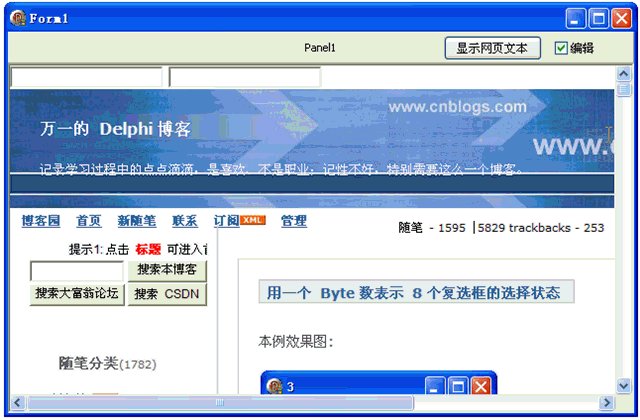
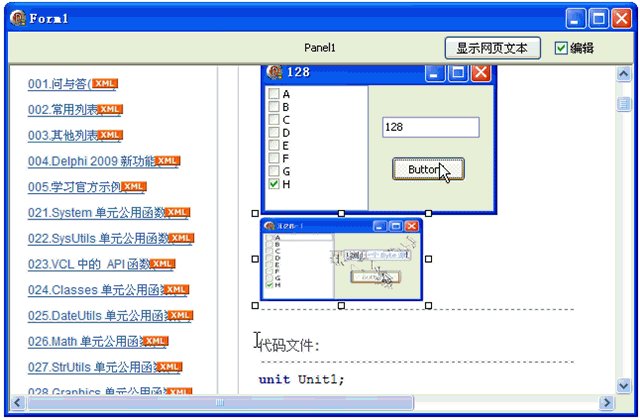
本例效果图:

代码文件:
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, OleCtrls, SHDocVw, StdCtrls, ExtCtrls;
type
TForm1 = class(TForm)
WebBrowser1: TWebBrowser;
Panel1: TPanel;
Button1: TButton;
CheckBox1: TCheckBox;
procedure FormCreate(Sender: TObject);
procedure CheckBox1Click(Sender: TObject);
procedure Button1Click(Sender: TObject);
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
procedure TForm1.Button1Click(Sender: TObject);
begin
ShowMessage(WebBrowser1.OleObject.document.body.innerText);
end;
procedure TForm1.CheckBox1Click(Sender: TObject);
begin
{这里是让整个页面可编辑, 也可以单独编辑某个元素}
WebBrowser1.OleObject.document.body.contentEditable := CheckBox1.Checked;
{有些浏览器需要这样设置: document.designMode = "On";}
end;
procedure TForm1.FormCreate(Sender: TObject);
begin
Panel1.Align := alTop;
CheckBox1.Anchors := [akTop, akRight];
Button1.Anchors := CheckBox1.Anchors;
CheckBox1.Caption := '编辑';
Button1.Caption := '显示网页文本';
WebBrowser1.Align := alClient;
WebBrowser1.Navigate('http://www.cnblogs.com/del/archive/2009/04/16/1437417.html');
end;
end.
窗体文件:
object Form1: TForm1
Left = 0
Top = 0
Caption = 'Form1'
ClientHeight = 385
ClientWidth = 632
Color = clBtnFace
Font.Charset = DEFAULT_CHARSET
Font.Color = clWindowText
Font.Height = -11
Font.Name = 'Tahoma'
Font.Style = []
OldCreateOrder = False
Position = poScreenCenter
OnCreate = FormCreate
PixelsPerInch = 96
TextHeight = 13
object WebBrowser1: TWebBrowser
Left = 8
Top = 48
Width = 563
Height = 321
TabOrder = 0
ControlData = {
4C000000303A00002D2100000000000000000000000000000000000000000000
000000004C000000000000000000000001000000E0D057007335CF11AE690800
2B2E126208000000000000004C0000000114020000000000C000000000000046
8000000000000000000000000000000000000000000000000000000000000000
00000000000000000100000000000000000000000000000000000000}
end
object Panel1: TPanel
Left = 0
Top = 1
Width = 633
Height = 32
Caption = 'Panel1'
TabOrder = 1
object Button1: TButton
Left = 440
Top = 4
Width = 99
Height = 25
Caption = 'Button1'
TabOrder = 0
OnClick = Button1Click
end
object CheckBox1: TCheckBox
Left = 552
Top = 8
Width = 73
Height = 17
Caption = 'CheckBox1'
TabOrder = 1
OnClick = CheckBox1Click
end
end
end