趁休息在家,对博客园的官方主题样式做了下细调,算是符合了点个人审美,为后续在园子写博文增加点"审美动力"。
纯原生 js,css,未使用 jQuery,你可以按你习惯修改、简化、优化 js 部分。
目前的一些不足:
- 因时间原因,目前"悬浮目录"部分仅支持 h2,h3,即("##"和"###"),如果你改写了该部分,期待你的分享:)
通过本文你可以获得:
- 至少是跟我一样的主题布局,:P
- 节约一点你的时间,代码层面提供一些优化、实现思路。
先决条件
- 博客主题需为:ThinkInside
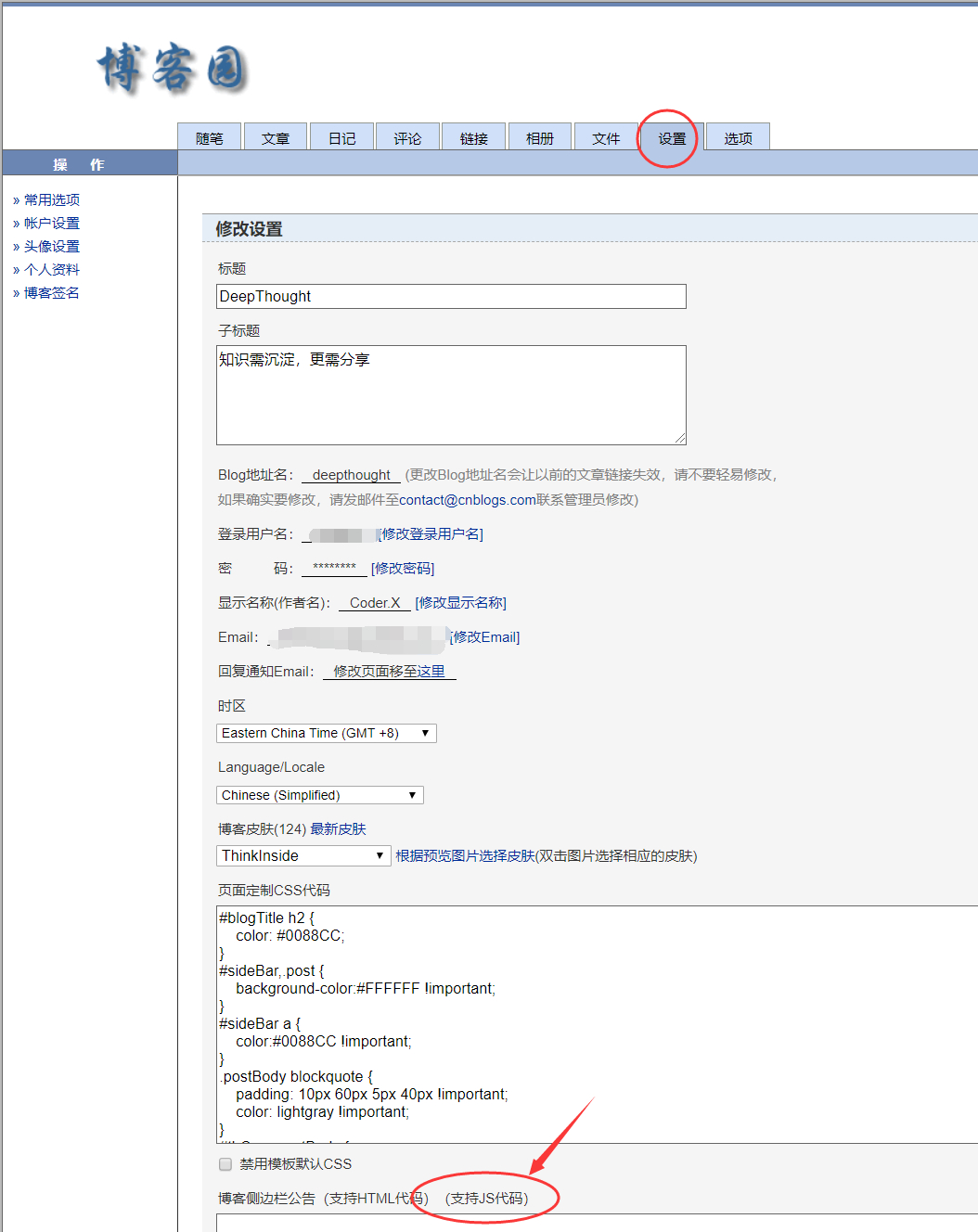
- 你需要先在 [设置] 中申请开通 js 权限,申请入口如下(只要你是未开通 JS 权限的,就会显示需要开通)

优化开始
1. JS 部分
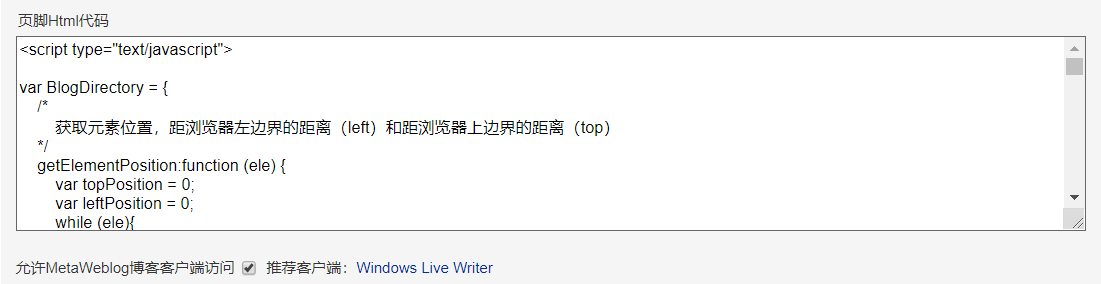
在如下位置增加 js 代码:

js 如下:
<script type="text/javascript">
var BlogDirectory = {
/*
获取元素位置,距浏览器左边界的距离(left)和距浏览器上边界的距离(top)
*/
getElementPosition:function (ele) {
var topPosition = 0;
var leftPosition = 0;
while (ele){
topPosition += ele.offsetTop;
leftPosition += ele.offsetLeft;
ele = ele.offsetParent;
}
return {top:topPosition, left:leftPosition};
},
/*
获取滚动条当前位置
*/
getScrollBarPosition:function () {
var scrollBarPosition = document.body.scrollTop || document.documentElement.scrollTop;
return scrollBarPosition;
},
/*
移动滚动条,finalPos 为目的位置,internal 为移动速度
*/
moveScrollBar:function(finalpos, interval, offset) {
//若不支持此方法,则退出
if(!window.scrollTo) {
return false;
}
//窗体滚动时,禁用鼠标滚轮
window.onmousewheel = function(){
return false;
};
//清除计时
if (document.body.movement) {
clearTimeout(document.body.movement);
}
var currentpos =BlogDirectory.getScrollBarPosition();//获取滚动条当前位置
var offset = 44;//offset 偏移量:顶部固定栏目高度
var dist = 0;
if (currentpos == finalpos) {//到达预定位置,则解禁鼠标滚轮,并退出
window.onmousewheel = function(){
return true;
}
return true;
}
if (currentpos < finalpos) {//未到达,则计算下一步所要移动的距离
dist = Math.ceil((finalpos - currentpos - offset)/10);
currentpos += dist;
}
if (currentpos > finalpos) {
dist = Math.ceil((currentpos - finalpos + offset)/10);
currentpos -= dist;
}
var scrTop = BlogDirectory.getScrollBarPosition();//获取滚动条当前位置
window.scrollTo(0, currentpos);//移动窗口
if(BlogDirectory.getScrollBarPosition() == scrTop)//若已到底部,则解禁鼠标滚轮,并退出
{
window.onmousewheel = function(){
return true;
}
return true;
}
//进行下一步移动
var repeat = "BlogDirectory.moveScrollBar(" + finalpos + "," + interval + ")";
document.body.movement = setTimeout(repeat, interval);
},
htmlDecode:function (text){
var temp = document.createElement("div");
temp.innerHTML = text;
var output = temp.innerText || temp.textContent;
temp = null;
return output;
},
/*
创建博客目录,
id表示包含博文正文的 div 容器的 id,
mt 和 st 分别表示主标题和次级标题的标签名称(如 H2、H3,大写或小写都可以!),
interval 表示移动的速度
*/
createBlogDirectory:function (id, mt, st, interval){
//获取博文正文div容器
var elem = document.getElementById(id);
if(!elem) return false;
//获取div中所有元素结点
var nodes = elem.getElementsByTagName("*");
//创建博客目录的div容器
var divSideBar = document.createElement('DIV');
divSideBar.className = 'uprightsideBar';
divSideBar.setAttribute('id', 'uprightsideBar');
var divSideBarTab = document.createElement('DIV');
divSideBarTab.setAttribute('id', 'sideBarTab');
divSideBarTab.style.backgroundColor='#2C2C2C';
divSideBarTab.style.cursor='pointer';
divSideBar.appendChild(divSideBarTab);
var h2 = document.createElement('H2');
h2.style.color='#FFFFFF';
divSideBarTab.appendChild(h2);
var txt = document.createTextNode('目录>>');
h2.appendChild(txt);
var divSideBarContents = document.createElement('DIV');
divSideBarContents.style.display = 'block';
divSideBarContents.setAttribute('id', 'sideBarContents');
divSideBar.appendChild(divSideBarContents);
//创建自定义列表
var dlist = document.createElement("dl");
divSideBarContents.appendChild(dlist);
var num = 0;//统计找到的mt和st
mt = mt.toUpperCase();//转化成大写
st = st.toUpperCase();//转化成大写
//遍历所有元素结点
for(var i=0; i<nodes.length; i++)
{
if(nodes[i].nodeName == mt|| nodes[i].nodeName == st)
{
//获取标题文本
var nodetext = nodes[i].innerHTML.replace(/</?[^>]+>/g,"");//innerHTML里面的内容可能有HTML标签,所以用正则表达式去除HTML的标签
nodetext = nodetext.replace(/ /ig, "");//替换掉所有的
nodetext = BlogDirectory.htmlDecode(nodetext);
//插入锚
nodes[i].setAttribute("id", "blogTitle" + num);
var item;
switch(nodes[i].nodeName)
{
case mt: //若为主标题
item = document.createElement("dt");
break;
case st: //若为子标题
item = document.createElement("dd");
break;
}
//创建锚链接
var itemtext = document.createTextNode(nodetext);
item.appendChild(itemtext);
item.setAttribute("name", num);
item.onclick = function(){ //添加鼠标点击触发函数
var pos = BlogDirectory.getElementPosition(document.getElementById("blogTitle" + this.getAttribute("name")));
if(!BlogDirectory.moveScrollBar(pos.top, interval)) return false;
};
//将自定义表项加入自定义列表中
dlist.appendChild(item);
num++;
}
}
if(num == 0) return false;
/*鼠标进入时的事件处理*/
divSideBarTab.onclick = function(){
if(divSideBarContents.style.display == 'block'){
document.getElementById("sideBarTab").getElementsByTagName("h2")[0].innerHTML = "<<目录";
divSideBarContents.style.display = 'none';
}else{
document.getElementById("sideBarTab").getElementsByTagName("h2")[0].innerHTML = "目录>>";
divSideBarContents.style.display = 'block';
}
}
document.getElementById("sideBar").after(divSideBar);
}
};
window.onload=function(){
/*页面加载完成之后生成博客目录*/
BlogDirectory.createBlogDirectory("cnblogs_post_body","h2","h3",10);
/* 联动滚动条和目录选中 */
var itemScrollTopArray = [];
var markdownDirMenus = document.getElementById("cnblogs_post_body").querySelectorAll("h2,h3");
markdownDirMenus.forEach((ent,i)=>{
itemScrollTopArray.push(ent.offsetTop);
});
window.onscroll = function(){
if(itemScrollTopArray.length>0){
document.getElementById("sideBarContents").querySelectorAll("dl,dd,dt").forEach(ent=>{ent.classList.remove("itemActive")});
var activeIndex = itemScrollTopArray.findIndex((ent)=>{
var distance = ent - window.scrollY;
return distance>=0;
});
if(activeIndex>=0)
document.getElementById("sideBarContents").querySelectorAll("dd,dt")[activeIndex].classList.add("itemActive");
}
}
}
</script>
2. CSS 部分
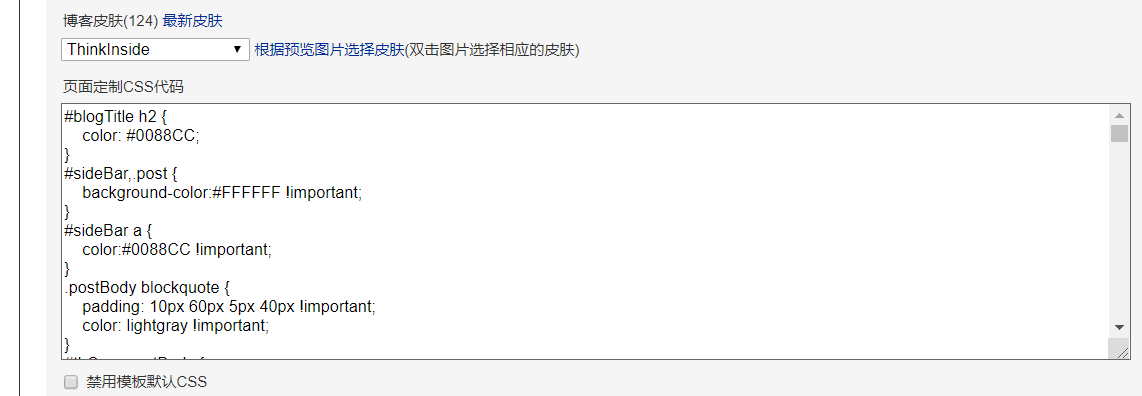
在如下位置增加 css 代码

CSS代码:
#blogTitle h2 {
color: #0088CC;
}
#sideBar,.post {
background-color:#FFFFFF !important;
}
#sideBar a {
color:#0088CC !important;
}
.postBody blockquote {
padding: 10px 60px 5px 40px !important;
color: lightgray !important;
}
#tbCommentBody {
min-980px;
}
/*
hightlight css
*/
pre {
/*控制代码不换行*/
white-space: pre;
word-wrap: normal;
}
.cnblogs-markdown .hljs {
display: block;
overflow-x: auto;
padding: 0.5em;
background: #23241f !important;
color: #FFF;
white-space: pre;
word-break: normal;
}
.cnblogs-markdown .hljs {
font-size: 13px !important;
}
.hljs,
.hljs-tag,
.hljs-subst {
color: #f8f8f2;
}
.hljs-strong,
.hljs-emphasis {
color: #a8a8a2;
}
.hljs-bullet,
.hljs-quote,
.hljs-number,
.hljs-regexp,
.hljs-literal,
.hljs-link {
color: #ae81ff;
}
.hljs-code,
.hljs-title,
.hljs-section,
.hljs-selector-class {
color: #a6e22e;
}
.hljs-strong {
font-weight: bold;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-name,
.hljs-attr {
color: #f92672;
}
.hljs-symbol,
.hljs-attribute {
color: #66d9ef;
}
.hljs-params,
.hljs-class .hljs-title {
color: #f8f8f2;
}
.hljs-string,
.hljs-type,
.hljs-built_in,
.hljs-builtin-name,
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition,
.hljs-variable,
.hljs-template-variable {
color: #e6db74;
}
.hljs-comment,
.hljs-deletion,
.hljs-meta {
color: green;
}
blockquote {
border: 0px solid #efefef;
border-left: 2px solid #FFD300 !important;
}
/*黑色主题皮肤结束*/
/*生成博客目录的CSS*/
#uprightsideBar{
font-size:12px;
font-family:Arial, Helvetica, sans-serif;
text-align:left;
position:fixed;/*将div的位置固定到距离top:50px,right:0px的位置,这样div就会处在最右边的位置,距离顶部50px*/
top:50px;
right:0px;
auto;
height: auto;
}
#sideBarTab{
float:left;
40px;
border:1px solid #e5e5e5;
border-right:none;
text-align:center;
background:#ffffff;
}
#sideBarContents{
float:left;
overflow:auto;
overflow-x:hidden;!important;
200px;
min-height:108px;
max-height:460px;
border:1px solid #e5e5e5;
border-right:none;
background:#ffffff;
}
#sideBarContents dl{
margin:0;
padding:0;
}
#sideBarContents dt{
margin-top:5px;
margin-left:5px;
}
#sideBarContents dd, dt {
cursor: pointer;
}
#sideBarContents dd:hover, dt:hover {
color:#A7995A;
}
#sideBarContents dd{
margin-left:20px;
}
.itemActive {
color : #0088CC;
}
参考: