TIWGradButton、TIWImageButton 分别是有颜色梯度变化按钮和图像按钮.
TIWGradButton 所在单元及继承链:
IWCompGradButton.TIWGradButton < TIWCustomControl < TIWBaseHTMLControl < TIWBaseControl < TIWVCLBaseControl < TControl < TComponent < TPersistent < TObject
主要成员:
property Style: TIWGradButtonStyle //
这个 Style 不大好调配, 可以复制官方示例中的设置:
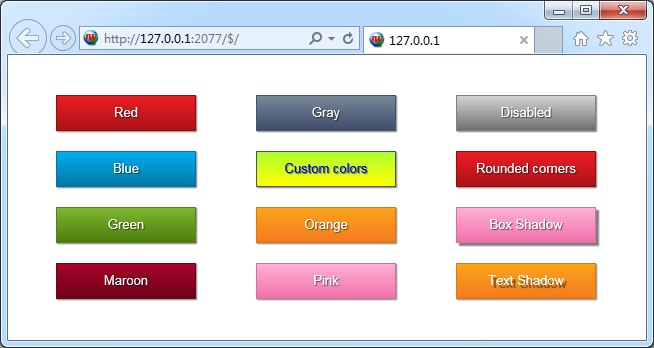
效果图:

TIWImageButton 所在单元及继承链:
IWCompExtCtrls.TIWImageButton < TIWImageFile < TIWCustomImage < TIWCustomControl < TIWBaseHTMLControl < TIWBaseControl < TIWVCLBaseControl < TControl < TComponent < TPersistent < TObject
主要成员:
property ImageFile: TIWFileReference //图像 property HotImageFile: TIWFileReference //当鼠标指向时显示的图像
测试代码:
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
IWImageButton1.ImageFile.Filename := 'pic1.png'; //pic1.png、pic2.png 放在 wwwroot 目录下
IWImageButton1.HotImageFile.Filename := 'pic2.png';
end;
procedure TIWForm1.IWImageButton1Click(Sender: TObject);
begin
WebApplication.GoToURL('http://del.cnblogs.com');
end;