1.循环
在JS中主要有以下三种类型的循环
- for循环
- while循环
- do...while循环
2. for循环
2.1 语法结构如下:
for (初始化变量; 条件表达式; 操作表达式) {
//循环体
}
举例:打印100句“你好”
for (var i = 1; i <= 100; i++) {
console.log('你好!');
}
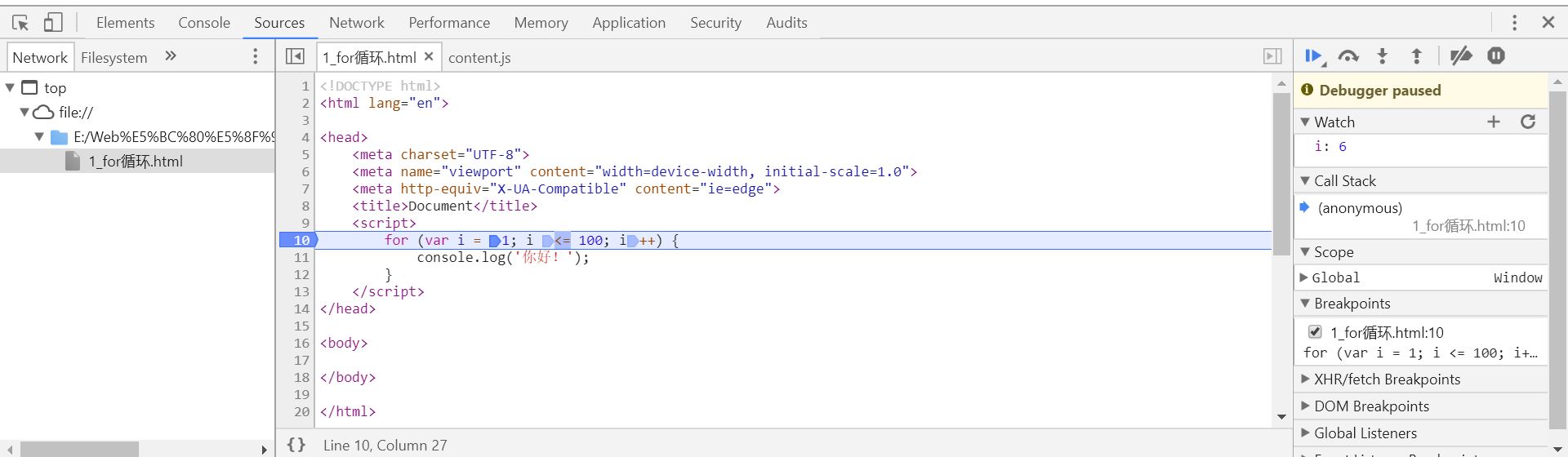
2.2 断点调试
用于帮助我们观察程序的运行过程

注意:设置断点之后要刷新。
2.3 案例
案例1:1+2+3+...+100
var sum = 0;
for (var i = 1; i <= 100; i++) {
//sum = sum + i;
sum += i;
}
console.log(sum);
案例2:1到100之间数的平均值
var aver, sum = 0;
for (var i = 1; i <= 100; i++) {
sum += i;
}
aver = sum / (i - 1);
console.log(aver);
案例3:1到100之间所有奇数值之和and偶数之和
var even = 0;
var odd = 0;
for (var i = 1; i <= 100; i++) {
if (i % 2 == 1) {
odd += i;
} else {
even += i;
}
}
console.log(odd);
console.log(even);
案例5:1到100之间所有可以被3整除的数之和
var sum = 0;
for (var i = 1; i <= 100; i++) {
if (i % 3 == 0) {
sum += i;
}
}
console.log(sum);
案例5:求学生成绩
要求:用户输入班级人数,之后以此输入每个学生成绩,最后打印出该班级总的成绩和平均成绩。
var sum = 0;
var aver, score;
var num = prompt('请输入班级总人数');
for (var i = 1; i <= num; i++) {
score = prompt('请输入第' + i + '个学生的成绩');
sum += parseFloat(score);
}
aver = sum / num;
alert('班级总成绩是' + sum);
alert('班级平均成绩是' + aver);
案例6:一行打出五颗星
要求:利用追加字符串的方式
//方法1:
console.log('★★★★★'); //★★★★★
//方法2:
for (var i = 1; i <= 5; i++) {
console.log('★'); //5★
}
//方法3:
var str = '';
for (var i = 1; i <= 5; i++) {
str += '★';
}
console.log(str); //★★★★★
3. 双重for循环
3.1 语法格式如下
for (外层初始化变量; 外层条件表达式; 外层操作表达式) {
for (里层初始化变量; 里层条件表达式; 里层操作表达式) {
//执行语句
}
}
举例:打印5行5列星星
//打印5行5列的星星
var str = '';
for (var i = 1; i <= 5; i++) {
for (var j = 1; j <= 5; j++) {
str = str + '☆';
}
str = str + '
';
}
console.log(str);
案例:打印n行m列是星星
要求:用户输入行数和列数,之后在控制台打印用户输入的行数和列数的星星。
var n = prompt('请用户输入行数');
var m = prompt('请用户输入列数');
var str = '';
for (var i = 1; i <= n; i++) {\
控制行数
for (var j = 1; j <= m; j++) {\
控制列数
str = str + '☆';\
控制列数
}
str = str + '
';\
控制行数
}
console.log(str);
案例:打印到三角形

写法1:
var row = prompt('输入行数');
var col = prompt('输入列数');
var str = '';
for (var i = 1; i <= row; i++) {
for (var j = 1; j <= col; j++) {
str = str + '☆';
}
str = str + '
';
col = col - 1;
}
console.log(str);
写法2:
var row = prompt('输入行数');
var col = prompt('输入列数');
var str = '';
for (var i = 1; i <= row; i++) {
for (var j = i; j <= col; j++) {
str = str + '☆';
}
str = str + '
';
}
console.log(str);
案例:打印正三角形

写法1:
var str = '';
for (var i = 10; i > 0; i--) {
for (var j = i; j <= 10; j++) {
str = str + '☆';
}
str = str + '
';
}
console.log(str);
写法2:
var str = '';
for (var i = 1; i <= 10; i++) {
for (var j = 1; j <= i; j++) {
str = str + '☆';
}
str = str + '
';
}
console.log(str);
综合案例:打印99乘法表

var str = '';
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
str = str + j + 'x' + i + '=' + i * j + ' '; \'t'是tab键
}
str = str + '
';
}
console.log(str);
4. while循环
语法格式
while (条件表达式) {
//循环体
}
相比较for循环的优点之处就在于可以做一些复杂的条件判断
案例:弹出一个提示框“你爱我吗?”如果输入的不是“我爱你”,就一直弹出提示框“你爱我吗?”
var str = prompt('你爱我吗?');
while (str != '我爱你') {
str = prompt('你爱我吗?');
}
alert('我也爱你呀');
5. do while循环
语法结构
do {
//循环体
} while (条件表达式)
与while循环的不同之处在于do while是先执行以此循环体再判断条件,所以do while循环体至少执行一次。
案例:打印人的一生
var age = 1;
do {
console.log('今年' + age + '岁');
age++;
} while (age <= 100)
案例:计算1+2+3+...+100
var sum = 0;
var i = 1;
do {
sum += i;
i = i + 1;
} while (i <= 100)
console.log(sum);
案例:弹出一个提示框“你爱我吗?”如果输入的不是“我爱你”,就一直弹出提示框“你爱我吗?”
do {
var mesg = prompt('你爱我吗?');
} while (mesg !== '我爱你') //若满足while里面的条件表达式就一直执行 !==是指不全等
alert('我也爱你呀!');
6. continue
用于跳出本次循环,继续执行下一次循环,本次循环体中continue之后的代码就会少执行一次。
案例:求1~100之间,除了能被7整除之外的整数和
var sum = 0;
for (var i = 1; i <= 100; i++) {
if (i % 7 == 0) {
continue;
}
sum += i;
}
console.log(sum);
</script>
7. break
之前提到break可以跳出整个switch语句,break还可以跳出整个for循环
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break;
}
console.log('我正在吃第' + i + '个包子');
}
// 我正在吃第1个包子
// 我正在吃第2个包子
8. 作业
接收用户输入的用户名和密码,若用户名为admin,密码为123456则提示用户登陆成功,否则让用户一直输入
do {
userName = prompt('请输入用户名');
password = prompt('请输入用户密码');
} while (userName != 'admin' && password != '123456')
alert('登陆成功!');
求整数1~100的累加值,但要求跳过所有个位数为3的数(用continue实现)
var sum = 0;
for (var i = 1; i <= 100; i++) {
if (i % 10 == 3) {
continue;
}
sum = sum + i;
}
console.log(sum);
模拟ATM机

var balance = 100;
flag = 1;
while (flag) {
var mesg = prompt('请输入您需要的操作序号
1.存钱
2.取钱
3.显示余额
4.退出');
switch (mesg) {
case '1':
save = prompt('请输入存入金额');
balance = parseFloat(save) + balance;
alert('当前余额为' + balance);
break;
case '2':
pay = prompt('请输入取款金额');
balance = balance - pay;
alert('当前余额为' + balance);
break;
case '3':
alert('当前余额为' + balance);
break;
case '4':
alert('正在退出');
flag = 0;
break;
default:
alert('序号输入错误');
break;
}
}