上一次我们实现了一个带有命令(Command)的package,这一次让我们更进一步:创建一个被称为工具窗(Tool Window)的界面。那么,什么是工具窗呢?让我们想象一下:解决方案浏览器(Solution Explorer)、工具箱(Toolbox)、错误列表(Error List),它们都是工具窗(Tool Window)。
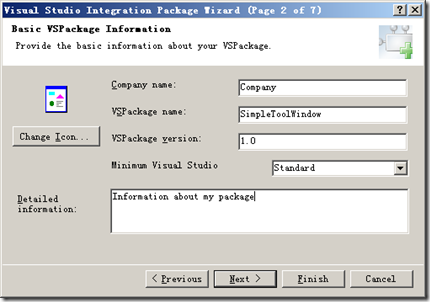
像前几篇一样,我们依然选择选择Visual Studio Integration Package类型作为项目类型,这一次我们把它命名为SimpleToolWindow。当项目向导出现后,我们选择C#做为开发语言,并利用向导为我们的程序集自动生成一个key文件。在VSPackage Information页面,我们输入如下内容:
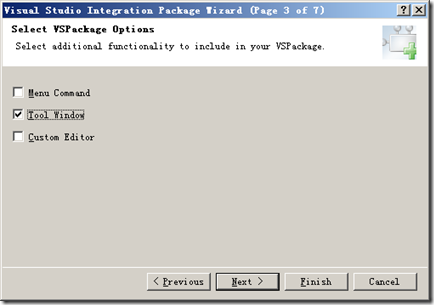
在下一步,我们选中Tool Window复选框,以便为我们的package创建一个工具窗。
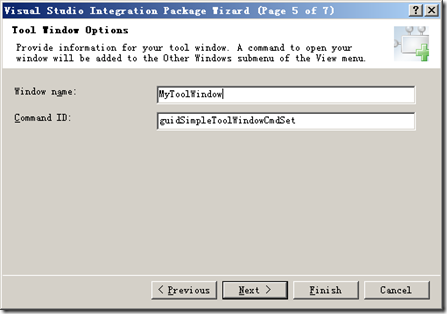
紧接着,向导会要求我们填入工具窗口的名字(标题)和对应命令的ID,请按照下图填入:
虽然我们没有选择菜单命令(Menu Command),但向导会帮我们在“视图|其他窗口”子菜单下帮我们创建一个菜单项。该菜单项会和我们的工具窗关联起来。
在向导的最后一步我们可以建立集成测试项目和单元测试项目,请勾掉这两个选项并且点击Finish按钮。向导会在几秒钟内帮我们创建项目的源文件。
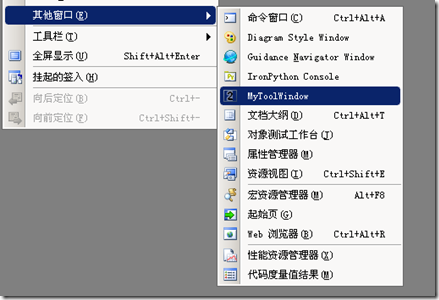
生成并运行SimpleToolWindow项目。当Visual Studio实验室启动后,你可以在“视图|其他窗口”菜单下看到一个新的菜单项:
单击这个菜单项,就会打开我们的工具窗。通过拖动它的标题栏,可以移动它到任何位置或者固定它,就像其他的工具窗一样:
同时,向导帮这个工具窗生成了代码逻辑:当点击这个窗口的按钮时,它会弹出一个消息框。
源文件分析(What is inside?)
向导帮我们生成了PkgCmdID.cs文件,这个文件的功能和上一篇SimpleCommand中的一样。在这里这个文件定义了“视图|其他窗口”菜单下的命令MyToolWindow的标识符。
向导也生成了用于定义菜单资源的SimpleToolWindow.vsct文件,这和上一篇的SimpleCommand一样。
和上一篇的SimpleCommand相比,真正不一样的地方是这里多了两个新文件。MyControl.cs文件定义了工具窗用到的用户控件MyControl类,MyToolWindow.cs文件定义了应用MyControl实例的工具窗类。当我们改变工具窗的大小时,会自动改变嵌入的MyControl的大小。
现在让我们看一下MyControl控件的实例是怎样嵌入在工具窗中的,下面是MyToolWindow.cs文件中的代码:
1: using System;
2: using System.Windows.Forms;
3: using System.Runtime.InteropServices;
4: using Microsoft.VisualStudio.Shell;
5: namespace MyCompany.SimpleToolWindow
6: {7: [Guid("4469031d-23e0-483c-8566-ce978f6c9a6f")]
8: public class MyToolWindow : ToolWindowPane
9: {10: private MyControl control;
11: 12: public MyToolWindow() : base(null)
13: {14: this.Caption = Resources.ToolWindowTitle;
15: this.BitmapResourceID = 301;
16: this.BitmapIndex = 1;
17: control = new MyControl();
18: } 19: 20: override public IWin32Window Window
21: {22: get { return (IWin32Window)control; }
23: } 24: } 25: }MyToolWindow类继承了ToolWindowPane,这个基类又继承了基类WindowPane。WindowPane实现了很多接口,包括IVsWindowPane。所有在Visual Studio里的窗口形式的用户界面,都必须实现IVsWindowPane接口。另外,大家都知道,所有的VS-Managed对象都是COM对象,所以我们的工具窗的类必须要有一个GUID。
MyToolWidow类很简单:它嵌入了一个MyControl控件的实例,并在默认构造函数中初始化它。IDE和界面之间的联系是通过重写Window属性实现的,Window属性是一个实现了IWin32Window接口的对象,它返回的就是MyControl的实例。构造函数负责设置窗口的基本信息(标题和图标)。
现在是时候去瞧一瞧工具窗里用到的用户控件的代码了:
1: using System.Security.Permissions;
2: using System.Windows.Forms;
3: 4: namespace MyCompany.SimpleToolWindow
5: {6: public partial class MyControl : UserControl
7: {8: public MyControl()
9: { 10: InitializeComponent(); 11: } 12: 13: [UIPermission(SecurityAction.LinkDemand, 14: Window = UIPermissionWindow.AllWindows)]15: protected override bool ProcessDialogChar(char charCode)
16: {17: if (charCode != ' ' && ProcessMnemonic(charCode))
18: {19: return true;
20: }21: return base.ProcessDialogChar(charCode);
22: } 23: 24: protected override bool CanEnableIme
25: {26: get { return true; }
27: } 28: 29: private void button1_Click(object sender, System.EventArgs e)
30: {31: MessageBox.Show(this,
32: string.Format(System.Globalization.CultureInfo.CurrentUICulture,
33: "We are inside {0}.button1_Click()", this.ToString()),
34: "My First Tool Window");
35: } 36: } 37: }我们的用户控件实在是太简单了。它的主要功能就是显示一个消息框,这个功能是在button1_click事件处理方法里实现的。这个工具窗的按钮支持助记符号“C”,所以我们可以按快捷键Alt+C来代替点击“Click Me"按钮。这个功能是通过ProcessDialogChar方法实现的。另外,为了允许我们的package能够支持IME(例如支持日本汉字输入),我们必须确认CanEnableIme属性返回true。
这就是做一个简单的工具窗所需要做的所有事情,但是我们还有很多事情要了解。
如何显示工具窗?
我们还需要利用“视图|其他窗口”菜单来显示这个工具窗。这个功能是在SimpleToolWindowPackage类中实现的。
工具窗自己并不是一个独立的对象,它和我们的package是有联系的:package包含了什么时候和怎样去显示工具窗的逻辑,当然也包含了和工具窗的互动逻辑以及其他服务。
我们可以通过在package类中标记ProvideToolWindowAttribute来关联到工具窗类。同时我们必须将我们的工具窗的类型作为一个参数传进去。
1: ...2: [ProvideToolWindow(typeof(MyToolWindow))]
3: ...4: public sealed class SimpleToolWindowPackage : Package
5: { 6: ... 7: }一个package可以(并且通常可以)包含多于一个的工具窗口,所以可以在package类上标记多个ProvideToolWindow属性。regpkg.exe会用些Attribute来为package注册工具窗。
仅仅注册工具窗还不足以将它显示出来,我们还必须要写一些代码去显示它。另外,由于一个工具窗可以有一个以上的实例,所以我们必须管理他们。在我们的例子中,VSPackage向导创建了MyToolWindow的一个单一的实例(姑且称为它单例)以及下面的代码去显示它(在SimpleToolWindowPackage类里):
1: private void ShowToolWindow(object sender, EventArgs e)
2: {3: ToolWindowPane window = this.FindToolWindow(typeof(MyToolWindow), 0, true);
4: if ((null == window) || (null == window.Frame))
5: {6: throw new NotSupportedException(Resources.CanNotCreateWindow);
7: } 8: IVsWindowFrame windowFrame = (IVsWindowFrame)window.Frame; 9: Microsoft.VisualStudio.ErrorHandler.ThrowOnFailure(windowFrame.Show()); 10: } 11: 工具窗实例管理的关键在于FindToolWindow方法。它有3个参数。第一个参数是工具窗的类型,第二个参数定义了工具窗实例的ID。从这个方法的名字上看来,我们猜测它将返回相应工具窗的实例。但是如果我们根本没有创建它,我们又怎能返回一个工具窗的实例呢?答案是FindToolWindow的第三个参数:如果实例不存在的话,true将使这个方法创建该工具窗类的一个新实例(用指定的实例ID),并返回这个新创建的窗口实例。这就是这段代码实际上做的:它利用(创建或者查找)一个单一的MyToolWindow实例,该实例的ID是0。
工具窗(或任何Visual Studio里的其他窗口)显示在实现了IVsWindowFrame接口的框(Frame)里,这个框提供了诸如位置、显示、隐藏等功能。为了显示工具窗,我们必须得到这个框,并调用它的Show方法。
只有成功了实例化了窗口并有一个有效的框(Frame)时,窗口才能够显示。
我们离完成这个例子只有一步之遥了:只剩下把事件处理逻辑关联到菜单项了。它和我们上一个例子SimpleCommand采用相同的代码,这一点都不奇怪。下面是在Initialize方法中的代码,我们只是回顾一下:
1: protected override void Initialize()
2: {3: Trace.WriteLine (string.Format(CultureInfo.CurrentCulture,
4: "Entering Initialize() of: {0}", this.ToString()));
5: base.Initialize();
6: 7: OleMenuCommandService mcs = 8: GetService(typeof(IMenuCommandService)) as OleMenuCommandService;
9: if ( null != mcs )
10: { 11: CommandID toolwndCommandID = 12: new CommandID(GuidList.guidSimpleToolWindowCmdSet,
13: (int)PkgCmdIDList.cmdidMyFirstTool);
14: MenuCommand menuToolWin = new MenuCommand(ShowToolWindow, toolwndCommandID);
15: mcs.AddCommand( menuToolWin ); 16: } 17: }如果你忘记了菜单命令和它们的事件处理逻辑是怎样关联的,请重新阅读SimpleCommand这一篇。
总结
在这个非常简单的package里,我们创建了一个工具窗,当点击工具窗里的按钮的时候,弹出一个消息框。我们用到了与SimpleCommand这个package里同样的方法去创建一个菜单命令,这个命令负责显示工具窗。另外,VSPackage向导增加了一些新的代码去实现期望的效果:
— 用户界面(包含“Click Me!”按钮的控件)是一个简单WinForm用户控件。
— 工具窗类继承自ToolWindowPane,嵌入并实例化我们的用户控件;并且重写Window属性以便把这个用户控件的实例提供出去。
— 创建了一段事件处理方法,并调用package的FindToolWindow方法。通过调用工具窗所在的Frame的Show方法来显示工具窗。
— 在package的初始化代码里,加入菜单命令和事件处理方法的关联代码。
原文链接:http://dotneteers.net/blogs/divedeeper/archive/2008/01/08/LearnVSXNowPart4.aspx