1. jQuery事件注册

<body>
<div></div>
<script>
$(function() {
//1. 单个事件注册
$("div").click(function() {
$(this).css("backgroundColor", "purple");
});
$("div").mouseover(function() {
$(this).css("backgroundColor", "skyblue");
});
//2. 事件处理on
})
</script>
</body>
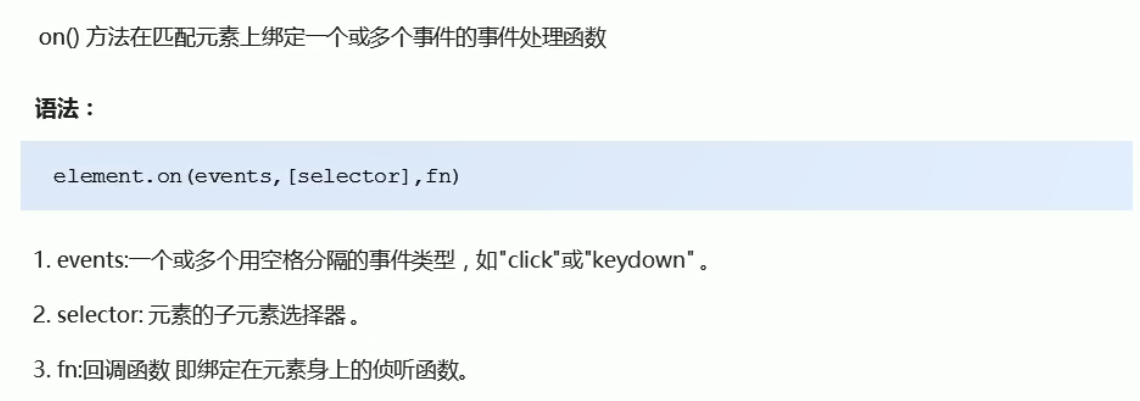
2. jQuery事件处理
2.1 绑定事件


<body>
<div></div>
<script>
$(function() {
//2. 事件处理on 与上述单个事件处理等效
// $("div").on({
// click:function(){},
// mouseenter:function(){}
// });
$("div").on({
click: function() {
$(this).css("backgroundColor", "purple");
},
mouseover: function() {
$(this).css("backgroundColor", "skyblue");
}
})
})
</script>
</body>
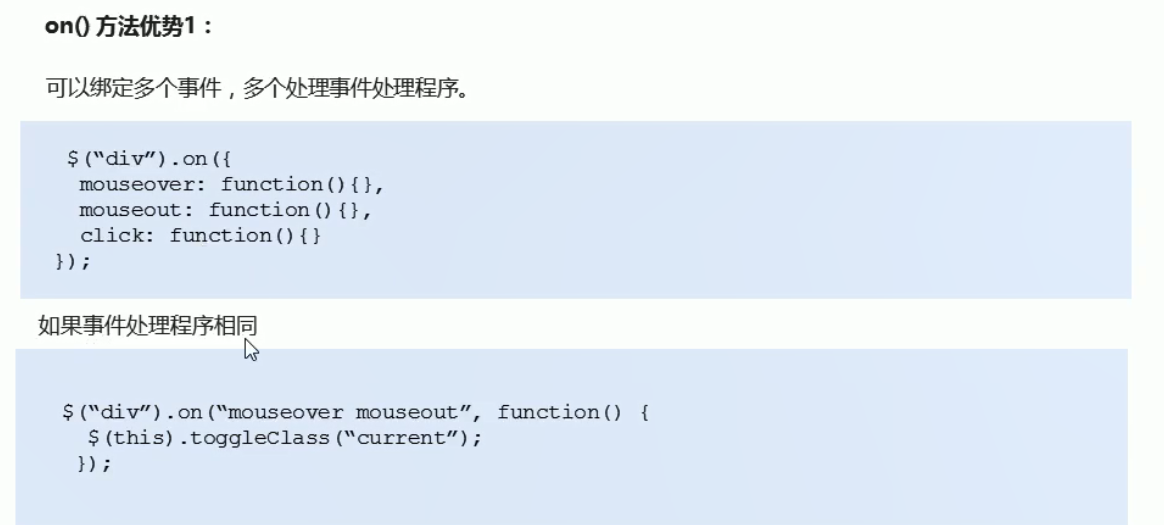
对于事件处理程序相同还可以这样写:
<body>
<div></div>
<script>
$(function() {
//对于事件处理程序相同时
$("div").on("mouseenter mouseleave", function() {
$(this).toggleClass("current");
});
})
</script>
</body>

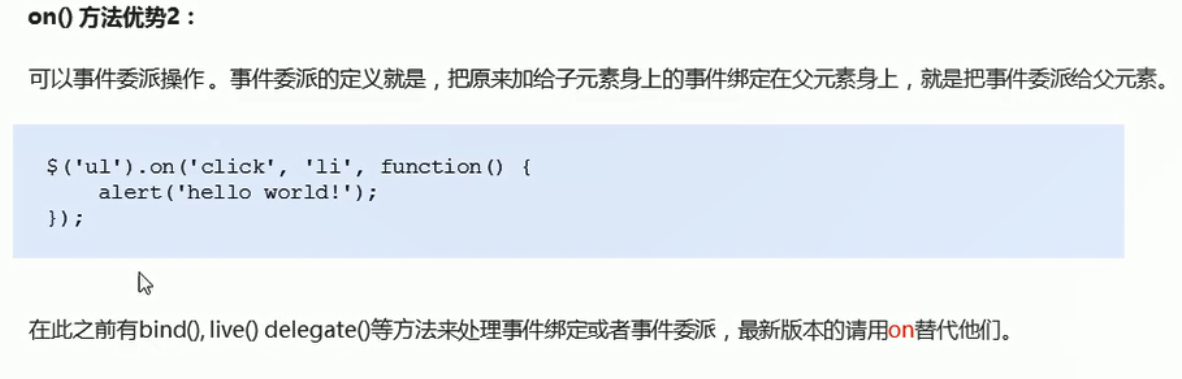
- 上述on中的第二个参数一定要是ul的孩子
<body>
<ul>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
</ul>
<script>
$(function() {
//on可以实现事件委托(委派)
// $("ul li").click();为每个小li都添加了点击事件
$("ul").on("click", "li", function() {
//点击事件是绑定在ul上面的
//触发对象是li,
//点击li后会有事件冒泡,会冒到父亲身上,父亲身上有一个点击事件
//那么就会执行function了
alert(11);
})
})
</script>
</body>

<body>
<ol></ol>
<script>
$(function() {
//on给动态创建的元素绑定事件
// $("ol li").click(function() {
// alert(11);
// });
// var li = $("<li>我是后来创建的111</li>");
// $("ol").append(li);
//上述代码绑定失败,修改如下 注意顺序
// var li = $("<li>我是后来创建的111</li>");
// $("ol").append(li);
// $("ol li").click(function() {
// alert(11);
// });
//更好的写法 on给“未来”动态创建的元素绑定事件
$("ol").on("click", "li", function() {
alert(11);
});
var li = $("<li>我是后来创建的111</li>");
$("ol").append(li);
})
</script>
</body>
案例:发步微博案例


<style>
...
ul li {
line-height: 25px;
border-bottom: 1px dashed #cccccc;
display: none;
/*先把li(发布的留言)隐藏,等下滑动出现*/
}
...
</style>
<script src="jquery.min.js"></script>
<script>
$(function() {
//1. 点击发步按钮,动态创建一个li,将文本框的内容和删除按钮放入li,并将li添加到ul中
$(".btn").on("click", function() {
var li = $("<li></li>");
li.html($(".txt").val() + "<a href='javascript:;'>删除</a>");
$("ul").prepend(li); //新发布的留言在最前面
li.slideDown(); //让留言滑动出现
$(".txt").val(""); //发布之后 将文本框内容清空
});
//2. 点击删除按钮,可以删除当前的微博留言li
// $("ul a").click(function() {//此时的click不可以给动态创建的a添加事件 正确写法如下on
// alert(11);
// });
//给ul绑定了点击事件,当我们点击了a之后,利用事件冒泡,就会让ul触发一个点击事件
$("ul").on("click", "a", function() {
// $(this).parent().remove();
//或者
//$(this)是a不是ul a当前正在被触发
$(this).parent().slideUp(function() {
//slideUp里面的回调函数,是在上拉完成之后执行的
$(this).remove();
})
});
})
</script>
<body>
<div class="box" id="weibo">
<span>微博发布</span>
<textarea name="" class="txt" cols="30" rows="10"></textarea>
<button class="btn">发布</button>
<ul>
</ul>
</div>
</body>
2.2 解绑事件off

<body>
<div></div>
<ul>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
</ul>
<p>我是屁</p>
</body>
<script>
$(function() {
$("div").on({
click: function() {
console.log("我点击了");
},
mouseover: function() {
console.log('我鼠标经过了');
}
});
$("ul").on("click", "li", function() {
alert(11);
});
// 1. 事件解绑 off
// $("div").off(); // 这个是解除了div身上的所有事件
$("div").off("click"); // 这个是解除了div身上的点击事件
$("ul").off("click", "li");//对事件委托解绑
// 2. one() 但是它只能触发事件一次
$("p").one("click", function() {
alert(11);
})
})
</script>
2.3 自动触发事件trigger()


<body>
<div></div>
<input type="text">
</body>
<script>
$(function() {
$("div").on("click", function() {
alert(11);
});
$("input").on("focus", function() {
$(this).val("你好吗");
});
// 自动触发事件
// 1. 元素.事件() 会触发元素的默认行为
// $("div").click();//不用点击就直接调用上述click绑定的函数
// $("input").focus(); //input直接调用上述focus绑定的函数 触发元素的默认行为,显示默认的光标
// 2. 元素.trigger("事件") 会触发元素的默认行为
// $("div").trigger("click");
// $("input").trigger("focus"); //input直接调用上述focus绑定的函数 触发元素的默认行为,显示默认的光标
// 3. 元素.triggerHandler("事件") 与前两种最大的区别就是不会触发元素的默认行为
$("div").triggerHandler("click");
$("input").triggerHandler("focus"); //input获得焦点后 不显示默认的光标
});
</script>
3. jQuery事件对象

<script>
$(function() {
$(document).on("click", function() {
console.log("点击了document");
});
$("div").on("click", function(e) {
console.log("点击了div");
e.stopPropagation(); //阻止事件冒泡,这样点击div之后,就不会打印“点击了document”
});
});
</script>
<body>
<div></div>
</body>