使用vue开发管理类的平台,大多数选择elementui,react开发的话,大部分就离不开antd这个生态链庞大的组件库。antd4的版本在2019年下旬开始出现,之后成为稳定版本,所以前两年的老项目的话,基本上都是在使用3的版本,逐渐3的版本也更新比较少,开源库用的人比较多了,就也会暴露出各种各样的问题,所以从用户体验以及开发性能等考虑,还是有必要把3的版本升级到4的。官网里有升级教程,当然官方教程一般是涵盖不住实际升级过程中遇到的各式各样的问题,针对我就结合官方升级步骤以及升级过的项目遇到的一些问题做一个简单的总结~
一. 升级步骤
1.准备工作
正式升级之前有一些对项目react版本的要求,以及如果旧项目的antd版本更低的一些情况,本文主要说3到4的升级所以这里就不详细说啦,官网有说明,具体参考链接:https://ant.design/docs/react/migration-v4-cn。
2.借助ant-design/codemod-v4进行升级操作
这里官网也有说明,可以手动修改,也可以使用工具修改,这里我们当然是选择方便的,借助工具,

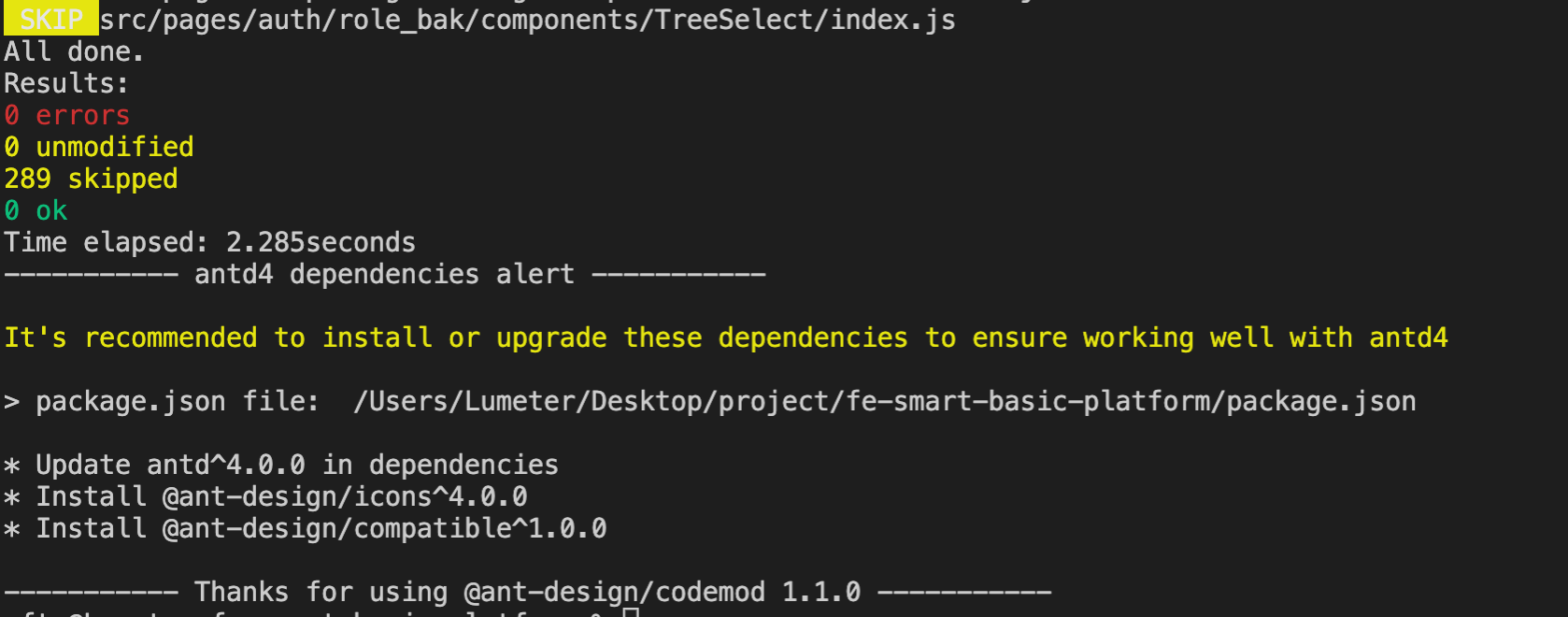
我就直接运行安装,npx -p @ant-design/codemod-v4 antd4-codemod src(插件包的具体内容如果想了解,链接 https://github.com/ant-design/codemod-v4),我这种情况就是所有都自动处理好了(下图),没出现什么问题,如果有问题的话会提示出来手动修改即可~另外,这里antd4-codemod src这里的src是要自动改检测升级的项目文件名称,我们一般都是在src的,但是如果有跟src同级的需要修改的目录名,比如lib,就要再运行 antd4-codemod lib。

3.重新安装antd相关依赖
安装完升级工具并运行之后,需要重新安装一下最新版本的antd,运行 yarn add antd 即可,如果用到icon需要安装 @ant-design/compatible(但是图标这里有个小问题,后边说~),这里安装完之后项目就可以正常运行了(一般情况~~)。
二. 影响体验的问题
第一部分的安装步骤官网中基本都有说明,这里说一些别的问题,样式问题(影响用户体验),控制台报warning的问题(影响开发体验)。
1.Icon的warning
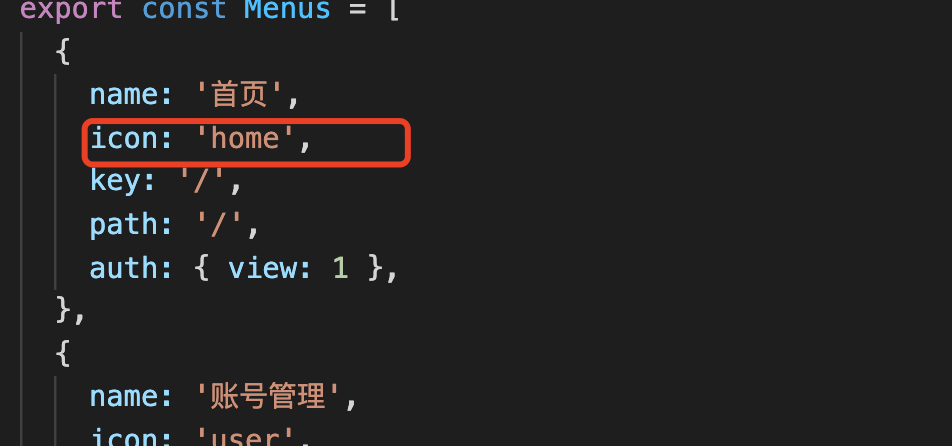
一般情况下我们的管理平台都会有菜单,菜单一般都会有icon,像这样 ,多数情况下我们会把icon的type放到menu的配置里,类似于这样:
,多数情况下我们会把icon的type放到menu的配置里,类似于这样:

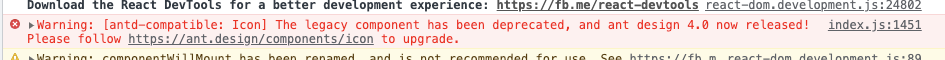
使用的时候在页面引入:import { Icon } from 'antd';使用在循环中直接使用: 升级之后,会处理成页面中引入:import { Icon as LegacyIcon } from '@ant-design/compatible';,使用变成了:<LegacyIcon type={item.icon} />,这样虽然是可以正常运行,但是我们可以在控制台看到报错:<Icon type={item.icon} /> ,这样就可以,

看antd4的文档我们可以发现,图标升级成了单独的图标库,并且没有了type属性,变成了类似这样的:<StepBackwardOutlined />使用方法,查了一下,解决方法如下:
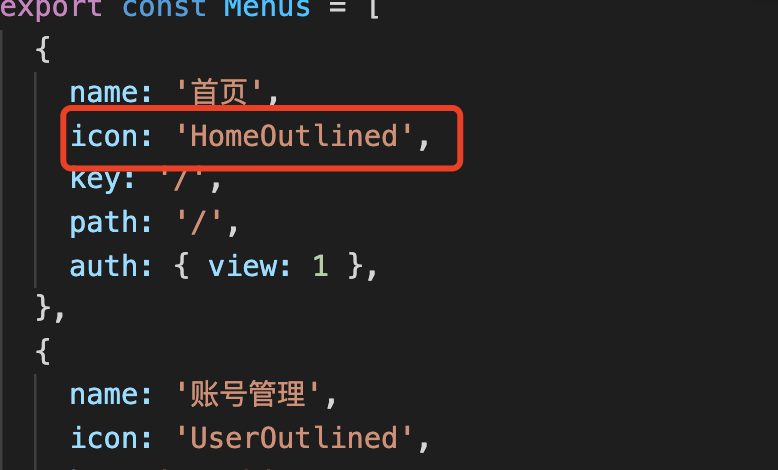
(1) 把icon的type改为antd4中的组件名,例如使用<StepBackwardOutlined />,将icon设置为‘StepBackwardOutlined’;
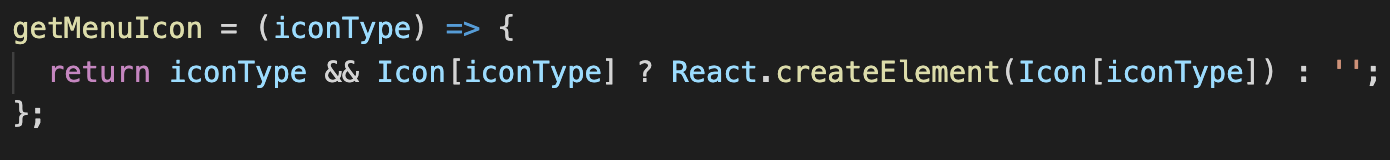
(2)使用的时候把icon引入,import * as Icon from '@ant-design/icons';使用React.createElement创建动态icon。


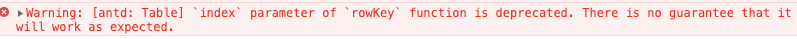
2.table的warning
当我们在使用table的时候,用过都知道要有一个rowKey的属性,并且一般前端都是如果数据中没有唯一键,就会使用index,这个报错就是不能使用index,这个解决就是设置一个rowKey即可。

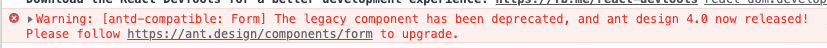
3.部分组件class更改影响的样式问题
如果我们有使用组件本身的class自定义样式就要注意一下这里,目前我用到的class有:

但是一般form表单都设计的会比较复杂,这里如果有时间的话还是可以根据antd4的form使用方法改一下,如果比较紧急还是可以用,但是这里要注意一点,如果是改成了antd4的form,样式组件的class还是要改回ant-form。另外ant-design/compatible中的form发现一个bug,就是设置formItem的htmlFor属性不生效,这样的话如果要把formItem的label设置为选择项等用户可交互的就没办法操作,一点击就会聚焦到后边的表单控件里,比如说这样的 ,表现为选择创建时间/更新时间时,焦点自动聚焦到日期选择框上,没有办法选择,这样就只能把表单改为antd4的了。另外这些警告在本地才会有,上线之后是没有的,所以就还好吧偷个懒的话。。如果在升级过程中有别的问题或者解决方案欢迎交流~
,表现为选择创建时间/更新时间时,焦点自动聚焦到日期选择框上,没有办法选择,这样就只能把表单改为antd4的了。另外这些警告在本地才会有,上线之后是没有的,所以就还好吧偷个懒的话。。如果在升级过程中有别的问题或者解决方案欢迎交流~