Rect之元素渲染
const element = <div>hello,world</div>
如上述代码中所示,我们通过JSX语法创建的就是React元素,通过babel编译,将会变成一个JavaScript对象,(通过浏览器,我们可以查看到),React元素是构成React应用的最小块,描述了你在屏幕上想看到的内容
{
$$typeof:Symbol(react.element),
type:"h1",
key:null,
ref:null,
props:{
children:"hello,world",
__proto__:Object,
_owner:null
},
_srore:{
validated:false,
__proto__:Object,
_self:null,
_source:null,
},
__proto__:Object
}
将一个React元素渲染为DOM
我们需要渲染React元素,只需要用ReactDOM.render(element,container[,callback])就能实现
假设你的html文件某处有一个<div>
<div id="root"></div>
我们将其称为"根"DOM节点,因为该节点内的所有内容都将由React DOM管理
仅适用React构建的应用通常只有单一的根DOM节点。如果你在将React集成进一个已有应用,那么你可以在应用中包含任意多的独立根DOM节点
将React元素渲染到根节点,那我们就可以这样做:
ReactDOM.render(element,documnet.getElementById("root"))
更新已渲染的元素
React元素是不可变对象。一旦被创建,你就无法更改它的子元素或者属性。
这里解释一下什么是不可变对象。在命令式编程中,内容永远不变的程序变量中保存的值成为常量,以区别于执行期间可能更改的变量。
例子
在JavaScript中string就是不可变的
var statement = "I am an immutable value";
var otherStr = statement.slice(8,7);
上面代码中statement.slice(8,17)并没有改变statement变量
那么React元素是不可变对象,我们怎么更新已渲染的元素呢?
更新已渲染的元素的唯一方式就是创建一个全新的元素,并将其传入ReactDOM.render()
demo
import React from "react";
import ReactDOM from "react-dom";
function tick(){
const element = <div>
<h1>更新已渲染的元素</h1>
<h2>it is {new Date().toLocaleTimeString()}</h2>
</div>;
console.log(element);
ReactDOM.render(element,document.getElementById("update-dom"))
}
//tick()
setInterval(tick,1000)
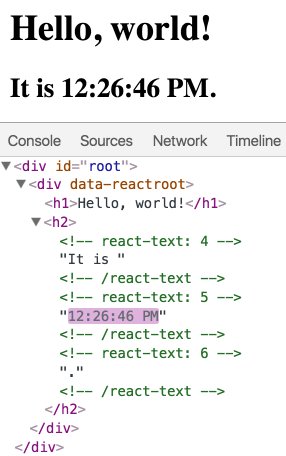
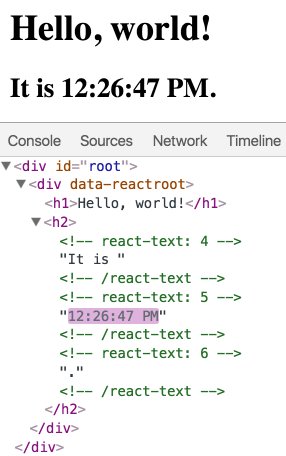
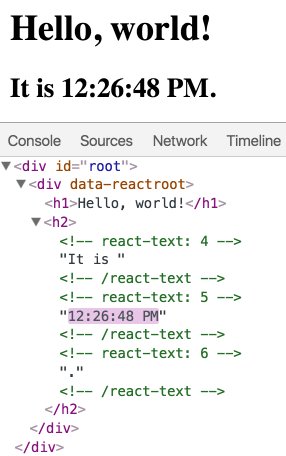
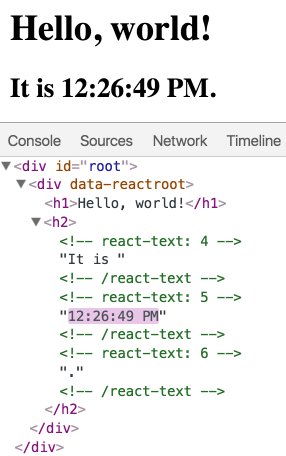
当我们运行上面代码时候,我们观察到结果,可以看出React只更新他需要更新的部分上述代码中只更新了文本,这是因为React DOM会将元素和它的子元素与他们之前的状态进行比较,就是虚拟DOM的diff算法,并只会进行必要
的更新来使DOM达到预期的状态

尽管每一秒都会新建一个描述整个UI的UI的元素,React DOM只会更新实际改变了的内容,也就是上述代码中的文本节点