3.3 字符串方法

<script>
//trim方法去除字符串两倍空格 不去除中间空格
var str = ' an dy ';
console.log(str); // an dy
var str1 = str.trim();
console.log(str1);//an dy
</script>
该方法可以解决以往程序中的bug
<body>
<input type="text"><button>点击</button>
<div></div>
<script>
var btn = document.querySelector('button');
var input = document.querySelector('input');
var div = document.querySelector('div');
//在input中输入:空格空格andy空格空格
btn.onclick = function() {
if (input.value.trim() === '') {
alert('内容不能为空');
} else {
console.log(input.value); //空格空格andy空格空格
console.log(input.value.length); //8
div.innerHTML = input.value;
}
}
</script>
</body>
改进
<body>
<input type="text"><button>点击</button>
<div></div>
<script>
var btn = document.querySelector('button');
var input = document.querySelector('input');
var div = document.querySelector('div');
//在input中输入:空格空格andy空格空格
btn.onclick = function() {
var str = input.value.trim();
if (str === '') {
alert('内容不能为空');
} else {
console.log(str); //andy
console.log(str.length); //4
div.innerHTML = input.value;
}
}
</script>
</body>
3.4 对象方法

<script>
// 用于获取对象自身所有的属性名(得不到属性值)
var obj = {
id: 1,
pname: '小米',
price: 1999,
num: 2000
};
//返回的是一个数组
var arr = Object.keys(obj);
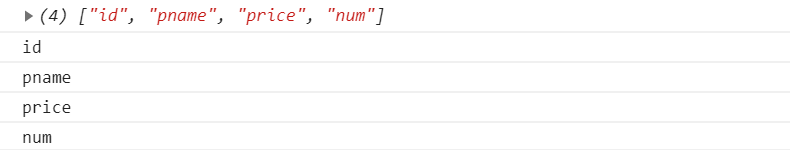
console.log(arr);
//后面需要使用属性名的时候将数组拿出来遍历就可以了
arr.forEach(function(value) {
console.log(value);
})
</script>


以下是对第3个参数descriptor的说明,以对象{}的形式书写
(以下的默认值都是在使用Object.defineProperty方法定义的属性时的默认值)
- value: 设置属性的值,默认undefined
- writable: 属性值是否可以重写,默认true,可以修改属性值
- enumerable:目标属性是否可以被枚举遍历,默认false,不允许遍历
- configurable:目标属性是否可以被删除 或 是否可以再次修改descriptor里面当前所有参数的false/true这个特性了
false(默认值)则表示该属性不可以删除,而且 不可以再次修改descriptor里面所有参数的false/true这个特性
<script>
// Object.defineProperty() 定义新属性或修改原有的属性
var obj = {
id: 1,
pname: '小米',
price: 1999
};
// 1. 以前的对象添加和修改属性的方式
// obj.num = 1000;
// obj.price = 99;
// console.log(obj);
// 2. Object.defineProperty() 定义新属性或修改原有的属性
//(2)
Object.defineProperty(obj, 'num', {
value: 1000
});
console.log(obj); //{id: 1, pname: "小米", price: 1999, num: 1000}
//(3)
Object.defineProperty(obj, 'price', {
value: 9.9
});
console.log(obj); //{id: 1, pname: "小米", price: 9.9, num: 1000}
//(4)
Object.defineProperty(obj, 'id', {
writable: false,
});
obj.id = 2;//id无法被修改
console.log(obj); //{id: 1, pname: "小米", price: 9.9, num: 1000}
//(5)
Object.defineProperty(obj, 'address', {
value: '中国',
enumerable: false
});
console.log(obj); //{id: 1, pname: "小米", price: 9.9, num: 1000, address: "中国"}
console.log(Object.keys(obj)); //["id", "pname", "price"] num和address都遍历不出来
//(6)
Object.defineProperty(obj, 'address', {
value: '中国',
configurable: false
});
delete obj.address;
console.log(obj); //{id: 1, pname: "小米", price: 9.9, num: 1000, address: "中国"} 无法删除address
delete obj.pname;
console.log(obj); //{id: 1, price: 9.9, num: 1000, address: "中国"} 可以删除pname,因为pname不是通过Object.defineProperty这个方法添加的属性
//(7)
Object.defineProperty(obj, 'address', {
value: '中国',
enumerable: true,
configurable: true
});
console.log(obj.address);
//会报错 因为在(6)中configurable: false;所以该属性的value、writable、enumerable、configurable都不可以在修改
</script>