初次尝试 jQuery, 近乎震撼! 简洁、高效、优雅、平易, 太有思想了.
使用 jQuery 写 JavaScript 脚本就像是用 Delphi 写 Windows 程序一样, 它不是更强大, 只是更易用.
计划先全面浏览、测试一遍 jQuery 的语法, 同时洞察其逻辑与思想; 最后尝试在 Delphi 中使用 jQuery, 估计要比使用 MSHTML.pas 方便得多.
官方站点: http://jquery.com/
中文文档: http://jquery-api-zh-cn.googlecode.com/
下载地址: http://docs.jquery.com/Downloading_jQuery
jQuery 库就是一个 js 文件, 有不同规格的版本:
要查看源码应该用: 标准版(如: jquery-1.4.2.js)
实际应用应该使用: min 版(如: jquery-1.4.2.min.js);
在 VS 编辑时可以使用有代码提示的 vsdoc 版本, 不过暂能找到的 vsdoc 最新版本是 1.4.1 的, 也可以.
使用前应先在页面中调用; 测试页:
<!doctype html>
<html>
<head>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.2.min.js"></script>
</head>
<body>
...
</body>
</html>
<script type="text/javascript">
$(function() {
alert("Hello jQuery");
});
</script>
<html>
<head>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.2.min.js"></script>
</head>
<body>
...
</body>
</html>
<script type="text/javascript">
$(function() {
alert("Hello jQuery");
});
</script>
应该把 jQuery 代码写在哪呢? 这和普通的 JavaScript 没有区别, 如下面代码:
<!doctype html>
<html>
<head>
<script type="text/javascript">
function myLoad() {
alert("Hello");
}
window.onload = myLoad;
</script>
</head>
<body>
...
</body>
</html>
<html>
<head>
<script type="text/javascript">
function myLoad() {
alert("Hello");
}
window.onload = myLoad;
</script>
</head>
<body>
...
</body>
</html>
用 jQuery 的方式, 上面代码可以改为:
<!doctype html>
<html>
<head>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
alert("Hello");
});
</script>
</head>
<body>
...
</body>
</html>
<html>
<head>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
alert("Hello");
});
</script>
</head>
<body>
...
</body>
</html>
简写方式:
<!doctype html>
<html>
<head>
<script src="http://code.jquery.com/jquery-1.4.2.min.js"></script>
<script>
//完整的写法
jQuery(document).ready(function() { alert("Hello"); });
//jQuery 可简写为 $
$(document).ready(function() { alert("Hello"); });
//$(document) 可以简写为 $()
$().ready(function() { alert("Hello"); });
//$(document).ready() 也可以简写为 $()
$(function() { alert("Hello"); });
</script>
</head>
<body>
...
</body>
</html>
<html>
<head>
<script src="http://code.jquery.com/jquery-1.4.2.min.js"></script>
<script>
//完整的写法
jQuery(document).ready(function() { alert("Hello"); });
//jQuery 可简写为 $
$(document).ready(function() { alert("Hello"); });
//$(document) 可以简写为 $()
$().ready(function() { alert("Hello"); });
//$(document).ready() 也可以简写为 $()
$(function() { alert("Hello"); });
</script>
</head>
<body>
...
</body>
</html>
$(document) 是 jQuery 的对象, 类似又不同于 window.document;
jQuery 有着自己的一套体系(对象、方法、事件等).
$(document).ready() 类似又不同于(早于) window.onload(), 且前者可重复使用:
<!doctype html>
<html>
<head>
<script src="http://code.jquery.com/jquery-1.4.2.min.js"></script>
<script>
$(function() { alert("Hello jQuery 1") });
window.onload = function() { alert("Hello JavaScript 1") }; //这会被覆盖
window.onload = function() { alert("Hello JavaScript 2") };
$(function() { alert("Hello jQuery 2") });
</script>
</head>
<body>
...
</body>
</html>
<html>
<head>
<script src="http://code.jquery.com/jquery-1.4.2.min.js"></script>
<script>
$(function() { alert("Hello jQuery 1") });
window.onload = function() { alert("Hello JavaScript 1") }; //这会被覆盖
window.onload = function() { alert("Hello JavaScript 2") };
$(function() { alert("Hello jQuery 2") });
</script>
</head>
<body>
...
</body>
</html>
window.onload() 发生在页面载入完成时,
$(document).ready() 发生在页面主体框架载入完成时(或许某个图片还没下载完);
当需要这个时机时, 我更喜欢把代码放在页尾:
<!doctype html>
<html>
<head>
<script src="http://code.jquery.com/jquery-1.4.2.min.js"></script>
<script>
window.onload = function() { alert("Hello 4") };
$(function() { alert("Hello 3") });
</script>
</head>
<body>
页面内容
<script>
alert("Hello 1");
</script>
</body>
</html>
<script>
function fun() { alert("Hello 2") };
fun();
</script>
<html>
<head>
<script src="http://code.jquery.com/jquery-1.4.2.min.js"></script>
<script>
window.onload = function() { alert("Hello 4") };
$(function() { alert("Hello 3") });
</script>
</head>
<body>
页面内容
<script>
alert("Hello 1");
</script>
</body>
</html>
<script>
function fun() { alert("Hello 2") };
fun();
</script>
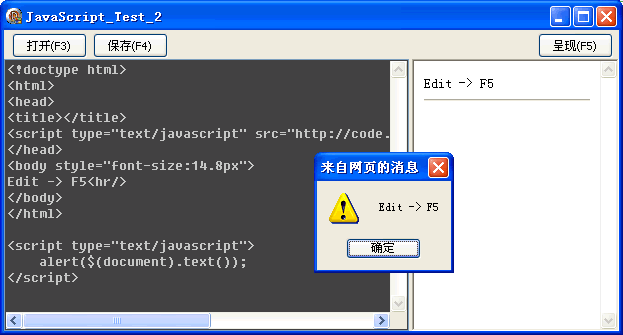
用什么工具呢? 听说有很多, 我觉得 VS 就不错, 还有代码提示, 就是太慢了, 不如自己写一个:
https://files.cnblogs.com/del/JavaScriptTest2.rar
工具界面: