前言
之前讲过Paint和Canvas的基本使用,今天来介绍下Path的使用
涉及内容有:
- Path画直线路径
- Path画弧线路径
- PathView引用说明
- 项目结构图和效果图
一. Path画直线路径
Path画直线路径的步骤分三步:
第一步:设置path的起点,代码如下:
path.moveTo(float x,float y);//设置path的起点
第二步:设置下一个路径点,代码如下:
path.lineTo(float x,float y);//设置下一个路径点
注意:path的lineTo方法可以不断使用。
第三步:封闭形成闭环,代码如下:
path.close();
注意:第三步的调用不是必须的,只有当你连续LineTo了几条直线以后,想形成一个封闭的空间的时候,可以直接调用此方法,而不用又费力的调用lineTo回到原点。
二. Path画弧线路径
path画弧线的方法常用的有如下几个:
arcTo(RectF oval, float startAngle, float sweepAngle, boolean forceMoveTo);
arcTo(float left, float top, float right, float bottom, float startAngle, float sweepAngle, boolean forceMoveTo) ;
其实第一个和第二个大同小异,只是第一个是传入一个RectF,而第二个是直接将构造RectF的参数传进去而已。这里以讲解
arcTo(RectF oval, float startAngle, float sweepAngle, boolean forceMoveTo);
为例,方法很简单,但是理解是个问题。下面着重介绍arcTo方法的几个参数的意义,帮助大家理解。
2.1 RectF oval 参数
书本解释是:生成椭圆的矩形。
这里大家注意一点,如果矩形是长方形,那么生成的是椭圆,如果矩形是正方形的时候,生成的就是圆了。
这里解释让人感觉生硬,不好理解,那么这个RectF和弧线到底啥关系,让我们用代码解释:
//设置paint
Paint paint=new Paint();
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(5);
//设置Path
Path path=new Path();
RectF rectF=new RectF();
rectF.set(340,350,740,550);
//画矩形
canvas.drawRect(rectF,paint);
paint.setColor(Color.BLUE);
path.arcTo(rectF,0,90,false);
//画弧线
canvas.drawPath(path,paint);
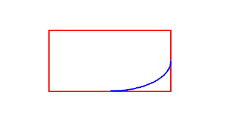
效果图如下:
测试矩形画弧线

下面看下,当矩形为正方形的情况:
//设置paint
Paint paint=new Paint();
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(5);
//设置Path
Path path=new Path();
RectF rectF=new RectF(340,600,740,1000);
//画正方形
canvas.drawRect(rectF,paint);
//画弧线
paint.setColor(Color.BLUE);
path.arcTo(rectF,0,90,false);
canvas.drawPath(path,paint);
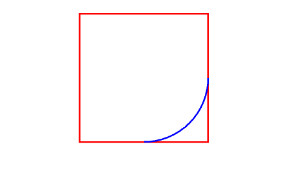
效果图如下:
测试正方形画矩形

由上两个示例不难看出,RectF和弧线的关系是,RectF是弧线所在圆或椭圆的外切矩形,当RectF为长方形的时候,弧线为其内切椭圆上的一段轨迹,当RectF为正方形的时候,弧线为其内切圆上的一段轨迹,也不难推断,弧线所在几何中心或圆心即为RectF的几何中心。
2.2 float startAngle, float sweepAngle 参数
书本解释:
float startAngle:弧开始的角度,以x轴正方向为0度
float sweepAngle:弧持续的弧度
在2.1中,我设置的画弧代码均是:
path.arcTo(rectF,0,90,false);
即 startAngle=0,sweepAngle =90,与上面的书本解释相结合,我们可以这样理解,当弧线切线角度为0°的时候开始画弧,直到当弧线的切线角度为90°的时候,停止画弧。
2.3 boolean forceMoveTo 参数
在Path画图的过程中,除了addXXX系列函数和moveTo()方法外,路径默认都是连贯的。而forceMoveTo 则是设置弧线与画弧线之前的“最后一笔”是否强制不连接。当 forceMoveTo =false 时,表示连接,当 forceMoveTo =true时,表示不连接。
下面以示例说明:
当 forceMoveTo =false时:
Paint paint=new Paint();
paint.setColor(Color.GREEN);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(5);
Path path=new Path();
path.moveTo(540,1400);//设置path初始点,模仿画弧前"最后一笔"
//画弧线
RectF rectF=new RectF(50,1050,490,1350);
path.arcTo(rectF,0,90,false);
canvas.drawPath(path,paint);
效果图:
测试forceMoveTo=false

当 forceMoveTo =true 时:
Paint paint=new Paint();
paint.setColor(Color.GREEN);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(5);
Path path=new Path();
path.moveTo(540,1400);//设置path初始点,模仿画弧前"最后一笔"
//画弧线
RectF rectF=new RectF(50,1050,490,1350);
path.arcTo(rectF,0,90,true);
canvas.drawPath(path,paint);
效果图如下:
测试forceMoveTo=true

2.4 arcTo 方法需要注意的地方
Path的 arcTo 方法是用来画弧线的,不能用来画圆,当你代码如下设置的时候:
path.arcTo(rectf,0,360,true);
时,将无法画出一个圆,因为弧的弧度不能为360°,当你设置的度数大于360°的时候,实际画出的弧度为你设置的度数减去360°得到的度数,例如下面:
//设置画笔
Paint paint=new Paint();
paint.setColor(Color.BLACK);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(5);
//设置路径
Path path=new Path();
RectF rectF=new RectF(590,1050,1030,1350);
path.arcTo(rectF,0,400,true);
canvas.drawPath(path,paint);
效果图如下:
超过360度

三. PathView引用说明
所有的测试代码我都封装到了PathView控件中,下面贴出PathView中主要代码:
//初始化
init(canvas);
//path画直线
drawLinePath(canvas);
//Path画弧线
drawArcPath(canvas);
//测试画弧线
drawActPathTest(canvas);
//测试长方形和弧线的关系
testOneArcTo(canvas);
//测试正方形和弧线的关系
testTwoArcTo(canvas);
// //测试 forceMoveTo =false
// testForceMoveTo(canvas,false);
//测试 forceMoveTo =true
testForceMoveTo(canvas,true);
//测试度数超过360
testMore360(canvas);
PathView在MainActivity对应的activity_main.xml中的引用如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android.testdemo.main.MainActivity">
<com.android.testdemo.function.PathView
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</android.support.constraint.ConstraintLayout>
四. 项目结构图和效果图
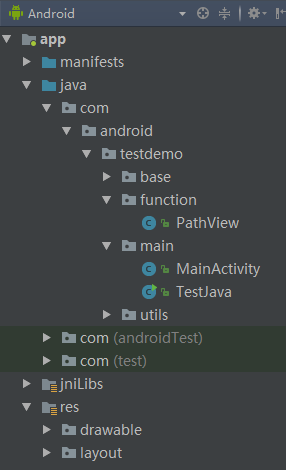
项目结构图

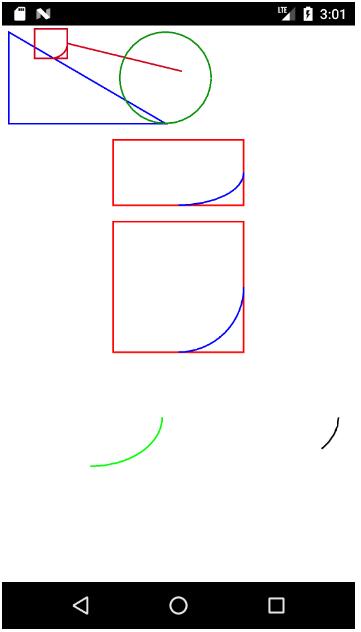
效果图

Path画直线与弧线