unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls;
type
TForm1 = class(TForm)
Button1: TButton;
Button2: TButton;
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
{PolyBezier 至少需要四个点做参数; 不改变画笔的当前位置}
procedure TForm1.Button1Click(Sender: TObject);
var
pts: array[0..3] of TPoint;
begin
Canvas.Pen.Width := 2;
Canvas.Pen.Color := clRed;
pts[0].X := 10; pts[0].Y := 10; {起点}
pts[1].X := 60; pts[1].Y := 10; {控制点1}
pts[2].X := 10; pts[2].Y := 100; {控制点2}
pts[3].X := 60; pts[3].Y := 100; {终点}
Canvas.PolyBezier(pts);
Canvas.Pen.Width := 1;
Canvas.Pen.Color := clWhite;
Canvas.LineTo(ClientWidth, ClientHeight);
end;
{PolyBezierTo 最少只需要需要三个点, 它把当前位置当作第一点; 会改变画笔的当前位置}
procedure TForm1.Button2Click(Sender: TObject);
var
pts: array[1..3] of TPoint; {从 1 开始的, 就 3 个元素}
begin
Canvas.Pen.Width := 2;
Canvas.Pen.Color := clRed;
Canvas.MoveTo(10 + 82, 10); {起点}
//pts[0].X := 10; pts[0].Y := 10;
pts[1].X := 60 + 82; pts[1].Y := 10; {控制点1}
pts[2].X := 10 + 82; pts[2].Y := 100; {控制点2}
pts[3].X := 60 + 82; pts[3].Y := 100; {终点}
Canvas.PolyBezierTo(pts);
Canvas.Pen.Width := 1;
Canvas.Pen.Color := clBlue;
Canvas.LineTo(ClientWidth, ClientHeight);
end;
end.
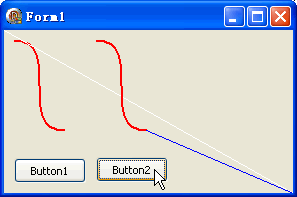
//效果图:

//绘制多条贝塞尔线时, 每条线的终点也是下条线的起点.
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls;
type
TForm1 = class(TForm)
Button1: TButton;
Button2: TButton;
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
{PolyBezier 绘制多条线时, 需要 3*x + 1 个点}
procedure TForm1.Button1Click(Sender: TObject);
var
pts: array[0..6] of TPoint;
begin
Canvas.Pen.Width := 2;
Canvas.Pen.Color := clRed;
pts[0].X := 10; pts[0].Y := 10;
pts[1].X := 60; pts[1].Y := 10;
pts[2].X := 10; pts[2].Y := 100;
pts[3].X := 40; pts[3].Y := 100;
pts[4].X := 100; pts[4].Y := 10;
pts[5].X := 55; pts[5].Y := 99;
pts[6].X := 70; pts[6].Y := 10;
Canvas.PolyBezier(pts);
end;
{PolyBezierTo 绘制多条线时, 需要 3*x 个点}
procedure TForm1.Button2Click(Sender: TObject);
var
pts: array[1..6] of TPoint;
begin
Canvas.Pen.Width := 2;
Canvas.Pen.Color := clRed;
Canvas.MoveTo(10 + 82, 10);
//pts[0].X := 10; pts[0].Y := 10;
pts[1].X := 60 + 82; pts[1].Y := 10;
pts[2].X := 10 + 82; pts[2].Y := 100;
pts[3].X := 40 + 82; pts[3].Y := 100;
pts[4].X := 100 + 82; pts[4].Y := 10;
pts[5].X := 55 + 82; pts[5].Y := 99;
pts[6].X := 70 + 82; pts[6].Y := 10;
Canvas.PolyBezierTo(pts);
end;
end.
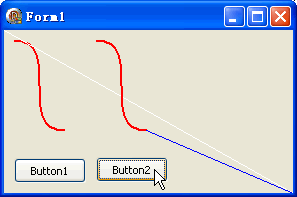
//效果图: