CSS 有几个不同的单位用于表示长度。
一些设置 CSS 长度的属性有 width, margin, padding, font-size, border-width, 等。
长度有一个数字和单位组成如 10px, 2em, 等。
数字与单位之间不能出现空格。如果长度值为 0,则可以省略单位。
对于一些 CSS 属性,长度可以是负数。
有两种类型的长度单位:相对和绝对。


以上为菜鸟教程版权所有!
绝对单位
px: Pixel 像素
pt: Points 磅
pc: Picas 派卡
in: Inches 英寸
mm: Millimeter 毫米
cm: Centimeter 厘米
q: Quarter millimeters 1/4毫米
相对单位
%: 百分比
em: Element meter 根据文档字体计算尺寸
rem: Root element meter 根据根文档( body/html )字体计算尺寸
ex: 文档字符“x”的高度
ch: 文档数字“0”的的宽度
vh: View height 可视范围高度
vw: View width 可视范围宽度
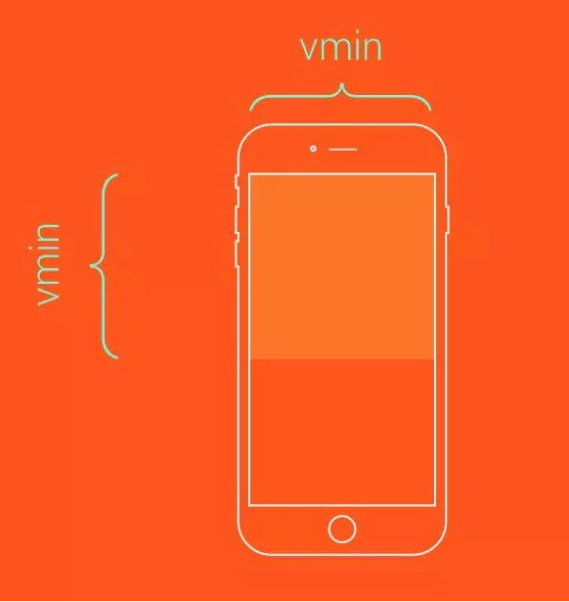
vmin: View min 可视范围的宽度或高度中较小的那个尺寸
vmax: View max 可视范围的宽度或高度中较大的那个尺寸
css计算属性:
calc: 四则运算
实例:h1 { calc(100% - 10px + 2rem) }
vmin / vmax 可视范围的宽度或高度中较小/较大的那个尺寸
假设需要让一个元素始终在屏幕上可见:.box { height: 100vmin; 100vmin;}

如果需要让这个元素始终铺满整个视口的可见区域:.box { height: 100vmax; 100vmax;}

em、rem 是实际生产中我们最常用到的单位,可以使用其配合媒体查询改变 body 字体大小来实现响应式的设计,vh、vw、vmin、vmax也可以很方便地帮助我们控制响应尺寸,但实际的可控性可能不如前者,具体按照我们的业务需求去实践吧!