准备
Tiled Map Editor:http://www.mapeditor.org/
通用的瓦片地图编辑器,基于xml格式,支持正交视图和等轴测图
瓦片地图由单个瓦片组成的2D游戏世界,使用少量尺寸相同的图像就可以创建出很大的游戏世界,这样可以为大地图节省内存,在手机和平板这样的设备上使用很占优势。在早期的计算机游戏中,出现了很多使用瓦片地图的经典游戏。
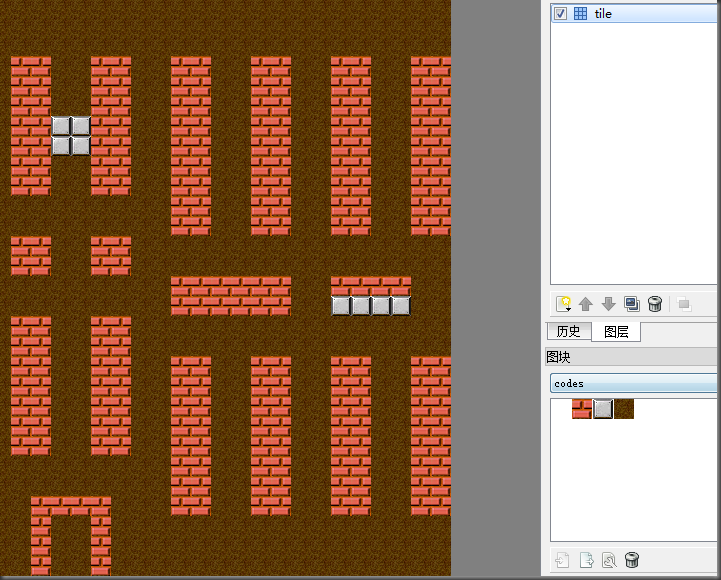
下图中仅使用了三个瓦片就构建了一坦克大战的游戏地图。
瓦片地图的编辑工作通常通过编辑器来完成,cocos2d-x支持Tiled的地图编辑器。跟cocos2d-x一样,是免费,开源的。Tiled能够编辑直角瓦片和多层的斜角瓦片地图,并且能够添加触发区域和对象,以及定义瓦片的属性以及在代码中确定瓦片的类型。
方形图像的瓦片地图可通过增加过渡瓦片来进行改进,例如,比起把一个水瓦片放在一个草地瓦片旁边,可以过添加混合瓦片(瓦片的一边是水,一边是草地,中间是海岸线)来创建更好的过渡效果。瓦片的设计需要花费很多的心思的。
瓦片不一定是正方形的,也可以用长方形图像来创建直角瓦片地图,使用直角视角,但它允许设计者创建看起来比宽度要高的物体,这可以产生一种深度上的错觉。斜角瓦片地图更进一步,将视角旋转了45度,通过一种看起来像3D的方式来创建瓦片,使用游戏世界获得了视觉上的深度感。
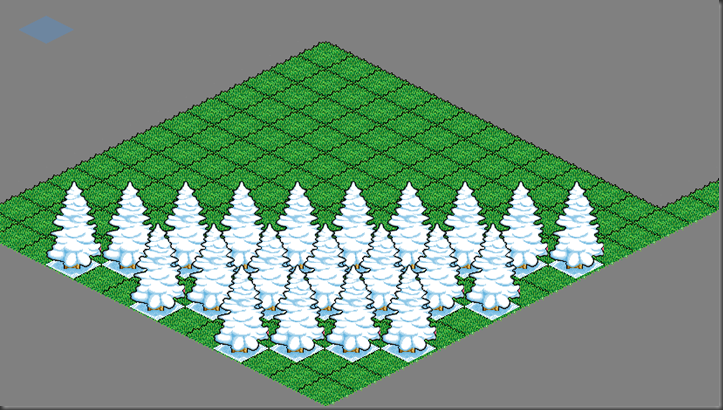
下图就是45度视角的地图,在视觉上看起来更像是3D的。
斜角瓦片地图证明了瓦片地图不一定都是平面的,你甚至可以用正方形的瓦片地图来获得相似的效果,只要每个瓦片被设计成可以无缝叠加起来,正因为如此,tiled支持多层的瓦片以创建非常逼真的3D外观。
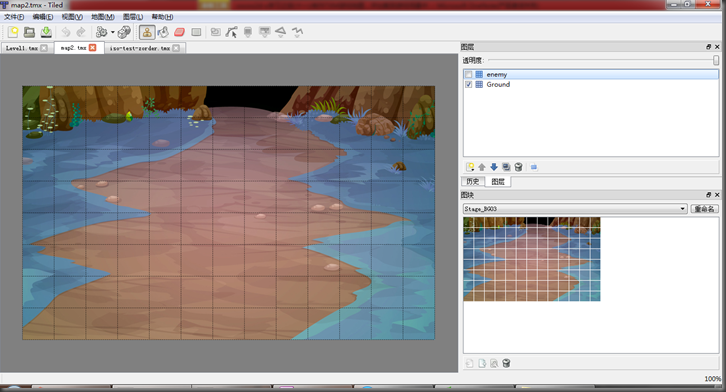
手上没有什么好的素材,所以在网上搜索了一张图片,使用正常的地图方向创建一张地图。
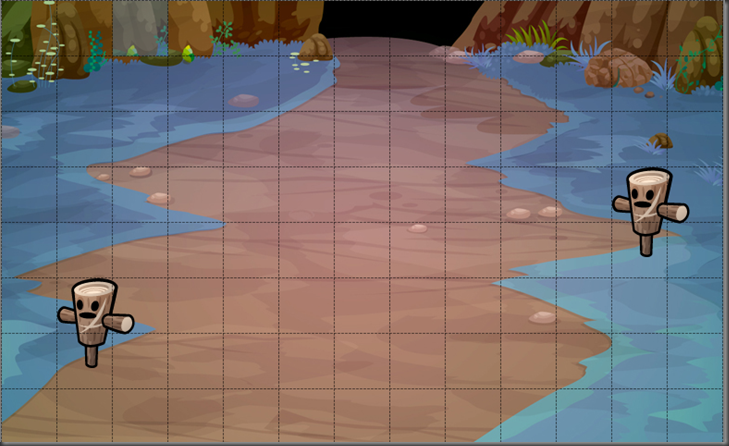
将这层命名为Ground,方便以后在代码中调用这层的瓦片对象,再添加一层,命名为Object,在这一层中,添加两个木桩。
创建好地图后,把*.tmx文件和图片文件放在Resource目录,在代码中只需要一句话就可以加载到游戏中
CCTMXTiledMap *Map = CCTMXTiledMap::create("map2.tmx");
addChild(Map);
准备好我们的主人公,英雄出场。下图是一个四方向人物行走图。下一篇开始把英雄加载到游戏场景中,让英雄在场景里面走动起来。
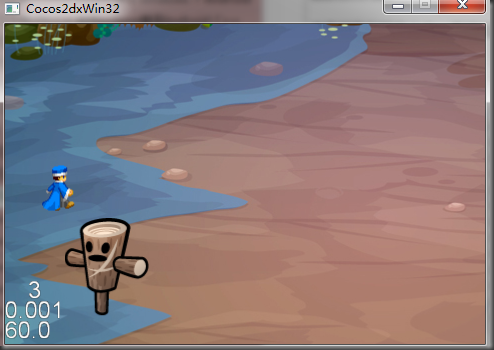
这是加载的英雄效果图:
备注:
共同学习,若有不正确之处,欢迎指出。转载请注明来处:www.cnblogs.com/dekins