上一篇介绍了webservice开发前的准备。下面开始写webservice。如果不了解axis2请看上一篇,如果是新手:建议一边看一边写代码,自己动手完成这个过程。
一、新建一个web项目
二、新建一个类,类名随便取,并写一个最简单的方法。如下
package com.webservice.myservice
public class TestService{
//问好 public String sayHello(String name){ return "Hello,"+name; }
}
三、打包,这个时候需要用到上次安装好的插件。这里我就不上图了,
new--》others--》Axis2 Service Archiver-->next-->
在class filelocation中选择你项目webroot下的classes如(E:WorkspacemyserviceWebRootWEB-INFclasses)
---》点击next,勾选 Skip WSDL--》next-->继续next--》勾选Generate the service xml au..lly-->点next
界面中service name 你可以随便写(如MyService),具体这个名字代表什么,继续下去,发布之后你就知道了,
界面中Class Name 写你刚才那个webservice类的全名,一我这个为例,这里我需要写com.webservice.myservice.TestService
---》点击load按钮,会加载我们service类,下面的框框下面会显示我们写的webservice方法,这里需要勾选Search declared methods only
-->next --》选择输出的路径,如桌面,输入一个Output File Name 这个名字就是将要输出的aar文件的名字。--》next,桌面上就会出现一个xxx.aar文件。
四,发布webservice到tomcat。
1.将上一步骤中生存的xxx.aar文件复制到Tomcat6.0.20webappsaxis2WEB-INFservices下
注:这个路径上一篇文章有提到,如果你的tomcat下没有这个路径,就把你下载的axis2.war文件放到Tomcat6.0.20webapps下,然后重启tomcat,就可以看到这个文件夹了。
2.在一完成之后,启动tomcat,在浏览器中输入 http://localhost:8080/axis2/ 点击Services 可以看到如下:

解释:此处的MyService便是我们发布的webservice名称,下面的sayHello便是我们写的webservice方法。
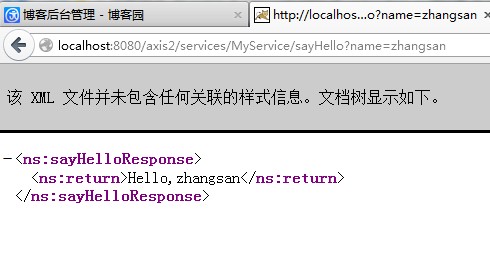
这是,我们在浏览器输入: http://localhost:8080/axis2/services/MyService/sayHello?name=zhangsan 如图所示
 表示我们调用名为MyService的webservice,中的sayHello方法,传递了一个name参数,参数值为zhangsan.返回到结果是Hello,zhangsan,这个结果便是我们需要的数据。
表示我们调用名为MyService的webservice,中的sayHello方法,传递了一个name参数,参数值为zhangsan.返回到结果是Hello,zhangsan,这个结果便是我们需要的数据。
webservice写好了,我们在程序中如何调用呢?下一篇介绍如何使用java程序调用axis2 webservice。