目前关于IOS性能优化的教程较少,决定写一个《IOS性能调优系列》,主要关注与内存泄漏、性能优化、流量和电量分析几个方面。
XCode已经提供了非常强大的性能调优工具,结合几个第三方工具和一些技巧,进行性能优化非常简单。
第一篇先写写最简单的,Analyze静态分析。
相信IOS开发者在App进行Build或Archive时,会产生很多编译警告,这些警告是编译时产生的,静态分析的过程也类似,在XCode Product菜单下,点击Analyze对App进行静态分析。

Analyze主要分析以下四种问题:
1、逻辑错误:访问空指针或未初始化的变量等;
2、内存管理错误:如内存泄漏等;
3、声明错误:从未使用过的变量;
4、Api调用错误:未包含使用的库和框架。
Analyze内存泄漏分析:
声明错误、逻辑错误、Api调用错误基本在编译时都会有警告,Analyze的主要优势在于静态分析内存泄漏及代码逻辑错误。
比如在开启arc的环境下,输入以下一段代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
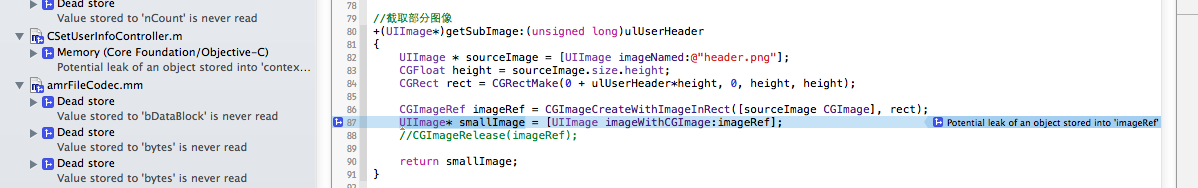
//截取部分图像+(UIImage*)getSubImage:(unsigned long)ulUserHeader{ UIImage * sourceImage = [UIImage imageNamed:@"header.png"]; CGFloat height = sourceImage.size.height; CGRect rect = CGRectMake(0 + ulUserHeader*height, 0, height, height); CGImageRef imageRef = CGImageCreateWithImageInRect([sourceImage CGImage], rect); UIImage* smallImage = [UIImage imageWithCGImage:imageRef]; //CGImageRelease(imageRef); return smallImage;} |
用注释注释掉CGImageRelease(imageRef)这行,虽然开起了arc,不过仍然会导致imageRef对象泄漏。
使用Analyze进行分析,在导航栏Analyze选择Analyzer查看分析结果:

Analyze已经分析出imageRef对象有内存泄漏,这种情况在编译时是无法发现的。
如果你没有使用ARC,那么Analyze更有用。
Analyze的其他三种分析也可以使用,相比编译器给出的信息更明确。
Analyze逻辑错误监测:

这种情况在codereview时也较难发现,可以借助Analyze。
如上代码,当Tag不等于1、2和3的时候,就会出现很问题了。
Analyze还给出了箭头提示:len is a garbage value。建议在声明变量时,同时进行初始化。