SurroundColors 原来是对应路径中的点(但按下面的做法在椭圆里不灵).
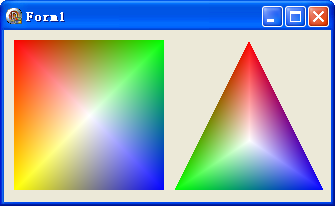
本例效果图:

代码文件:
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs;
type
TForm1 = class(TForm)
procedure FormPaint(Sender: TObject);
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
uses GDIPOBJ, GDIPAPI;
procedure TForm1.FormPaint(Sender: TObject);
const
ColorArr: array[0..3] of TGPColor = ($FFFF0000, $FF00FF00, $FF0000FF, $FFFFFF00);
var
rt: TRect;
pts: array of TGPPoint;
g: TGPGraphics;
path1, path2: TGPGraphicsPath;
pb1,pb2: TGPPathGradientBrush;
num: Integer;
begin
rt := Bounds(10, 10, 150, 150);
g := TGPGraphics.Create(Canvas.Handle);
{矩形路径}
path1 := TGPGraphicsPath.Create;
path1.AddRectangle(MakeRect(rt));
pb1 := TGPPathGradientBrush.Create(path1);
num := 4;
pb1.SetSurroundColors(PARGB(@ColorArr), num);
g.FillPath(pb1, path1);
{三角形路径}
OffsetRect(rt, 160, 0);
SetLength(pts, 3);
pts[0] := MakePoint(rt.Left + (rt.Right-rt.Left) div 2, rt.Top);
pts[1] := MakePoint(rt.Left, rt.Bottom);
pts[2] := TGPPoint(rt.BottomRight);
path2 := TGPGraphicsPath.Create;
path2.AddPolygon(PGPPoint(pts), Length(pts));
pb2 := TGPPathGradientBrush.Create(path2);
num := 3;
pb2.SetSurroundColors(PARGB(@ColorArr), num);
g.FillPath(pb2, path2);
pb1.Free;
pb2.Free;
path1.Free;
path2.Free;
g.Free;
end;
end.
窗体文件:object Form1: TForm1 Left = 0 Top = 0 Caption = 'Form1' ClientHeight = 172 ClientWidth = 327 Color = clBtnFace Font.Charset = DEFAULT_CHARSET Font.Color = clWindowText Font.Height = -11 Font.Name = 'Tahoma' Font.Style = [] OldCreateOrder = False Position = poDesktopCenter OnPaint = FormPaint PixelsPerInch = 96 TextHeight = 13 end