baidu.com">夏目1</a></div> <div class="img"><a href="http://www.baidu.com"><img src="http://imgstore.cdn.sogou.com/app/a/100540002/800197.jpg"></a><div class="desc"></div><a href="http://www.baidu.com">夏目2</a></div> <div class="img"><a href="http://www.baidu.com"><img src="http://4493bz.1985t.com/uploads/allimg/150625/1-1506251F320.jpg"></a><div class="desc"></div><a href="http://www.baidu.com">夏目3</a></div> </div> <div class="clearfioat"> <img src="http://scimg.jb51.net/allimg/160513/14-16051309320L63.jpg"><br/> <img src="http://pic1.win4000.com/wallpaper/4/52d5f5042b859.jpg"><br/> <img src="http://dl.bizhi.sogou.com/images/2013/11/22/416454.jpg"><br/> <img src="http://img17.3lian.com/d/file/201702/21/898c17fa0188d6aab44d6db2609e6c5f.jpg"><br/> </div> </body> </html>
666.css
img{ width:200px; } div.img{ border:1px solid #ccc; width: 300px; float:left; margin: 5px; } div.img img{ width: 100%; } div.desc{ text-align: center; padding: 5px; } div.img:hover{ border: 1px solid #000000; } div.clearfioat{ clear:both; }
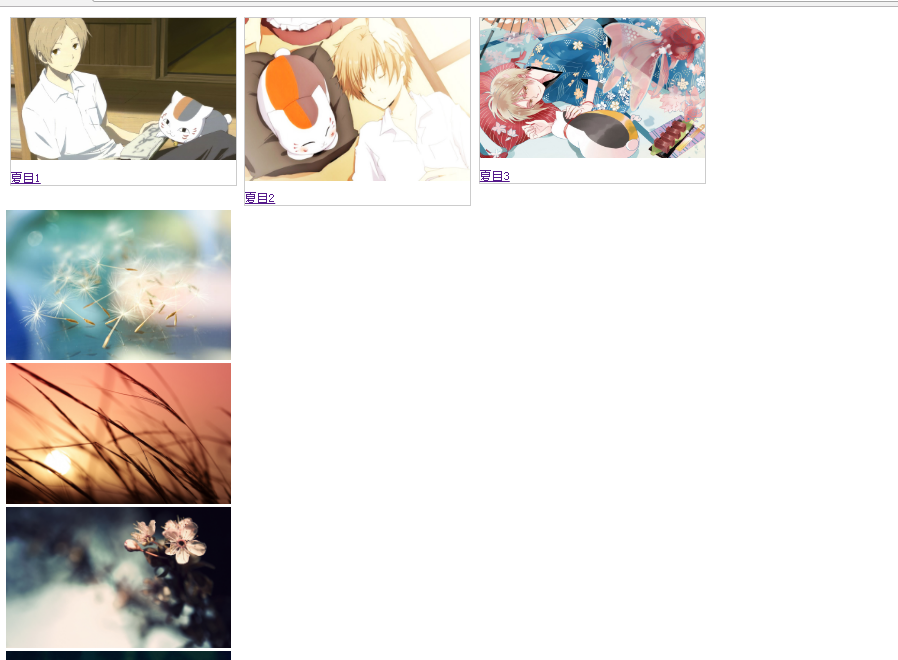
运行结果: