一、写在前面:
本次我们来讲解一下Android应用中三个适配器:BaseAdapter、SimpleAdapter和ArrayAdapter。其中常见的是BaseAdapter,也是个人推荐使用的适配器。
二、深入了解:
1.什么是适配器?
适配器:在安卓中,顾名思义就是把数据变成符合界面风格的形式,并且通过ListView显示出来。也就是说适配器是数据和界面之间的桥梁。
适配器在数据库中的数据(后台)和显示页面(前端)中充当一个转换器的角色,数据库中的数据(如数组,链表,数据库,集合等)通过适配器变成类手机页面能够正常显示的数据。可以看作是界面数据绑定的一种理解。假设把数据、适配器和ListView(页面)比喻成一个MVC模式的话,那么适配器(Adapter)在这中间就充当了Controller的角色。
2.为什么对象设置数据源
一般是为ListView提供数据的转换,当然GridView[网格视图]、Spinner[下拉列表]、Gallery[画廊]、ViewPage等都需要使用适配器来为其设置数据源。
三、代码示例:
ArrayAdapter示范:
要求:使用数组适配器输出相对应的数据到ListView中
1、首先、创建Android工程,后在布局文件中定义一个ListView,并且设置好相关属性:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</RelativeLayout>
2、其次、在activity类中书写代码,具体请看代码,并且代码上有相关的注释
package com.mqz.android_arrayadapter;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends Activity {
private ListView listView; //定义ListView用来获取到,布局文件中的ListView控件
private String[] city = {"广州","深圳","北京","上海","香港","澳门","天津"} ; //定义一个数组,作为数据源
private ArrayAdapter<String> arrayAdapter; //定义一个数组适配器对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView)findViewById(R.id.listView); //获取布局文件中的ListView控件对象
/*
* Context context, 上下文对象
* int resource, items项显示的布局样式,一般是系统的布局文 android.R.layout.** (但是需要选择和ListView相适合的布局文件否则运行报错)
* String[] objects 数组对象(数据源)
*
* */
//创建数组适配器对象,并且通过参数设置类item项的布局样式和数据源
arrayAdapter = new ArrayAdapter<String>(MainActivity.this,android.R.layout.simple_list_item_1, city);
//把数组适配器加载到ListView控件中
listView.setAdapter(arrayAdapter);
}
}
3、运行结果:这样不需要我们自己定义TextView控件中的内容,通过数组适配器实现了这一个目的。

SimpleAdapter示范:
要求:把后台数据填充到页面,其中包括需要填充的有TextView和ImageView,也就是名字和图片显示到页面上。
1、首先,创建好android工程,并且在主布局文件中添加一个ListView控件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.mqz.android_simpleadapter.MainActivity" >
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"
></ListView>
</LinearLayout>
2、其次,在Activity类中书写代码,其间附有注释,具体如下:
package com.mqz.android_simpleadapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private ListView listView; //定义ListView对象,用来获取布局文件中的ListView控件
private String[] name = {"小明","小华","小梁","小王","小林","小赵"}; //定义一个名字数组,用来为数据源提供姓名
private int[] images = {R.drawable.one,R.drawable.two,R.drawable.three,R.drawable.four,R.drawable.five,R.drawable.six};//定义一个 整形数组,用来为数据源中的头像
private List<Map<String,Object>> list_map = new ArrayList<Map<String,Object>>(); //定义一个适配器对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.listView); //获取布局文件中的ListView对象
//1.准备好数据源,循环为listView添加数据(数据源的准备工作,这里是模拟从SQLite中查询数据)
for(int i=0;i<6;i++){
Map<String,Object> items = new HashMap<String, Object>(); //创建一个键值对的Map集合,用来存放名字和头像
items.put("pic", images[i]); //放入头像, 根据下标获取数组
items.put("name", name[i]); //放入名字, 根据下标获取数组
list_map.add(items); //把这个存放好数据的Map集合放入到list中,这就完成类数据源的准备工作
}
//2、创建适配器(可以使用外部类的方式、内部类方式等均可)
SimpleAdapter simpleAdapter = new SimpleAdapter(
MainActivity.this,/*传入一个上下文作为参数*/
list_map, /*传入相对应的数据源,这个数据源不仅仅是数据而且还是和界面相耦合的混合体。*/
R.layout.list_items, /*设置具体某个items的布局,需要是新的布局,而不是ListView控件的布局*/
new String[]{"pic","name"}, /*传入上面定义的键值对的键名称,会自动根据传入的键找到对应的值*/
new int[]{R.id.items_imageView1,R.id.items_textView1});/*传入items布局文件中需要指定传入的控件,这里直接上id即可*/
//3、为listView加入适配器
listView.setAdapter(simpleAdapter);
});
}
}
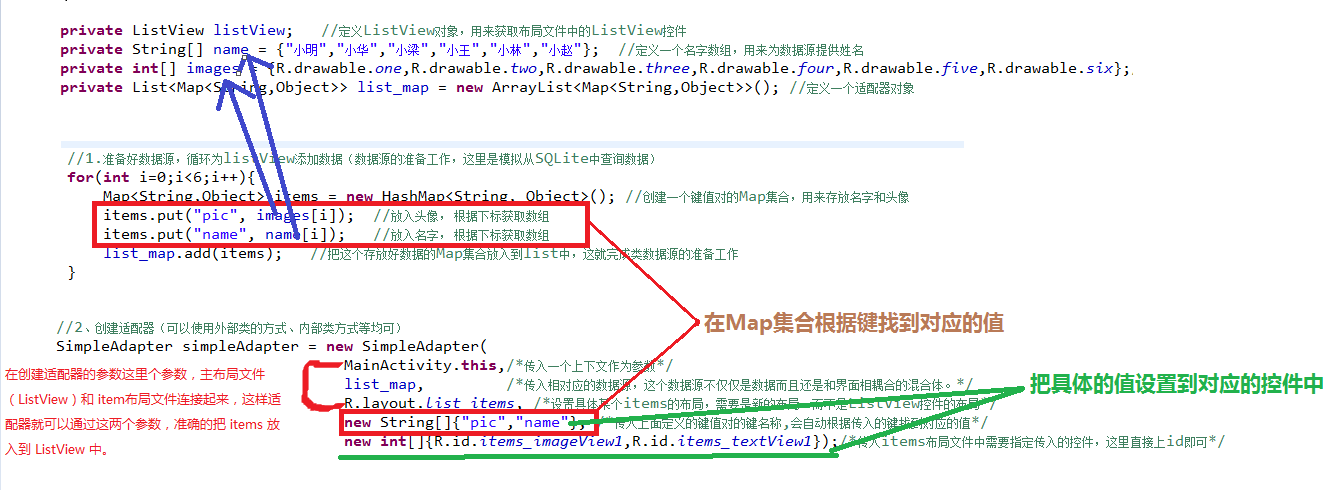
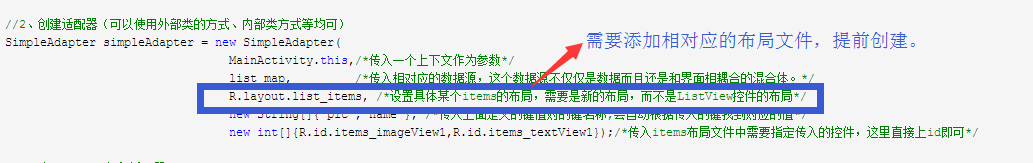
详细的解释适配中的参数关系:

3、创建 item 项的 layout 布局文件:

下面是 item 项的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/items_imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/items_textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="52dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/items_textView2"
android:text="hello android!"
android:layout_alignParentRight="true"
/>
</RelativeLayout>
4、运行结果:

BaseAdapter示范:
1、创建好安卓工程之后,新建一个包,并且子这个包中定义一个 User 实体类(用来后面的数据源使用),可以简单定义一两个属性即可,这里只是做测试而已。(模拟从数据库中查询数据。)

2、在 MainActivity 类中进行主要的代码书写:
package com.mqz.android_baseadapter_one;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import com.mqz.android_baseAdapter_one_entity.User;
public class MainActivity extends Activity {
private ListView listView; //定义ListView控件,用来获取布局文件中的ListView
private List<User> list; //存放数据源你的集合,泛型设置为User类型。
private int[] images = {R.drawable.one,R.drawable.two,R.drawable.three,R.drawable.four,R.drawable.five,};//定义数组,保存图片Id用用来设置头像
private String[] names = {"张三","李四","王五","赵六","天启"};//定义字符串数组,用来保存用户的名字
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.listView);//获取ListView控件
//1.加载数据源,在这里只是模拟一个从数据库中查询数据的操作。(模拟数据库查询数据的操作)
list = new ArrayList<User>();
for(int i=0;i<5;i++){
User u = new User();
u.setName(names[i]); //设置名字,根据定义的数组设置
u.setPic(images[i]); //定义头像,在实体类中需要定义为整形,因为在R文件中所有的资源文件都是整形的。
list.add(u); //添加对象到list集合中,数据源准备成功。
}
//2.创建BaseAdapter适配器,并且配置好相对应的布局文件(本次使用内部类的方式)
//3.把适配器加载到ListView中
MyBaseAdapter adapter = new MyBaseAdapter(); //创建这个成员内部类的对象
listView.setAdapter(adapter); //为数据源设置好适配器
}
class MyBaseAdapter extends BaseAdapter{
//获取当前items项的大小,也可以看成是数据源的大小
@Override
public int getCount() {
return list.size();
}
//根据item的下标获取到View对象
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
//获取到items的id
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
//根据传入item的下标,获取到view对象
/*
* int position, 表示item所在listView中的下标,也是在数据源中下标所对应的数据
* View convertView, 缓存机制,当一些item项滑出屏幕的时候,会创建新的View对象,这样会使得内存资源占据,
* 所以使用convertView判断是否为空,如果为空的说明item没有滑出,需要创建新的view对象
* 如果不为空,说明已经滑出类屏幕所以使用convertView ,view = convertView,
* 可以把convert 理解为滑出的view对象
* ViewGroup parent 视图组对象,即 表示当前绘制的items项所属的ListView对象。
* */
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = null;
//获取填充器对象,这个对象可以帮助我们绘制出items项,获取方式有多种:
//LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
LayoutInflater inflater = MainActivity.this.getLayoutInflater();
/*
调用打气筒中的 inflate(int resource, ViewGroup root) 方法
第一个参数是一个布局文件对象,通过这个布局文件,inflater会在这布局文件中绘制items项
第二个参数是需不需要将第一个参数中的那个布局文件嵌入到另外一个布局文件中。如果要写上布局文件的id,如果不需要直接写null
*/
view = inflater.inflate(R.layout.items_layout, null);
User u = list.get(position);//通过回调这个方法传过来的position参数获取到指定数据源中的对象
//找到布局文件中的控件
ImageView pic = (ImageView) view.findViewById(R.id.items_pic);
TextView name = (TextView) view.findViewById(R.id.itmes_name);
pic.setImageResource(u.getPic());//从数据源中获取头像 设置到布局文件的ImageView控件中。
name.setText(u.getName());//从数据源中获取名字 设置到布局文件的TextView控件中。
return view;
}
}
}
更进一步:

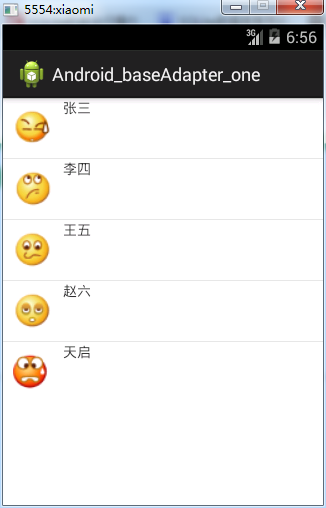
4、运行结果: