
let name = `这是一个模板字符串`;
console.log(name); //这是一个模板字符串

let name = `张三`;
// let sayHello = 'Hello, 我的名字叫' + name;
// 等效于
// let sayHello = `Hello, 我的名字叫` + name;
// 等效于
let sayHello = `Hello, 我的名字叫${name}`;//Hello, 我的名字叫张三
console.log(sayHello);

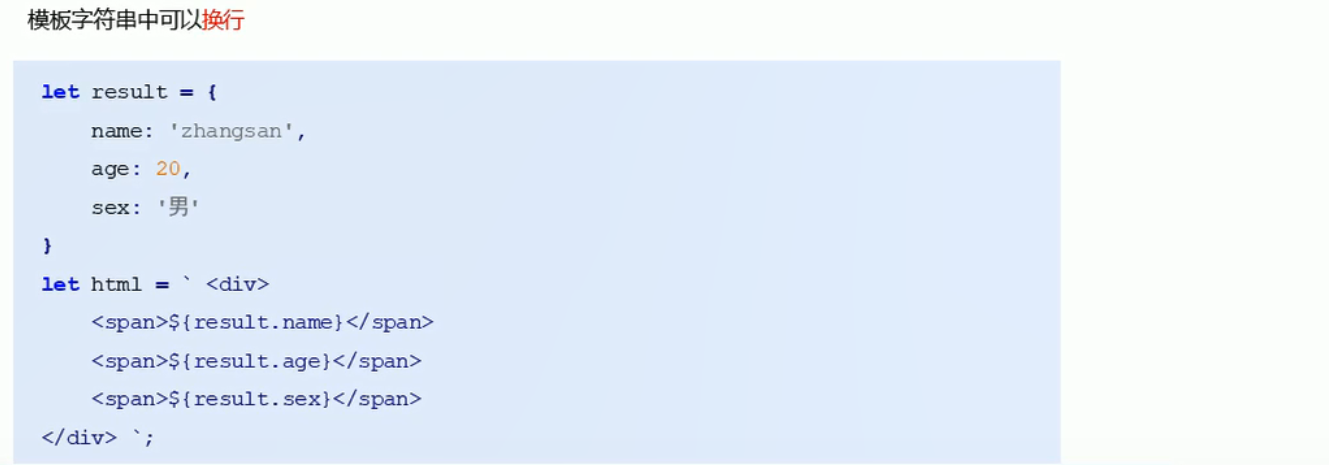
let result = {
name: "zhangsan",
age: 20
};
let html = `
<div>
<span>${result.name}</span>
<span>${result.age}</span>
</div>
`;
console.log(html);
/*打印内容:
<div>
<span>zhangsan</span>
<span>20</span>
</div>
*/

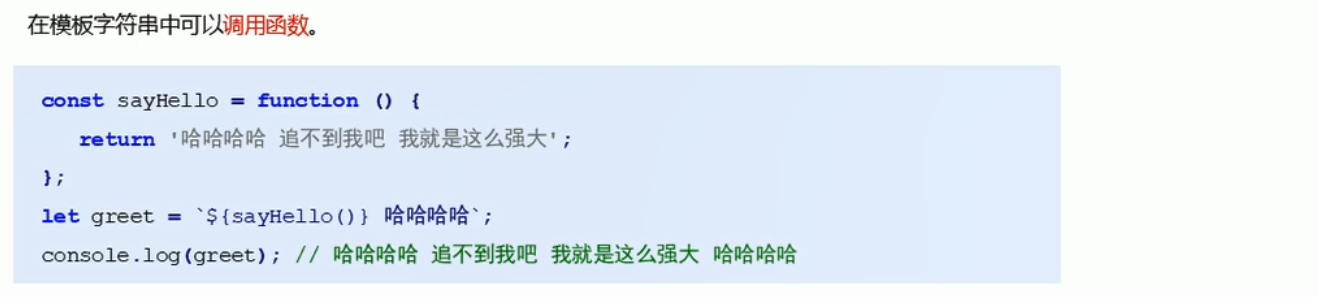
const fn = () => {
return '我是fn函数'
}
let html = `我是模板字符串 ${fn()}`;
console.log(html) //我是模板字符串 我是fn函数

let str = 'Hello ECMAScript 2015';
let r1 = str.startsWith('Hello');
console.log(r1); //true
let r2 = str.endsWith('2016');
console.log(r2); //false

以上方法返回的是一个新字符串
let str = 'y';
let newstr = str.repeat(5);
console.log(str); //y
console.log(newstr); //yyyyy
//或
console.log("y".repeat(5)); //yyyyy