前言
在android开发中,我们经常会遇到手机号,银行卡号,税号等长串数字或字母,为了视觉上的简洁化,需要4个一组分组显示,今天就讲讲这个功能的实现和使用。
今天涉及的内容有:
- 原理分析
- 小写转大写的类UpperCaseTransform
- 封装类CrEditText的介绍和使用
- 项目结构图和效果图
一. 原理分析
鉴于要实现四字分隔的情况,那么就需要监听 editText 的输入过程,即需要实现 TextWatcher 接口,然后在监听输入过程中去改变需要显示的内容。
在这里我们封装了一个CrEditText类,其内部有一个
CardWatcher实现TextWatcher接口,并实现4字一组的主要逻辑
二. 小写转大写的类UpperCaseTransform
一般卡号可能是纯数字,也可能是数字和字母组合,当涉及到字母的时候,一般字母都是大写的,那么为了方便用户输入,我们需要一个将字母小写转大写的类UpperCaseTransform,现在给出UpperCaseTransform代码:
//首先是小写转大写的方法
public class UpperCaseTransform extends ReplacementTransformationMethod {
@Override
protected char[] getOriginal() {
char[] aa = {'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z'};
return aa;
}
@Override
protected char[] getReplacement() {
char[] cc = {'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'};
return cc;
}
}
三. 封装类CrEditText的介绍和使用
首先涉及到小写字母转大写的设置:
//设置小写转换大写
mEdtTest.setTransformationMethod(new UpperCaseTransform());
若小获取CrEditText中输入数据,你可以这样:
String text=mEdtTest.getDifferString();
下面给出CrEditText在MainActivity中的使用范例:
public class MainActivity extends BaseActivity{
@BindView(R.id.edt_test)
CrEditText mEdtTest;
@BindView(R.id.btn_content)
Button mBtnContent;
@Override
public int getContentViewId() {
return R.layout.activity_main;
}
@Override
public void initData() {
//设置小写转换大写
mEdtTest.setTransformationMethod(new UpperCaseTransform());
}
@Override
public void setListener() {
mBtnContent.setOnClickListener(this);
}
@Override
public void onClick(View v) {
super.onClick(v);
switch (v.getId()) {
case R.id.btn_content://获取数据
String text=mEdtTest.getDifferString();
LogUtil.i("=====输入框中数据====text="+text);
showShort("=====输入框中数据: "+text);
break;
default:
break;
}
}
private void showShort(String msg){
ToastUtil.shortShow(mContext,msg);
}
@Override
protected void onDestroy() {
super.onDestroy();
}
}
MainActivity对应的activity_main.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
tools:context="com.android.testdemo.main.MainActivity">
<com.android.testdemo.function.CrEditText
android:id="@+id/edt_test"
android:layout_width="@dimen/dp_0"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="80dp"
android:layout_weight="1.0"
android:background="@null"
android:digits="0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ"
android:gravity="center_vertical|right"
android:hint="请填写纳税人识别号"
android:inputType="textVisiblePassword"
android:maxLength="24"
android:paddingBottom="@dimen/dp_15"
android:paddingTop="@dimen/dp_15"
android:textColor="@color/black"
android:textColorHint="@color/color_aeaeae"
android:textSize="@dimen/sp_14"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="50dp"
android:text="Button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/edt_test" />
</android.support.constraint.ConstraintLayout>
其中最为重要的是,你一定要设置 “android:maxLength="24"”属性,不然会没有效果。
四. 项目结构图和效果图
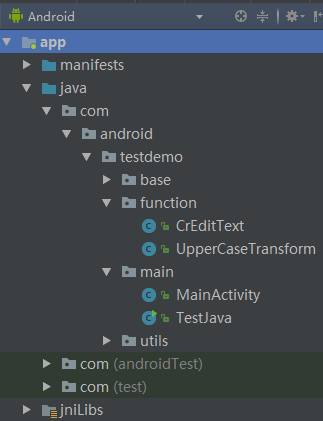
项目结构图

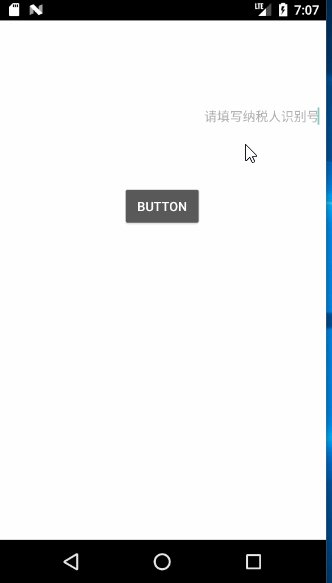
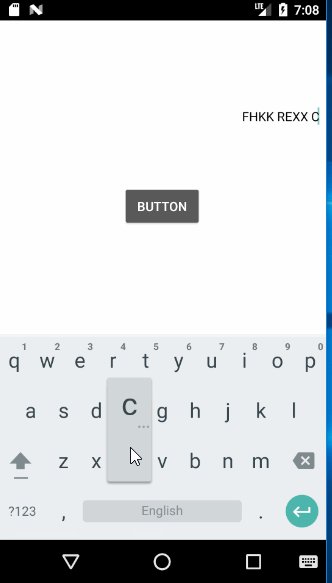
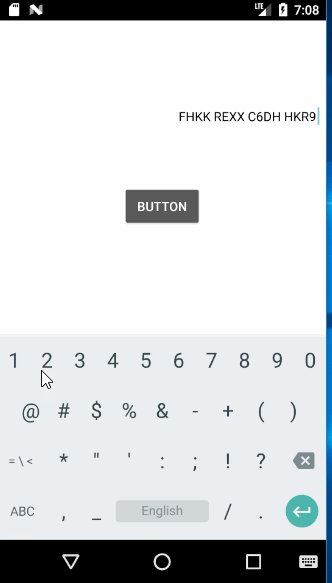
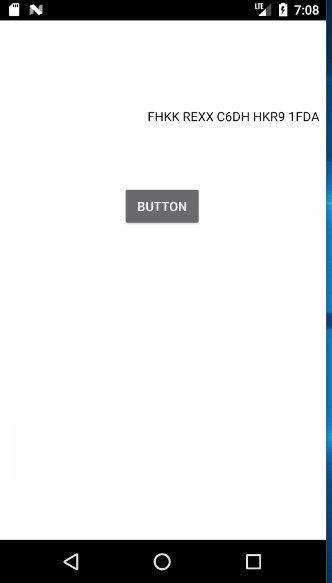
效果图

手机号,银行卡号等自动分组显示的输入框