7.1 jQuery尺寸

<body>
<div></div>
<script>
$(function() {
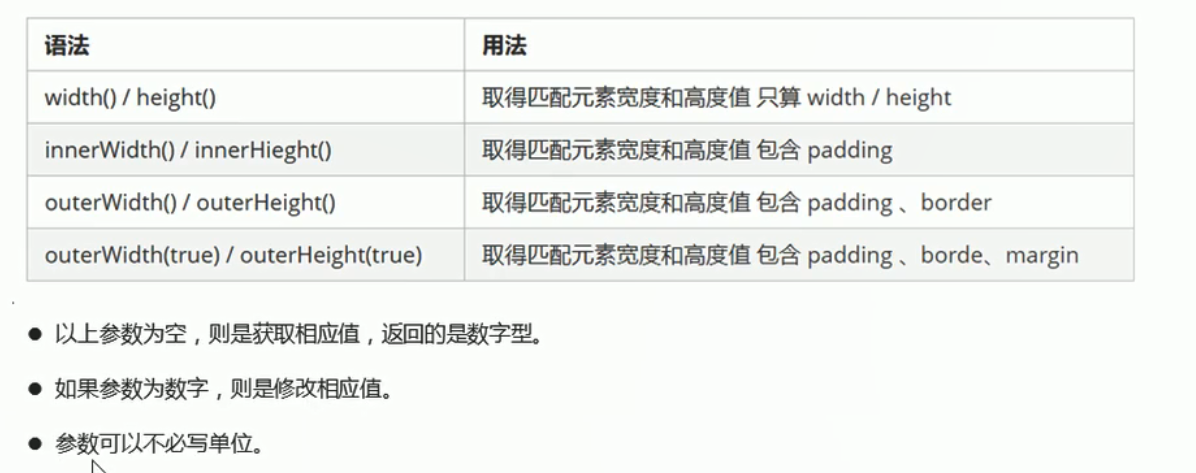
// 1. width() / height() 获取设置元素 width和height大小 不包括border和padding
console.log($("div").width());//200
// $("div").width(300);里面有参数那就是修改
// 2. innerWidth() / innerHeight() 获取设置元素 width和height + padding 大小
console.log($("div").innerWidth());//220
// 3. outerWidth() / outerHeight() 获取设置元素 width和height + padding + border 大小
console.log($("div").outerWidth());//250
// 4. outerWidth(true) / outerHeight(true) 获取设置 width和height + padding + border + margin
console.log($("div").outerWidth(true));//290
})
</script>
</body>
<style>
div {
200px;
height: 200px;
background-color: pink;
padding: 10px;
border: 15px solid red;
margin: 20px;
}
</style>
7.2 jQuery位置


<body>
<div class="father">
<div class="son"></div>
</div>
<script>
$(function() {
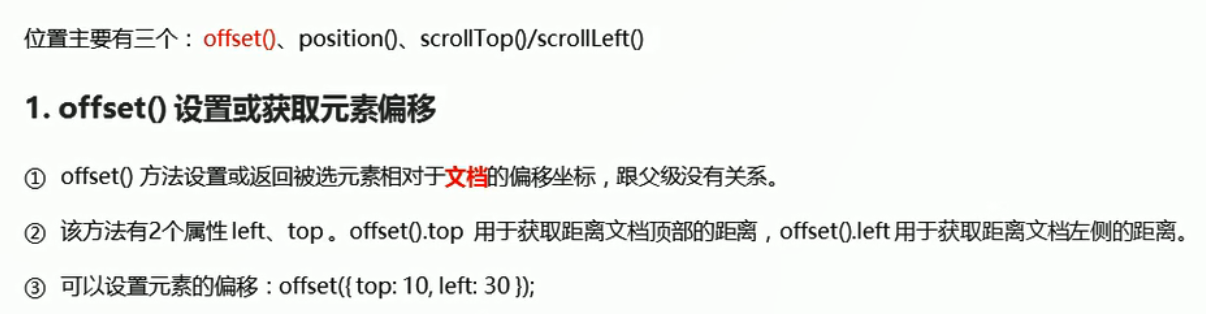
// 1. 获取设置距离文档的位置(偏移) offset 与父盒子无关
//获取
console.log($(".son").offset()); //{top: 110, left: 110} 返回一个对象
console.log($(".son").offset().top); //100 得到对象的top属性
//设置 子盒子距离文档的顶部200px,左部200px
// $(".son").offset({
// top: 200,
// left: 200
// });
// 2. 获取距离带有定位父级位置(偏移) position 如果没有带有定位的父级,则以文档为准
// 这个方法只能获取不能设置偏移
console.log($(".son").position());//{top: 10, left: 10} 返回一个对象
// $(".son").position({写法错误
// top: 200,
// left: 200
// });
})
</script>
</body>
<style>
* {
margin: 0;
padding: 0;
}
.father {
400px;
height: 400px;
background-color: pink;
margin: 100px;
overflow: hidden;
position: relative;
}
.son {
150px;
height: 150px;
background-color: purple;
position: absolute;
left: 10px;
top: 10px;
}
</style>


返回顶部案例
css中先将返回顶部的盒子隐藏起来了
<body>
<div class="back">返回顶部</div>
<div class="container">
</div>
<script>
$(function() {
$(document).scrollTop(100);
// 被卷去的头部 scrollTop() / 被卷去的左侧 scrollLeft() 不仅可以获取值,还可以设置值
// 页面滚动事件 scroll
var boxTop = $(".container").offset().top; //蓝色盒子最开始距离文档顶部的距离
$(window).scroll(function() {
console.log($(document).scrollTop()); //文档被卷去了多少
if ($(document).scrollTop() >= boxTop) { //当页面被卷去的头部 大于等于 蓝色盒子最开始距离文档顶部的距离 时
$(".back").fadeIn();
} else {
$(".back").fadeOut();
}
});
// 返回顶部
$(".back").click(function() {
//无动画
// $(document).scrollTop(0);
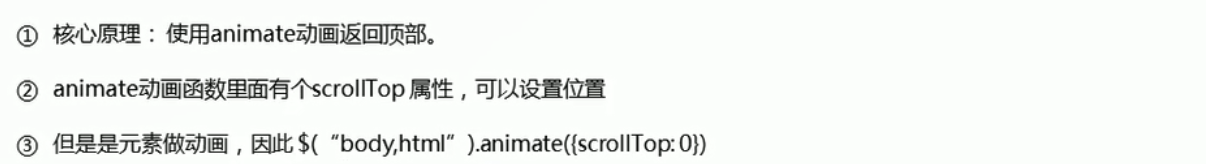
//带有动画地返回顶部
$("body, html").stop().animate({ //animate必须是对元素做动画
scrollTop: 0
});
//错误写法
//animate必须是对元素做动画 document是文档不是元素 不能是文档而是 html和body元素做动画
// $(document).stop().animate({
// scrollTop: 0
// });
})
})
</script>
</body>
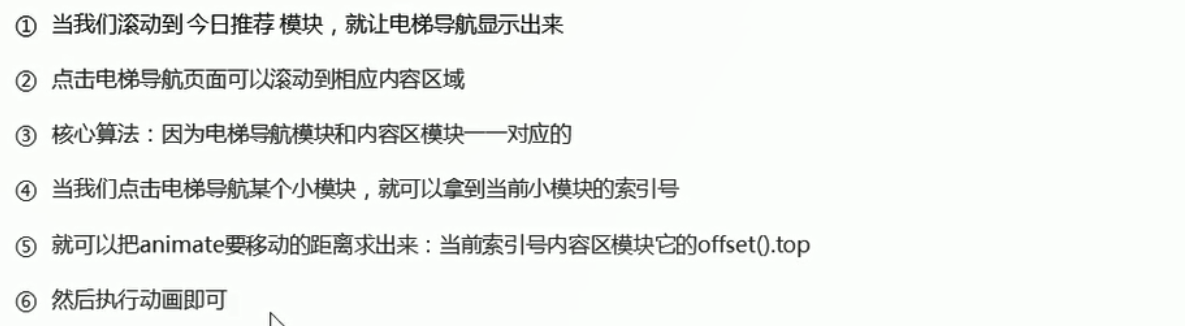
7.3 案例:品优购电梯导航

$(function() {
//1. 当滚动到今日推荐模块,就让电梯导航显示
var toolTop = $(".recommend").offset().top; //今日推荐模块最初距离文档顶部 距离
$(window).scroll(function() { //scroll是事件
if ($(document).scrollTop() >= toolTop) { //$(document).scrollTop()文档被卷去的头部
$(".fixedtool").fadeIn(); //显示固定电梯导航栏
} else {
$(".fixedtool").fadeOut();
}
});
//2. 点击电梯导航页面可以滚动到相应内容区域
$(".fixedtool li").click(function() {
//当我们每次点击li 就要计算出页面要去往的地方
//选出对应索引号内容区域的盒子 计算它的.offset().top
var current = $(".floor .w").eq($(this).index()).offset().top;
//页面动画滚动效果
$("body, html").stop().animate({
scrollTop: current
});
});
})
bug1:上述页面停在某一位置刷新之后,不滚动就不会出现电梯导航栏,修改如下
$(function() {
//1. 当滚动到今日推荐模块,就让电梯导航显示
var toolTop = $(".recommend").offset().top; //今日推荐模块最初距离文档顶部 距离
toggleTool(); //刷新页面的时候也要判断下显示或隐藏滚动条 这就解决了bug1
//该函数用于判断电梯导航栏何时显示和隐藏
function toggleTool() {
if ($(document).scrollTop() >= toolTop) { //$(document).scrollTop()文档被卷去的头部
$(".fixedtool").fadeIn(); //显示固定电梯导航栏
} else {
$(".fixedtool").fadeOut();
}
}
$(window).scroll(function() { //scroll是事件 页面滚动
toggleTool();
});
//2. 点击电梯导航页面可以滚动到相应内容区域
$(".fixedtool li").click(function() {
//当我们每次点击li 就要计算出页面要去往的地方
//选出对应索引号内容区域的盒子 计算它的.offset().top
var current = $(".floor .w").eq($(this).index()).offset().top;
//页面动画滚动效果
$("body, html").stop().animate({
scrollTop: current
});
});
})
点击之后为当前的li添加背景色(.current),为其兄弟移除背景色
$(function() {
//1. 当滚动到今日推荐模块,就让电梯导航显示
var toolTop = $(".recommend").offset().top; //今日推荐模块最初距离文档顶部 距离
toggleTool(); //刷新页面的时候也要判断下显示或隐藏滚动条 这就解决了bug1
//该函数用于判断电梯导航栏何时显示和隐藏
function toggleTool() {
if ($(document).scrollTop() >= toolTop) { //$(document).scrollTop()文档被卷去的头部
$(".fixedtool").fadeIn(); //显示固定电梯导航栏
} else {
$(".fixedtool").fadeOut();
}
}
$(window).scroll(function() { //scroll是事件 页面滚动
toggleTool();
});
//2. 点击电梯导航页面可以滚动到相应内容区域
$(".fixedtool li").click(function() {
//当我们每次点击li 就要计算出页面要去往的地方
//选出对应索引号内容区域的盒子 计算它的.offset().top
var current = $(".floor .w").eq($(this).index()).offset().top;
//页面动画滚动效果
$("body, html").stop().animate({
scrollTop: current
});
//点击之后为当前的li添加背景色(.current),为其兄弟移除背景色
$(this).addClass('current').siblings().removeClass('current');
});
})

$(function() {
//1. 当滚动到今日推荐模块,就让电梯导航显示
var toolTop = $(".recommend").offset().top; //今日推荐模块最初距离文档顶部 距离
toggleTool(); //刷新页面的时候也要判断下显示或隐藏滚动条 这就解决了bug1
//该函数用于判断电梯导航栏何时显示和隐藏
function toggleTool() {
if ($(document).scrollTop() >= toolTop) { //$(document).scrollTop()文档被卷去的头部
$(".fixedtool").fadeIn(); //显示固定电梯导航栏
} else {
$(".fixedtool").fadeOut();
}
}
$(window).scroll(function() { //scroll是事件 页面滚动
toggleTool();
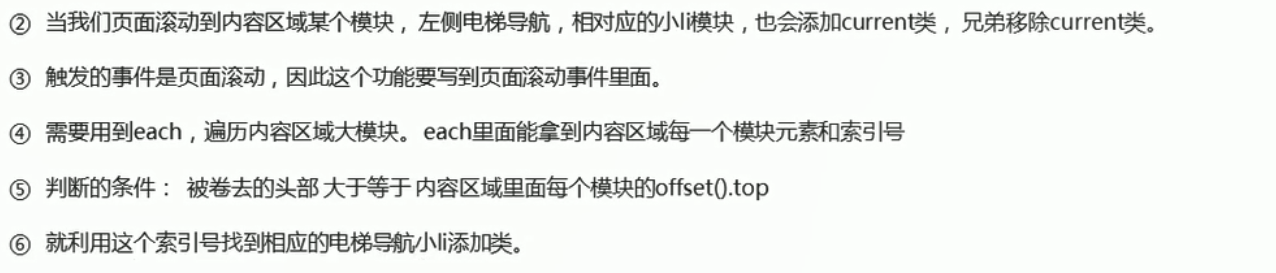
//4. 页面滚动到某个内容区域,左侧电梯导航小li相应添加和删除current类名
$(".floor .w").each(function(i, ele) {
if ($(document).scrollTop() >= $(ele).offset().top) {
$(".fixedtool li").eq(i).addClass("current").siblings().removeClass();
}
})
});
//2. 点击电梯导航页面可以滚动到相应内容区域
$(".fixedtool li").click(function() {
//当我们每次点击li 就要计算出页面要去往的地方
//选出对应索引号内容区域的盒子 计算它的.offset().top
var current = $(".floor .w").eq($(this).index()).offset().top;
//页面动画滚动效果
$("body, html").stop().animate({
scrollTop: current
});
//3. 点击之后为当前的li添加背景色(.current),为其兄弟移除背景色
$(this).addClass('current').siblings().removeClass('current');
});
})
bug2:每次对小li进行点击操作,我们的页面就会滚动起来,但是只要页面一滚动就会触发上面的事件window.scroll,然后就会执行$(window).scroll(function(){})里面的代码,把li选出来,让背景变色