/* ******* 环境:Apache2.2.8 ( 2.2.17 ) + PHP5.2.6 ( 5.3.3 ) + MySQL5.0.51b ( 5.5.8 ) + jQuery-1.8
******* 其它组件:jQuery-1.8.3.min.js + Smarty 3.1.18 + TinyMCE 4.1.6 ******* Date:2014-10-20 ******* Author:小dee ******* Blog:http://www.cnblogs.com/dee0912/ */
写在前面的:
1.不论是列表分页还是文章分页,关键的地方在于如何处理当前页之前和之后的偏移量,也就是要考虑 ( 不同情况下哪些页码元素该显示,哪些不该显示 ) 和计算 ( 显示多少页码 ) ,这些关键的方法在 url 分页时写入分页类文件中,在 ajax 分页中写入 js 文件中;
2.在 ajax 分页时,使用 live() 方法可以使 jQuery动态添加的元素也能绑定事件处理函数 ( ajax_arc.js 文件 )
这个功能模块的主要文件包括长文章分页类 arc_page.class.php 和 用于 ajax 文章分页的 ajax_arc.js 两个文件,包含的功能有:
1.文章内容可以使用 url 分页,分页后的 url 参数为 p;
2.文章内容可以使用 ajax 分页,显示页码;
3.和列表分页类一样,可以更改"上一页"、"下一页"文字
其他:这个模块的分页功能为 编辑器手动插入分页符 进行分页。
这个模块配合使用了 TinyMCE ( 4.1.6 ) 编辑器
TinyMCE编辑器下载地址:http://www.tinymce.com/download/download.php,解压后文件夹 tinymce 放至根目录;
语言包下载地址:http://www.tinymce.com/i18n/index.php,选择 Chinese (China) ,解压后把 langs 文件夹里的 zh_CN.js 放至 tinymce/langs 目录下;
在模板里引入 tinymce/tinymce.min.js 文件;
其他使用方法可以参照博客:http://www.cnblogs.com/nkxyf/p/3883586.html
效果图:
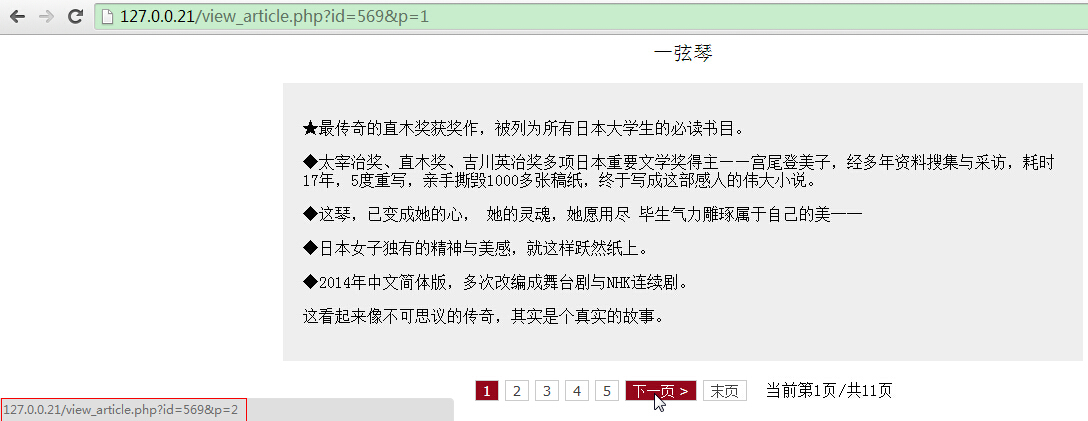
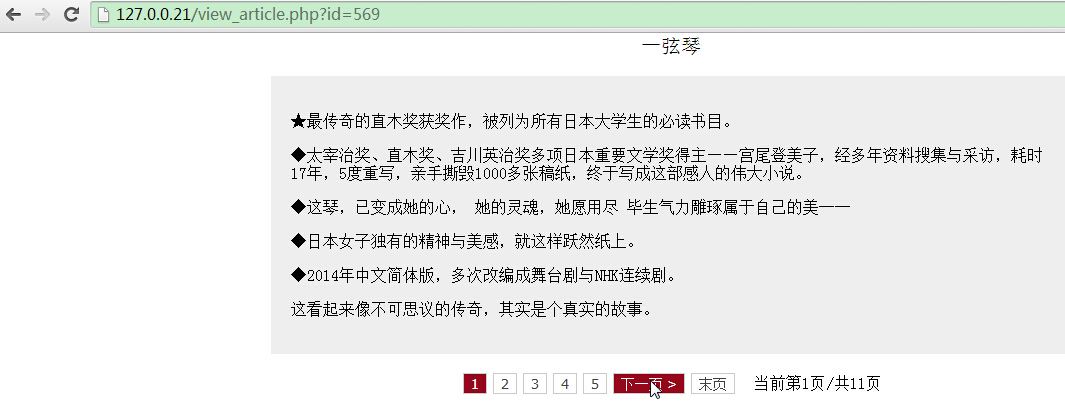
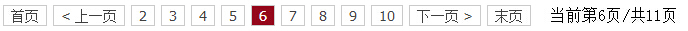
url 分页
图1.

图2.

图3.

ajax 分页
图1.

图2.

模块文件结构图:
ROOT:
├─conn
│ └─conn.php
│
├─libs -- smarty库
│
├─templates
│ │
│ ├─add_article.html -- 添加文章模板
│ ├─view_article.html -- 前台文章页模板
│ ├─list.html -- 前台列表页模板
│ ├─success.html -- 操作成功时显示模板
│ ├─error.html -- 操作失败时显示模板
│ │
│ ├─css
│ │
│ ├─images
│ │ └─loading.gif -- ajax分页时请求数据接收到之前的加载图
│ │
│ └─js
│ │
│ ├─jquery-1.8.3.min.js
│ │
│ ├─showTime.js -- 操作成功或失败时的倒计时跳转文件
│ │
│ ├─ajax_arc.js -- 当分页方式为ajax时文章页模板view_article.html加载的js
│ │
│ └─ajax.js -- 当分页方式为ajax时列表页模板list.html加载的js
│
├─templates_c
│
├─tinymce -- 编辑器
│
├─init.inc.php -- smarty配置文件
│
├─list_page.class.php -- 列表分页类
│
├─arc_page.class.php -- 文章分页类
│
├─list.php -- 列表页
│
├─view_article.php -- 文章页
│
├─ajaxarc.php -- 文章页ajax分页时接受请求的php文件
│
├─ajaxpage.php -- 列表页ajax分页时接受请求的php文件
│
└─ins.php -- 添加文章php文件
主要代码:
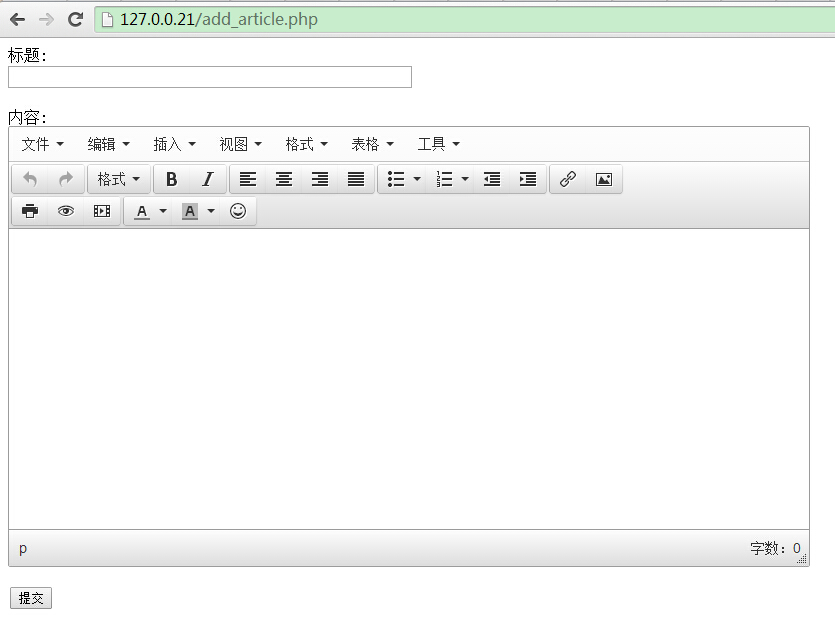
添加文章( templates/add_article.html , add_article.php , ins.php )
templates/add_article.html

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>PHP文章分页类</title> 6 <link href="<{$Template_Dir}>/css/style_control.css" rel="stylesheet" type="text/css"> 7 <script src="<{$Template_Dir}>/js/jquery-1.8.3.min.js"></script> 8 9 <!-- tinymce 4.1.6 --> 10 <script src="<{$ROOT_URL}>tinymce/tinymce.min.js"></script> 11 <script> 12 13 tinymce.init({ 14 15 selector:'#content', //编辑区域 16 theme: "modern", //主题 17 language: "zh_cn", //语言(中文需要到官网下载) 18 19 800, //编辑框宽 20 height: 300, //编辑框高 21 22 plugins: [ 23 24 "advlist autolink lists link image charmap print preview hr anchor pagebreak", 25 "searchreplace wordcount visualblocks visualchars code fullscreen", 26 "insertdatetime media nonbreaking save table contextmenu directionality", 27 "emoticons template paste textcolor colorpicker textpattern" 28 ], 29 30 //第一行工具栏 31 toolbar1: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image", 32 33 //第二行工具栏 34 toolbar2: "print preview media | forecolor backcolor emoticons", 35 36 image_advtab: true, 37 38 //初始时提供的默认格式 39 style_formats: [ 40 {title: 'Bold text', inline: 'b'}, 41 {title: 'Red text', inline: 'span', styles: {color: '#ff0000'}}, 42 {title: 'Red header', block: 'h1', styles: {color: '#ff0000'}}, 43 {title: 'Example 1', inline: 'span', classes: 'example1'}, 44 {title: 'Example 2', inline: 'span', classes: 'example2'}, 45 {title: 'Table styles'}, 46 {title: 'Table row 1', selector: 'tr', classes: 'tablerow1'} 47 ] 48 }); 49 50 </script> 51 </head> 52 <body> 53 54 <form id="arc_form" action="ins.php" method="post"> 55 56 标题:<br /> 57 <input type="text" id="title" name="title" autocomplete="off" /><br /><br /> 58 内容:<br /> 59 <textarea id="content" name="content"></textarea><br /> 60 <input type="button" id="sub" value="提交" /> 61 62 </form> 63 64 </body> 65 <script> 66 67 $(function(){ 68 69 $("#sub").click(function(){ 70 71 if($("#title").val() != ""){ 72 73 $("#arc_form").submit(); 74 }else{ 75 76 alert("标题不能为空"); 77 } 78 }); 79 }); 80 </script> 81 </html>
前台显示如图:

add_article.php

1 <?php 2 3 require 'init.inc.php'; 4 5 $smarty->assign("ROOT",ROOT); 6 $smarty->assign("ROOT_URL",ROOT_URL); 7 $smarty->assign("Template_Dir",Template_Dir); 8 9 $smarty->display("add_article.html");
ins.php

1 <?php 2 3 require 'conn/conn.php'; 4 require 'init.inc.php'; 5 6 if(isset($_POST['title']) && !empty($_POST['title'])){ 7 8 if(get_magic_quotes_gpc()){ 9 10 $title = trim($_POST['title']); 11 12 }else{ 13 14 $title = addslashes(trim($_POST['title'])); 15 } 16 } 17 18 if(isset($_POST['content']) && !empty($_POST['content'])){ 19 20 $content = htmlspecialchars($_POST['content']); 21 } 22 23 function check_input($value){ 24 25 // 如果不是数字则加引号 26 if (!is_numeric($value)){ 27 28 $value = mysql_real_escape_string($value); 29 } 30 return $value; 31 } 32 33 $title = check_input($title); 34 35 36 //插入数据 37 $sql = "insert into archives (title,content,pubdate)values('".$title."','".$content."','".time()."')"; 38 39 40 if($conne->uidRst($sql) == 1){ 41 42 //当前时间存入session 43 $_SESSION['t'] = $t; 44 45 $smarty->assign("Template_Dir",Template_Dir); 46 $smarty->assign("ROOT_URL",$ROOT_URL); 47 48 //跳转参数 49 $smarty->assign("do","添加"); 50 $smarty->assign("addr","列表页"); 51 $smarty->assign("url","list.php"); 52 53 $smarty->display("success.html"); 54 }else{ 55 56 $smarty->assign("Template_Dir",Template_Dir); 57 $smarty->assign("ROOT_URL",$ROOT_URL); 58 59 //跳转参数 60 $smarty->assign("do","添加"); 61 $smarty->assign("addr","添加页"); 62 $smarty->assign("url","add_article.php"); 63 64 $smarty->display("error.html"); 65 }
把输入的文章内容使用htmlspecialchars()存入数据库。TinyMCE编辑器会自动把用户输入的内容前后加上<p></p>标签,不只是文字,也包括图片、视频等富媒体,如:
图片:

视频:

分页( arc_page.class.php , templates/js/ajax_arc.js , ajaxarc.php )
arc_page.class.php

1 <?php 2 3 class MyArcPage{ 4 5 private $content; 6 private $pagebreak; 7 private $url; //当前出去参数p的url 8 9 //页码显示 10 private $prePage; //页码前偏移量 11 private $floPage; //页码后偏移量 12 private $pageNow; //当前页码 13 private $totalPage; 14 15 private $page_act; //翻页样式 0:url 1:ajax 16 17 //页码文字 18 private $firstFonts = "首页"; 19 private $lastFonts = "末页"; 20 21 private $nextFonts = "下一页 >"; 22 private $preFonts = "< 上一页"; 23 24 //显示页码 25 private $pageShow = ""; 26 27 28 //参数:文章内容,分页符的html代码,分页方式,当前url的p参数 29 function __construct($content,$pagebreak,$page_act,$p,$prePage,$floPage){ 30 31 $this->content = $content; 32 $this->pagebreak = $pagebreak; 33 $this->floPage = $floPage; 34 $this->prePage = $prePage; 35 36 $this->page_act = $page_act; 37 38 $this->p = $p; 39 } 40 41 /**************************检测是否含有分页符***********************/ 42 public function check(){ 43 44 //检测是否含有分页符 45 if(strpos($this->content,$this->pagebreak) === false){ 46 47 //不含有分页符 48 return $this->content; 49 }else{ 50 51 //含有分页符 52 $contentArr = explode($this->pagebreak,$this->content); 53 return $contentArr; 54 } 55 } 56 57 /************获得当前页页码,接收$_GET['p']*******/ 58 public function getPageNow(){ 59 60 if(!isset($this->p)){ 61 62 $this->pageNow = 1; 63 }else if($this->p>0){ 64 65 $this->pageNow = $this->p; 66 }else{ 67 68 die("page number error"); 69 } 70 71 return $this->pageNow; 72 } 73 74 /**************************设置当前页面链接**************************/ 75 public function getUrl(){ 76 77 $url = "http://".$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']; 78 79 //判断是否带参数 80 if(strpos($url,"?") === false){ //不带参数 81 82 return $this->url = $url."?"; 83 }else{ //带参数 84 85 $url = explode("?",$url); 86 //参数 87 $param = $url[1]; 88 89 //判断是否有多个参数 90 if(strpos($param,"&") === false){ //只有一个参数 91 92 //判断参数是否为p 93 if(strpos($param,"p=") === false){ //不含参数p 94 95 //合并url 96 $url = implode("?",$url); 97 98 return $this->url = $url."&"; 99 100 }else{ 101 102 //把参数p去掉 103 $url = $url[0]; 104 105 return $this->url = $url."?"; 106 } 107 108 }else{ //多个参数 109 110 $param = explode("&",$param); 111 112 //遍历参数数组 113 foreach($param as $k=>$v){ 114 115 if(strpos($v,"p=") === false){ 116 117 continue; 118 }else{ 119 120 //当含有参数p时,把它从数组中删除 121 unset($param[$k]); 122 } 123 } 124 125 //删除参数p之后组合数组 126 $param = implode("&",$param); 127 $url[1] = $param; 128 $url = implode("?",$url); 129 130 return $this->url = $url."&"; 131 } 132 } 133 } 134 135 /****************************前偏移量处理***************************/ 136 public function preOffset($preFonts){ 137 138 $this->getPageNow(); 139 $this->getUrl(); 140 $this->getPreFonts($preFonts); 141 142 //前偏移量的处理 143 if($this->pageNow!=1 && ($this->pageNow - $this->prePage -1 <= 1)){ 144 145 //上一页 146 $this->pageShow .= "<a id="pre_page" class="pagenum" href="".$this->url."p=".($this->pageNow-1)."">".($preFonts == ""?$this->preFonts:$preFonts)."</a>"; 147 148 149 //页码 150 for($i=1;$i<=$this->pageNow-1;$i++){ 151 152 //ajax方式不显示 153 //if($this->page_act != 1){ 154 155 $this->pageShow .= "<a class="pagenum" href="".$this->url."p=".$i."">".$i."</a>"; 156 //} 157 } 158 159 }else if($this->pageNow - $this->prePage -1 > 1){ //pageNow至少大于2时才会出现"1..." 160 161 //首页 162 $this->pageShow .= "<a id="first_page" class="pagenum" href="".$this->url."p=1">".$this->firstFonts."</a>"; 163 164 //上一页 165 $this->pageShow .= "<a id="pre_page" class="pagenum" href="".$this->url."p=".($this->pageNow-1)."">".($preFonts == ""?$this->preFonts:$preFonts)."</a>"; 166 167 for($i=$this->prePage;$i>=1;$i--){ 168 169 //当前页和'...'之间的页码,ajax方式不显示 170 //if($this->page_act != 1){ 171 172 $this->pageShow .= "<a class="pagenum ajaxpage" href="".$this->url."p=".($this->pageNow-$i)."">".($this->pageNow-$i)."</a>"; 173 //} 174 } 175 } 176 } 177 178 /**********************页码和后偏移量处理***************************/ 179 public function floOffset($nextFonts){ 180 181 $this->getPageNow(); 182 $this->getTotalPage(); 183 $this->getUrl(); 184 $this->getNextFonts($nextFonts); 185 186 if($this->totalPage > $this->floPage){ //总页数大于后偏移量时 187 188 for($i=0;$i<=$this->floPage;$i++){ 189 190 $page = $this->pageNow+$i; 191 192 if($page<=$this->totalPage){ 193 194 //页码,ajax方式不显示 195 //if($this->page_act != 1){ 196 197 $this->pageShow .= "<a class="pagenum ajaxpage" href="".$this->url."p=".$page."">".$page."</a>"; 198 //} 199 } 200 } 201 202 if($this->pageNow < $this->totalPage){ 203 204 $this->pageShow .= "<a id="flo_page" class="pagenum" href="".$this->url."p=".($this->pageNow+1)."">".($nextFonts == ""?$this->nextFonts:$nextFonts)."</a>"; //当实例化对象时用户传递的文字为空时则调用类预设的"下一页",否则输出用户传递的值 205 206 if(($this->pageNow+$this->floPage+1)<$this->totalPage){ 207 208 $this->pageShow .= "<a id="last_page" class="pagenum" href="".$this->url."p=".$this->totalPage."">末页</a>"; 209 } 210 211 }else if($this->pageNow > $this->totalPage){ 212 213 die("超出页码范围"); 214 } 215 }else{ //总页数小于后偏移量时 216 217 if($this->pageNow < $this->totalPage){ //当前页小于总页数时 218 219 for($i=0;$i<$this->totalPage;$i++){ 220 221 $page = $this->pageNow+$i; 222 223 if($page < $this->totalPage){ 224 225 //if($this->page_act != 1){ 226 227 //页码后边界 228 $this->pageShow .= "<a class="pagenum ajaxpage" href="".$this->url."p=".$page."">".$page."</a>"; 229 //} 230 231 }else if($page == $this->totalPage){ 232 233 //if($this->page_act != 1){ 234 235 $this->pageShow .= "<a class="pagenum ajaxpage" href="".$this->url."p=".$page."">".$page."</a>"; 236 //} 237 }else if($this->pageNow > $this->totalPage){ 238 239 die("超出页码范围"); 240 } 241 } 242 243 $this->pageShow .= "<a id="flo_page" class="pagenum" href="".$this->url."p=".($this->pageNow+1)."">".$this->nextFonts."</a>"; 244 }else if($this->pageNow > $this->totalPage){ 245 246 die("超出页码范围"); 247 }else{ //当前页等于总页数 248 249 //if($this->page_act != 1){ 250 251 $this->pageShow .= "<a id="flo_page" class="pagenum" href="".$this->url."p=".$this->totalPage."">".$this->totalPage."</a>"; 252 //} 253 } 254 } 255 } 256 257 /********************其它页面信息***********************/ 258 public function getOtherInfo(){ 259 260 $this->pageShow .= "<span id="pagenow_info"> 当前第".$this->pageNow."页</span>"; 261 $this->pageShow .= "/<span id="totalpage_info">共".$this->totalPage."页</span>"; 262 263 return $this->pageShow; 264 } 265 266 /* ********************获取上一页、下一页文字******************* */ 267 public function getPreFonts($preFonts){ 268 269 return $this->preFonts = ($preFonts=="")?$this->preFonts:$preFonts; 270 } 271 272 public function getNextFonts($nextFonts){ 273 274 return $this->nextFonts = ($nextFonts=="")?$this->nextFonts:$nextFonts; 275 } 276 277 278 279 /******************************获得总页数页**********************************/ 280 public function getTotalPage(){ 281 282 //检测content是否为数组 283 if(is_array($this->check())){ //content含分页符才分页 284 285 //总页数 286 return $this->totalPage = count($this->check()); 287 }else{ 288 289 return $this->totalPage = 1; 290 } 291 } 292 293 /*********************************分页***************************************/ 294 public function page(){ 295 296 //文章分页一般不多,所以只是用list_page.class.php中的style2作为分页样式 297 //返回页码 298 return $this->preOffset($preFonts,$this->prePage).$this->floOffset($nextFonts,$this->floPage).$this->getOtherInfo(); 299 } 300 }
在这个文件中包含检测是否含有分页符的方法,如果包含分页符,则把传入的内容按照分页符拆分,返回数组,否则返回字符串。
templates/js/ajax_arc.js

1 $(function(){ 2 3 //初始显示"下一页","末页" 4 showFloPage(); 5 6 //删除原先的li,插入gif 7 function ajaxpre(){ 8 9 //插入gif图 10 $loading = $("<img class="loading_arc" src=""+$Template_Dir+"/images/loading.gif">"); 11 12 $("#content").html($loading); 13 } 14 15 //隐藏翻页信息 16 function infoAct(){ 17 18 //当前页到达尾页时,"下一页"和"末页" 19 if(parseInt($("#pageNow").val()) == parseInt($("#totalPage").val())){ 20 21 $("#flo_page").hide(); 22 $("#last_page").hide(); 23 24 $("#pre_page").show(); 25 $("#first_page").show(); 26 27 }else if(parseInt($("#pageNow").val()) == 1){ //当前页到达时隐藏"首页"和"上一页" 28 29 $("#pre_page").hide(); 30 $("#first_page").hide(); 31 32 $("#flo_page").show(); 33 $("#last_page").show(); 34 35 }else{ 36 37 $("#pre_page").show(); 38 $("#first_page").show(); 39 40 $("#flo_page").show(); 41 $("#last_page").show(); 42 } 43 } 44 45 //点击"下一页"、"末页"时出现"首页"和"上一页" 46 function showPage(){ 47 48 //首页 49 $firstPage = $("<a id="first_page" class="pagenum">首页</a>"); 50 51 if($("#first_page").length == 0){ 52 $firstPage.insertBefore($(".ajaxpage:first")); 53 } 54 55 //上一页 56 $pre_page = $("<a id="pre_page" class="pagenum">"+$preFonts+"</a>"); 57 58 if($("#pre_page").length == 0){ 59 $pre_page.insertBefore($(".ajaxpage:first")); 60 } 61 } 62 63 //点击"上一页"、"首页"时出现"下一页"和"末页" 64 function showFloPage(){ 65 66 //下一页 67 $flo_page = $("<a id="flo_page" class="pagenum">"+$preFonts+"</a>"); 68 69 if($("#flo_page").length == 0){ 70 $flo_page.insertAfter($(".ajaxpage:last")); 71 } 72 73 //末页 74 $lastPage = $("<a id="last_page" class="pagenum">末页</a>"); 75 76 if($("#last_page").length == 0){ 77 $lastPage.insertAfter($("#flo_page")); 78 } 79 } 80 81 //ajax请求数据 82 function ajaxpost(){ 83 84 $.post("ajaxarc.php",{ 85 86 pageNow : parseInt($("#pageNow").val()), 87 id : parseInt($("#id").val()), 88 pagebreak : $("#pagebreak").val() 89 },function(data,textStatus){ 90 91 //删除gif 92 $(".loading").remove(); 93 94 $("#content").html(data); 95 }); 96 } 97 98 99 //初始值=1 100 apagenow = parseInt($("#pageNow").val()); 101 102 //ajax "首页" 因为"首页"和"上一页"一开始是不出现的,所以只有在"下一页"和"末页"的的点击函数中调用"首页"和"上一页"函数 103 function firstPageAct(){ 104 105 if($("#first_page").is(":visible")){ 106 107 $("#first_page").live('click',function(){ 108 109 //删除更新前的 110 ajaxpre(); 111 112 //pageNow设为1 113 $("#pageNow").val(1); 114 apagenow = parseInt($("#pageNow").val()); 115 116 //修改页码信息 117 $("#pagenow_info").html(" 当前第1页"); 118 119 //后偏移分页 120 flopage($("#pageNow").val()); 121 122 //ajax请求数据 123 ajaxpost(); 124 125 //到达"首页"之后隐藏"首页"和"上一页" 126 infoAct(); 127 128 //给页码加样式 129 selpage(); 130 }); 131 } 132 } 133 134 function lastPageAct(){ 135 136 if($("#last_page").is(":visible")){ 137 138 $("#last_page").live('click',function(){ 139 140 //删除更新前的 141 ajaxpre(); 142 143 //pageNow设为1 144 $("#pageNow").val($("#totalPage").val()); 145 apagenow = parseInt($("#pageNow").val()); 146 147 //修改页码信息 148 $("#pagenow_info").html(" 当前第"+apagenow+"页"); 149 150 //后偏移分页 151 flopage($("#pageNow").val()); 152 153 if($("#first_page").is(":hidden") || $("#first_page").length == 0){ 154 155 //出现"首页"和"下一页" 156 showPage(); 157 showFloPage(); 158 firstPageAct(); 159 lastPageAct(); 160 prePageAct(); 161 } 162 163 //ajax请求数据 164 ajaxpost(); 165 166 //到达"首页"之后隐藏"首页"和"上一页" 167 infoAct(); 168 169 //给页码加样式 170 selpage(); 171 }); 172 } 173 } 174 175 //ajax "上一页" 176 function prePageAct(){ 177 178 if($("#pre_page").is(":visible")){ 179 180 $("#pre_page").click(function(){ 181 182 //删除更新前的 183 ajaxpre(); 184 185 //每点击"上一页",隐藏域值-1 186 if(parseInt(apagenow) != 1){ 187 188 apagenow = parseInt(apagenow) - parseInt(1); 189 } 190 191 $("#pageNow").val(apagenow); 192 193 //前、后偏移分页 194 flopage($("#pageNow").val()); 195 196 //隐藏域的页码值大于1时 197 if(parseInt($("#pageNow").val()) > parseInt(1)){ 198 199 //修改页码信息 200 $("#pagenow_info").html(" 当前第"+$("#pageNow").val()+"页"); 201 } 202 203 //ajax请求数据 204 ajaxpost(); 205 206 if($("#first_page").is(":hidden") || $("#first_page").length == 0){ 207 208 //出现"首页"和"下一页" 209 showPage(); 210 showFloPage(); 211 firstPageAct(); 212 lastPageAct(); 213 prePageAct(); 214 } 215 216 //第一页时隐藏"首页"和"上一页" 217 infoAct(); 218 219 //给页码加样式 220 selpage(); 221 }); 222 223 } 224 } 225 226 //ajax "下一页" 227 if($("#flo_page").length>0){ 228 229 //去掉a的href属性 230 $("#flo_page").removeAttr("href"); 231 232 $("#flo_page").live('click',function(){ 233 234 ajaxpre(); 235 236 //每点击"下一次",隐藏域值+1 237 apagenow = parseInt(apagenow) + parseInt(1); 238 239 $("#pageNow").val(apagenow); 240 241 //后偏移分页 242 flopage($("#pageNow").val()); 243 244 //隐藏域的页码值小于总页码时 245 if(parseInt($("#pageNow").val()) <= parseInt($("#totalPage").val())){ 246 247 //修改页码信息 248 $("#pagenow_info").html(" 当前第"+$("#pageNow").val()+"页"); 249 250 //ajax请求数据 251 ajaxpost(); 252 } 253 254 //点击"下一页"之后出现"首页" 255 if($("#first_page").is(":hidden") || $("#first_page").length == 0){ 256 257 //出现"首页"和"下一页" 258 showPage(); 259 showFloPage(); 260 firstPageAct(); 261 lastPageAct(); 262 prePageAct(); 263 } 264 265 //隐藏"下一页"和"末页" 266 infoAct(); 267 268 //给页码加样式 269 selpage(); 270 271 return false; //取消点击翻页 272 }); 273 } 274 275 //ajax "末页" 276 if($("#last_page").length>0){ 277 278 //去掉a的href属性 279 $("#last_page").removeAttr("href"); 280 281 $("#last_page").live('click',function(){ 282 283 ajaxpre(); 284 285 //修改隐藏域当前页信息 286 apagenow = parseInt($("#totalPage").val()); 287 $("#pageNow").val(apagenow); 288 289 //修改页码信息 290 $("#pagenow_info").html(" 当前第"+$("#totalPage").val()+"页"); 291 292 //后偏移分页 293 flopage($("#pageNow").val()); 294 295 //ajax请求数据 296 ajaxpost(); 297 298 //点击"末页"之后出现"首页" 299 300 if($("#first_page").length == 0){ 301 302 showPage(); 303 showFloPage(); 304 firstPageAct(); 305 lastPageAct(); 306 prePageAct(); 307 } 308 309 infoAct(); 310 311 //给页码加样式 312 selpage(); 313 314 return false; 315 }); 316 } 317 318 //取消a标签跳转 319 $("#first_page").live('click',function(){ 320 321 return false; 322 }); 323 324 $("#pre_page").live('click',function(){ 325 326 return false; 327 }); 328 329 //删除具体页码的href 330 $(".ajaxpage").removeAttr("href"); 331 332 333 //live()可使jQuery动态添加的元素也能绑定事件处理函数 334 $(".ajaxpage").live('click', function(){ 335 336 ajaxpre(); 337 338 //每点击"下一次",隐藏域值变为当前a标签显示的页码 339 apagenow = $(this).text(); 340 341 $("#pageNow").val(apagenow); 342 343 //后偏移分页 344 flopage($("#pageNow").val()); 345 346 //修改页码信息 347 $("#pagenow_info").html(" 当前第"+$("#pageNow").val()+"页"); 348 349 $(".ajaxpage").removeClass("selected"); 350 351 $(this).each(function(){ 352 353 if($(this).text() == $("#pageNow").val()){ 354 355 $(this).addClass("selected"); 356 } 357 }) 358 359 if($("#first_page").is(":hidden") || $("#first_page").length == 0){ 360 361 //出现"首页"和"下一页" 362 showPage(); 363 showFloPage(); 364 firstPageAct(); 365 lastPageAct(); 366 prePageAct(); 367 } 368 369 infoAct(); 370 371 //给页码加样式 372 selpage(); 373 374 ajaxpost(); 375 }); 376 377 //"上一页","下一页"给页码加样式 378 function selpage(){ 379 380 //给页码加样式 381 $(".ajaxpage").removeClass("selected"); 382 $(".ajaxpage").each(function(){ 383 384 if($(this).text() == $("#pageNow").val()){ 385 386 $(this).addClass("selected"); 387 } 388 }) 389 } 390 391 //后偏移量 392 function flopage($pagenow){ 393 394 if(parseInt($("#flopage").val()) < parseInt($("#totalPage").val())){ 395 396 //当页码发生变化时(点击页码),新添加的边界页码为 397 $ins_page_num = parseInt($pagenow) + parseInt($("#flopage").val()) - parseInt(1); 398 399 prepage($pagenow); 400 401 //当新的页码边界也小于总页数时 402 if(parseInt($ins_page_num) < parseInt($("#totalPage").val())){ 403 //新的页码显示为 404 for(var i=$pagenow;i<=$ins_page_num+parseInt(1);i++){ 405 406 $pageshow += "<a class="pagenum ajaxpage">"+i+"</a>"; 407 } 408 409 //如果后边界没有到达末页,则显示'下一页'、'末页' 410 $pageshow += "<a id="flo_page" class="pagenum">"+$nextFonts+"</a>"; 411 $pageshow += "<a id="last_page" class="pagenum">末页</a>"; 412 413 //修改页码信息 414 $pageshow += " 当前第"+$pagenow+"页"; 415 $pageshow += "/共"+$("#totalPage").val()+"页"; 416 417 //替换原来的页码显示 418 $("#page").html($pageshow); 419 }else{ 420 421 //当新的页码边界也大于总页数时 422 for(var i=$pagenow;i<=parseInt($("#totalPage").val());i++){ 423 424 $pageshow += "<a class="pagenum ajaxpage">"+i+"</a>"; 425 } 426 427 //如果后边界没有到达末页,则显示'下一页'、'末页' 428 $pageshow += "<a id="flo_page" class="pagenum">"+$nextFonts+"</a>"; 429 $pageshow += "<a id="last_page" class="pagenum">末页</a>"; 430 431 //修改页码信息 432 $pageshow += " 当前第"+$pagenow+"页"; 433 $pageshow += "/共"+$("#totalPage").val()+"页"; 434 435 //替换原来的页码显示 436 $("#page").html($pageshow); 437 } 438 } 439 } 440 441 //前偏移量 442 function prepage($pagenow){ 443 444 $pageshow = ""; 445 446 //当前页 - 当前偏移量 <= 0 时 447 if(parseInt($pagenow) - parseInt($("#perpage").val()) <= 0){ 448 449 //前边界 = 1 450 //pagenow不输出,在后偏移量时pagenow已经输出 451 for(var i=1;i<parseInt($pagenow);i++){ 452 453 $pageshow += "<a class="pagenum ajaxpage">"+i+"</a>"; 454 } 455 }else{ 456 457 //前边界 = pagenow - prepage 458 for(var i=parseInt($pagenow)-parseInt($("#perpage").val());i<parseInt($pagenow);i++){ 459 460 $pageshow += "<a class="pagenum ajaxpage">"+i+"</a>"; 461 } 462 } 463 } 464 });
ajaxarc.php

1 <?php 2 3 require 'conn/conn.php'; 4 5 if(isset($_POST['pageNow']) && !empty($_POST['pageNow'])){ 6 7 $p = $_POST['pageNow']; 8 } 9 10 if(isset($_POST['id']) && !empty($_POST['id'])){ 11 12 $id = $_POST['id']; 13 } 14 15 if(isset($_POST['pagebreak']) && !empty($_POST['pagebreak'])){ 16 17 $pagebreak = $_POST['pagebreak']; 18 } 19 20 21 $sql = "select content from archives where aid=".$id; 22 23 $row = $conne->getRowsRst($sql); 24 $content = $row['content']; 25 26 $content = explode(htmlspecialchars($pagebreak),$content); 27 28 echo htmlspecialchars_decode($content[$p-1]);
文件根据传递的文章 id 和 页码,从数据库中取出相应页码的内容传递给模板
查看文章( templates/view_article.html , view_article.php ):
templates/view_article.html

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>文章页</title> 6 <link href="<{$Template_Dir}>/css/style_arc_view.css" rel="stylesheet" type="text/css"> 7 <link href="<{$Template_Dir}>/css/page.css" rel="stylesheet" type="text/css"> 8 <script id="jq" src="<{$Template_Dir}>/js/jquery-1.8.3.min.js"></script> 9 </head> 10 <body> 11 12 <div id="container"> 13 14 <div id="title"><{$row.title}></div> 15 <div id="content"> 16 17 <{if $totalPage == 1}> 18 <{$content}> 19 <{else}> 20 <{$content[$pageNow-1]}> 21 <{/if}> 22 23 </div> 24 25 <{if $totalPage != 1}> 26 <div id="page"><{$page}></div> 27 <{/if}> 28 <input id="pageNow" type="hidden" value="<{$pageNow}>"> 29 <!--分页方式--> 30 <input id="page_act" type="hidden" value="<{$page_act}>"> 31 <!--总页数--> 32 <input id="totalPage" type="hidden" value="<{$totalPage}>"> 33 <!--id--> 34 <input id="id" type="hidden" value="<{$id}>"> 35 <!--分页符--> 36 <input id="pagebreak" type="hidden" value="<{$pagebreak}>"> 37 <!--前偏移量--> 38 <input id="perpage" type="hidden" value="<{$perPage}>"> 39 <!--后偏移量--> 40 <input id="flopage" type="hidden" value="<{$floPage}>"> 41 <!--//把smarty的变量传递给外部js--> 42 <input id="Template_Dir" type="hidden" value="<{$Template_Dir}>"> 43 <input id="preFonts" type="hidden" value="<{$preFonts}>"> 44 <input id="nextFonts" type="hidden" value="<{$nextFonts}>"> 45 </div> 46 47 </body> 48 <script> 49 50 $(function(){ 51 52 //遍历a 53 $(".pagenum").each(function(){ 54 55 if($(this).text() == $("#pageNow").val()){ 56 57 $(this).addClass("selected"); 58 } 59 }); 60 61 62 //如果分页方式是ajax,则加载外部ajax.js 63 if($("#page_act").val() == 1){ 64 65 //把smarty的变量传递给外部js 66 $Template_Dir = $("#Template_Dir").val(); 67 $preFonts = $("#preFonts").val(); 68 $nextFonts = $("#nextFonts").val(); 69 70 $insertAjax = $("<script src="<{$Template_Dir}>/js/ajax_arc.js"></script>"); 71 $insertAjax.insertAfter($("#jq")); 72 } 73 74 }); 75 </script> 76 </html>
在模板页进行判断,接受的总页数的参数是否为1,如果为1说明没有分页,否则默认显示第1页。
view_article.php
1 <?php 2 3 require 'init.inc.php'; 4 require 'conn/conn.php'; 5 require 'arc_page.class.php'; //文章分页类 6 7 if(isset($_GET['id']) && !empty($_GET['id'])){ 8 9 //强制转换为整型 10 $id = (int)$_GET['id']; 11 } 12 13 $sql = "select * from archives where aid=".$id; 14 15 if($conne->getRowsNum($sql) == 1){ 16 17 //查询 18 $row = $conne->getRowsRst($sql); 19 }else{ 20 21 die("select error!"); 22 } 23 24 $content = $row['content']; 25 $pagebreak = "<!-- pagebreak -->"; //<!-- pagebreak --> 26 $page_act = 1; //设置分页方式 0:url 1:ajax 27 28 $perPage = 4; //前分页偏移量 29 $floPage = 4; //后分页偏移量 30 $preFonts = ""; //"前一页"文字内容 31 $nextFonts = ""; //"下一页"文字内容 32 33 if($page_act == 0){ 34 35 //url分页时的$p 36 $p = isset($_GET['p'])?$_GET['p']:1; //当前页码 37 }else{ 38 39 //ajax分页时$p来自viwe_article.html 40 $p = isset($_POST['p'])?$_POST['p']:1; 41 } 42 43 //实例化 44 $mypage = new MyArcPage($content,$pagebreak,$page_act,$p,$perPage,$floPage); 45 46 //获得content 47 $content = $mypage->check(); 48 49 //htmlspecialchars_decode处理。如果文章带分页,那么获取到的$content就是一个一维数组,需要把数组中的每个元素即每页展现的内容进行decode 50 if(is_array($content)){ 51 52 for($i=1;$i<=count($content);$i++){ 53 54 $content[$i-1] = htmlspecialchars_decode($content[$i-1]); 55 } 56 }else{ 57 58 $content = htmlspecialchars_decode($content); 59 } 60 61 //上一页,下一页 62 $preFonts = $mypage->getPreFonts($preFonts); 63 $nextFonts = $mypage->getNextFonts($nextFonts); 64 65 //总条数 66 $totalPage = $mypage->getTotalPage(); 67 68 //显示页码 69 $page = $mypage->page($preFonts,$nextFonts); 70 71 $smarty->assign("ROOT",ROOT); 72 $smarty->assign("ROOT_URL",ROOT_URL); 73 $smarty->assign("Template_Dir",Template_Dir); 74 $smarty->assign("row",$row); 75 76 $smarty->assign("content",$content); 77 78 //ajax要用到的参数 79 $smarty->assign("id",$id); 80 $smarty->assign("pagebreak",$pagebreak); 81 $smarty->assign("perPage",$perPage); //前分页偏移量 82 $smarty->assign("floPage",$floPage); //后分页偏移量 83 84 $smarty->assign("page",$page); 85 $smarty->assign("pageNow",$p); //传递当前页 86 $smarty->assign("totalPage",$totalPage); //传递总页数 87 $smarty->assign("page_act",$page_act); //传递分页方式 88 $smarty->assign("preFonts",$preFonts); //传递上一页文字信息 89 $smarty->assign("nextFonts",$nextFonts); //传递下一页文字信息 90 91 $smarty->display("view_article.html");
具体使用分页的代码都在 view_article.php 文件中。
代码下载地址:https://github.com/dee0912/aritclePage
如需转载,请在文章页面保留此说明并且给出原文链接。谢谢!
