使用gimp画线、矩形、圆等
https://blog.csdn.net/tody_guo/article/details/7628508
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
一直不知道gimp里面是怎么画直线,矩形,圆这些最基本的图形的,今天终于把它弄明白了,原来它是这么的简单而强大。
以前在windows下都是用它自带的“画图工具,到了linux下,虽有kolourpaint与windows的画图工具相媲美(界面相似,功能比ms的多),但我在ubuntu下却不能装上能处理中文的kolourpaint版本,想想看,作为一个中国人,却不能输入中文,那还得了。虽然用gimp处理这些基本图形,有杀鸡用牛刀之嫌,但掌握它是深入学习gimp的一个基础功夫。好了,嫌话少说:下面说说怎么做吧!
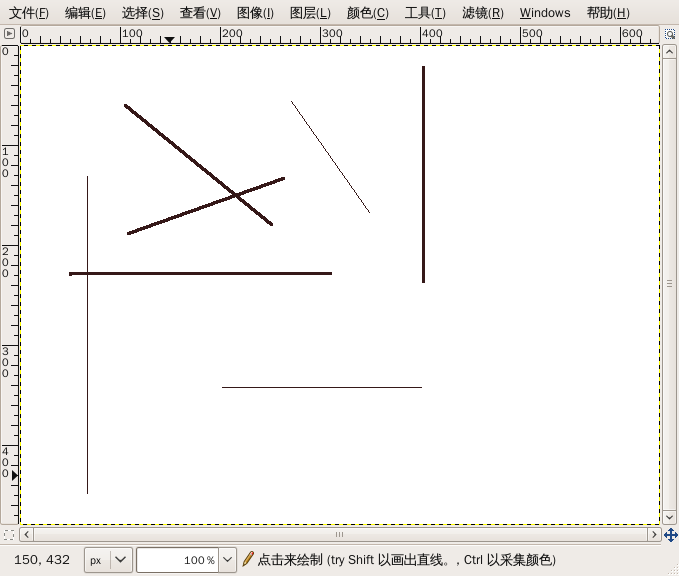
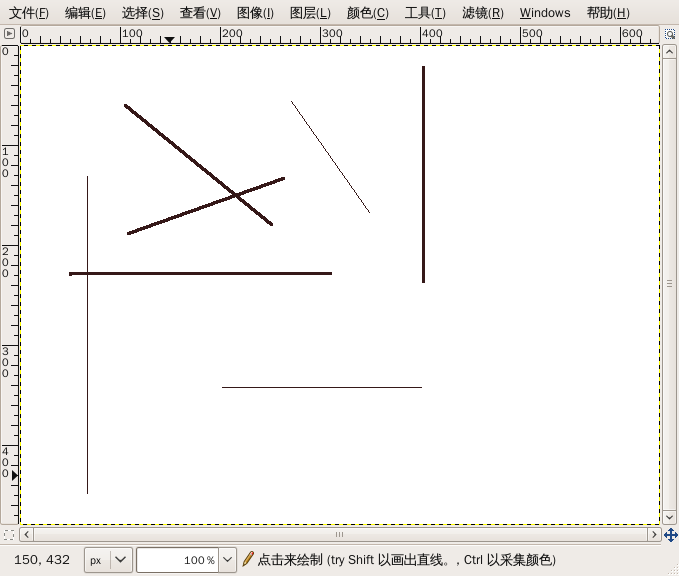
一、按 Ctrl + N 新建一幅新的640x480的空白图像,按“N",选取“铅笔”工具,先在直线的起始点用鼠标“左键”点一下,也就是画一个起始点,然后在终点处按住 Shift 键不放(此时你是不是看到一条直线了),然后用鼠标左键再点一下,OK,我们的直线完成了(看看是不是像比着直尺画出来的 ^-^)

二、画矩形:
按“R”使用矩形选择工具,在画布上画出一个矩形选择框,此时这个框还是虚的,我们现在的工作就是要把它变为实实在在的实线矩形。
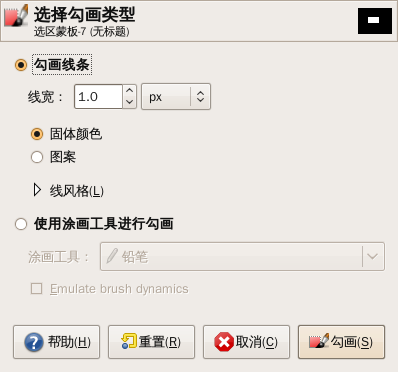
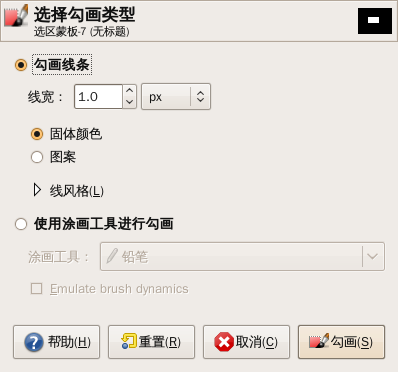
点菜单栏的“编辑” -> "勾画选区...” 。 选中“勾画线条”,线条宽度你们自己设吧。点“勾画”。OK,矩形出来了。
(提示:按“Ctrl + shift +A "你可以看不到游动的边框了)

以前在windows下都是用它自带的“画图工具,到了linux下,虽有kolourpaint与windows的画图工具相媲美(界面相似,功能比ms的多),但我在ubuntu下却不能装上能处理中文的kolourpaint版本,想想看,作为一个中国人,却不能输入中文,那还得了。虽然用gimp处理这些基本图形,有杀鸡用牛刀之嫌,但掌握它是深入学习gimp的一个基础功夫。好了,嫌话少说:下面说说怎么做吧!
一、按 Ctrl + N 新建一幅新的640x480的空白图像,按“N",选取“铅笔”工具,先在直线的起始点用鼠标“左键”点一下,也就是画一个起始点,然后在终点处按住 Shift 键不放(此时你是不是看到一条直线了),然后用鼠标左键再点一下,OK,我们的直线完成了(看看是不是像比着直尺画出来的 ^-^)

二、画矩形:
按“R”使用矩形选择工具,在画布上画出一个矩形选择框,此时这个框还是虚的,我们现在的工作就是要把它变为实实在在的实线矩形。
点菜单栏的“编辑” -> "勾画选区...” 。 选中“勾画线条”,线条宽度你们自己设吧。点“勾画”。OK,矩形出来了。
(提示:按“Ctrl + shift +A "你可以看不到游动的边框了)