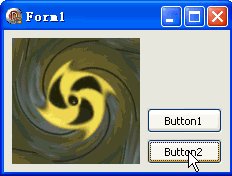
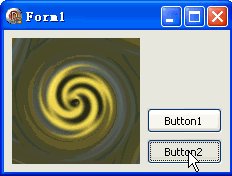
本例效果图:

代码文件:
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, DIB, StdCtrls;
type
TForm1 = class(TForm)
DXPaintBox1: TDXPaintBox;
Button1: TButton;
Button2: TButton;
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure FormCreate(Sender: TObject);
procedure FormDestroy(Sender: TObject);
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
var
dib: TDIB;
procedure TForm1.Button1Click(Sender: TObject);
const
ImgPath1 = 'C:\Temp\DX.jpg';
begin
dib.LoadFromFile(ImgPath1);
DXPaintBox1.DIB.Assign(dib);
DXPaintBox1.Width := dib.Width;
DXPaintBox1.Height := dib.Height;
DXPaintBox1.Repaint;
end;
procedure TForm1.Button2Click(Sender: TObject);
begin
DXPaintBox1.DIB.Twist(dib, 128);
DXPaintBox1.DIB.Assign(dib);
DXPaintBox1.Repaint;
end;
procedure TForm1.FormCreate(Sender: TObject);
begin
dib := TDIB.Create;
end;
procedure TForm1.FormDestroy(Sender: TObject);
begin
dib.Free;
end;
end.
窗体文件:
object Form1: TForm1
Left = 0
Top = 0
Caption = 'Form1'
ClientHeight = 142
ClientWidth = 226
Color = clBtnFace
Font.Charset = DEFAULT_CHARSET
Font.Color = clWindowText
Font.Height = -11
Font.Name = 'Tahoma'
Font.Style = []
OldCreateOrder = False
OnCreate = FormCreate
OnDestroy = FormDestroy
PixelsPerInch = 96
TextHeight = 13
object DXPaintBox1: TDXPaintBox
Left = 8
Top = 8
Width = 81
Height = 73
AutoStretch = False
Center = False
KeepAspect = False
Stretch = False
ViewWidth = 0
ViewHeight = 0
end
object Button1: TButton
Left = 143
Top = 78
Width = 75
Height = 25
Caption = 'Button1'
TabOrder = 0
OnClick = Button1Click
end
object Button2: TButton
Left = 143
Top = 109
Width = 75
Height = 25
Caption = 'Button2'
TabOrder = 1
OnClick = Button2Click
end
end