
代码文件:
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, ExtCtrls, StdCtrls;
type
TForm1 = class(TForm)
CategoryPanelGroup1: TCategoryPanelGroup;
CategoryPanel1: TCategoryPanel;
CategoryPanel2: TCategoryPanel;
CategoryPanel3: TCategoryPanel;
RadioGroup1: TRadioGroup;
RadioGroup2: TRadioGroup;
procedure FormCreate(Sender: TObject);
procedure RadioGroup1Click(Sender: TObject);
procedure RadioGroup2Click(Sender: TObject);
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
uses TypInfo, GraphUtil;
procedure TForm1.FormCreate(Sender: TObject);
var
i: Integer;
begin
CategoryPanel1.Height := ClientHeight div 2;
CategoryPanel2.Height := CategoryPanel1.Height;
CategoryPanel3.Height := CategoryPanel1.Height;
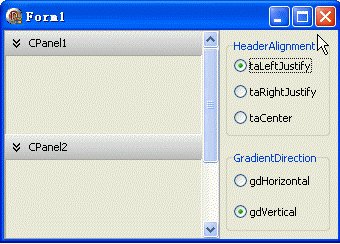
CategoryPanel1.Caption := 'CPanel1';
CategoryPanel2.Caption := 'CPanel2';
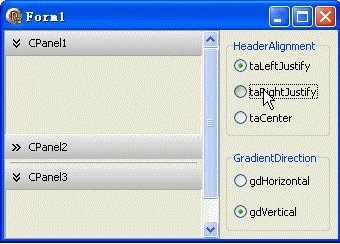
CategoryPanel3.Caption := 'CPanel3';
RadioGroup1.Caption := 'HeaderAlignment';
for i := 0 to 2 do
RadioGroup1.Items.Add(GetEnumName(TypeInfo(TAlignment), i));
RadioGroup1.ItemIndex := 0;
RadioGroup2.Caption := 'GradientDirection';
for i := 0 to 1 do
RadioGroup2.Items.Add(GetEnumName(TypeInfo(TGradientDirection), i));
RadioGroup2.ItemIndex := 1;
end;
procedure TForm1.RadioGroup1Click(Sender: TObject);
begin
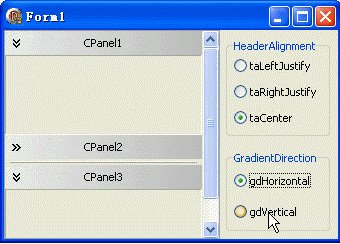
CategoryPanelGroup1.HeaderAlignment := TAlignment(RadioGroup1.ItemIndex);
end;
procedure TForm1.RadioGroup2Click(Sender: TObject);
begin
CategoryPanelGroup1.GradientDirection := TGradientDirection(RadioGroup2.ItemIndex);
end;
end.
窗体文件:object Form1: TForm1
Left = 0
Top = 0
Caption = 'Form1'
ClientHeight = 209
ClientWidth = 334
Color = clBtnFace
Font.Charset = DEFAULT_CHARSET
Font.Color = clWindowText
Font.Height = -11
Font.Name = 'Tahoma'
Font.Style = []
OldCreateOrder = False
OnCreate = FormCreate
PixelsPerInch = 96
TextHeight = 13
object CategoryPanelGroup1: TCategoryPanelGroup
Left = 0
Top = 0
Width = 216
Height = 209
VertScrollBar.Tracking = True
HeaderFont.Charset = DEFAULT_CHARSET
HeaderFont.Color = clWindowText
HeaderFont.Height = -11
HeaderFont.Name = 'Tahoma'
HeaderFont.Style = []
TabOrder = 0
object CategoryPanel1: TCategoryPanel
Top = 0
Caption = 'CategoryPanel1'
TabOrder = 0
ExplicitWidth = 174
end
object CategoryPanel2: TCategoryPanel
Top = 200
Caption = 'CategoryPanel2'
TabOrder = 1
ExplicitWidth = 174
end
object CategoryPanel3: TCategoryPanel
Top = 400
Caption = 'CategoryPanel3'
TabOrder = 2
ExplicitWidth = 174
end
end
object RadioGroup1: TRadioGroup
Left = 222
Top = 9
Width = 104
Height = 97
Caption = 'RadioGroup1'
TabOrder = 1
OnClick = RadioGroup1Click
end
object RadioGroup2: TRadioGroup
Left = 222
Top = 121
Width = 104
Height = 80
Caption = 'RadioGroup2'
TabOrder = 2
OnClick = RadioGroup2Click
end
end