发布时间:2018-10-30
技术:wxml+wxss+JS
概述
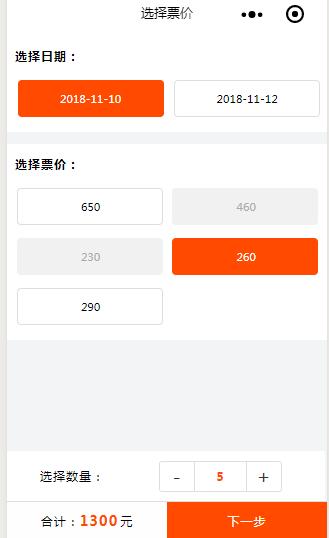
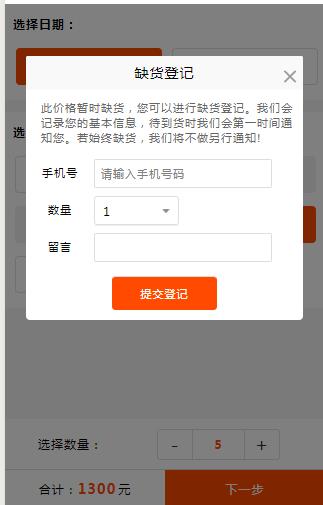
微信小程序实现选择时间和票价,根据选择的票价和时间实时计算总价,当时间和票价都显示缺货状态时,点击弹出缺货登记,需要选择票价和时间才能点击立即购买,否则弹出提示。
详细
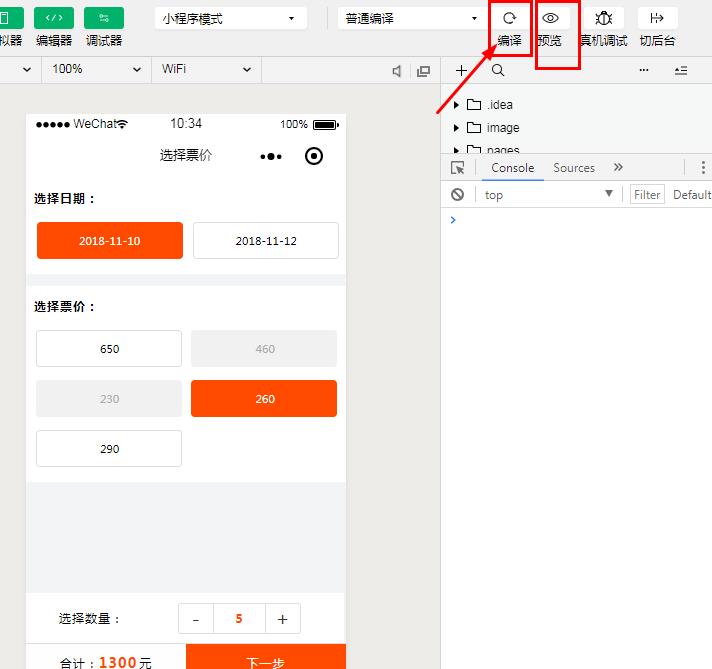
一、运行结果
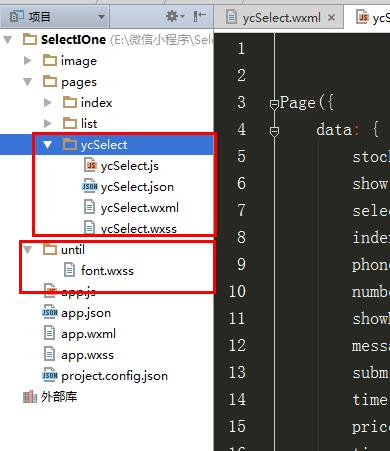
页面的功能代码在ycselect文件夹内,index和list文件夹对此功能没有作用,until文件夹里面是引入的小图标。



二、实现过程
1.下载的代码解压后放到某盘里面。
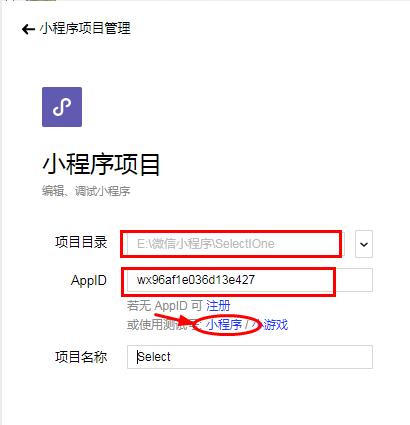
2.打开微信开发者工具点击上方的项目》新建项目。

3.新建项目的项目目录选择代码所在的位置,AppID可以点击测试号的小程序自动生成、项目名称可根据自己喜好来取。
4.点确定即可。

三、主要代码
页面属于静态页面,没有与后台交互, 主要思想是需要选中时间和票价才能点击下一步,用变量存时间(time_num)、票价(price_num)、总价(select_total)、数量(num),当选择了时间和票价后,对应的值存到对应的变量,在点击加减数量时,就可以取变量的值计算总价并存到select_total。数量小于1则禁用减号,最多可以选择10个。
缺货登记弹框默认隐藏,当点击缺货时间或票价时弹框显示出来,只需要给缺货的时间和票价添加id(disabed)就可以了。点开缺货登记需要输入手机号,正则验证通过才能提交登记。
Page({
data: {
stockFlag: true,//缺货登记
show:false,//控制下拉列表的显示隐藏,false隐藏、true显示
selectData:['1','2','3','4','5','6','7','8','9'],//下拉列表的数据
index:0,//选择的下拉列表下标
phone: '', //手机号
number: '', //数量
showMessage:false, //点击弹出的缺货登记提示显示
messageContent: '',//点击弹出的缺货登记提示内容
submitMessage:false, //点击弹出的缺货登记提示显示
time:"", //默认选中第一个时间
price:"", //默认选中第一个不是缺货的时间
time_num:"", //默认选中第一个时间下标
price_num:"", //默认选中第一个不是缺货的时间下标
select_total:0, //总票价
num: 1, //默认选择的票价数量
minusStatus: 'disabled ' //数量小于1禁止点击状态
},
onload:function(){
},
selectTap: function (e) {// 点击下拉显示框
this.setData({
show: !this.data.show
});
},
optionTap: function (e) { // 点击下拉列表
var Index=e.currentTarget.dataset.index;//获取点击的下拉列表的下标
this.setData({
index:Index,
show:!this.data.show
});
},
phoneInput: function(e) { //监听手机号输入
this.data.phone = e.detail.value;
},
wordInput: function(e) { //监听留言输入
this.data.word = e.detail.value;
},
stockRefer: function() {
var _index = this.data.index;//点击数量的下标
var _phone = this.data.phone;//手机号
var _num = this.data.selectData[_index];//下拉选择的数量
var _word = this.data.word;//留言
console.log(_phone);
console.log(_num);
console.log(_word);
var telRule = /^1[3|4|5|7|8]d{9}$/; //验证手机号
if(_phone == ''){
this.showMessage('手机号不能为空');
}else if(!telRule.test(_phone)){
this.showMessage('手机号格式不正确');
}
},
showMessage: function(text) { //打开关闭提示弹框
var that = this;
that.setData({
showMessage: true,
messageContent: text
});
setTimeout(function(){
that.setData({
showMessage: false,
messageContent: ''
})
}, 3000)
},
selectTime:function(e){ //点击选择时间
var _time=e.currentTarget.dataset.time; //点击选择获取时间
var _num=e.currentTarget.dataset.num; //点击选择获取时间的下标
this.setData({
time_num:_num,
time:_time
})
},
selectPrice: function (e) { //选择时间
var _price=e.currentTarget.dataset.price; //点击选择获取价格
var _num=e.currentTarget.dataset.num; //点击选择获取价格的下标
var totalPrice=this.data.num*_price;
var _id = e.target.id;
if(_id=="disabled"){// 判断当缺货时打开缺货登记
this.setData({
stockFlag:false
})
}else{ // 当点击非缺货时
this.setData({
price_num:_num,
price:_price,
select_total:totalPrice
});
}
},
stockHide: function (e) { // 关闭缺货登记
this.setData({
stockFlag:true
})
},
/* 点击减号 */
bindMinus: function() {
var num = this.data.num; //选择的数量
var price= this.data.price; //选中的票价
// 如果大于1时,才可以减
if (num > 1) {
num --;
}
// 只有大于一件的时候,才能normal状态,否则disable状态
var minusStatus = num <= 1 ? 'disabled' : 'normal';
var totalPrice=num*price;
// 将数值与状态写回
this.setData({
num: num,
minusStatus: minusStatus,
select_total:totalPrice
});
},
/* 点击加号 */
bindPlus: function() {
var num = this.data.num;
var price= this.data.price; //选中的票价
// 数量最多可以选择10件
if (num < 10) {
num ++;
}
// 只有大于一件的时候,才能normal状态,否则disable状态
var minusStatus = num < 1 ? 'disabled' : 'normal';
var totalPrice=num*price;
// 将数值与状态写回
this.setData({
num: num,
minusStatus: minusStatus,
select_total:totalPrice
});
},
submitClick:function() {
var that = this;
var num = this.data.num; //选择的数量
var price = this.data.price; //选中的票价
var time = this.data.time; //选中的时间
var total = this.data.select_total; //总价格
if (price == ''||time == '') {
that.setData({
submitMessage: true
});
setTimeout(function () {
that.setData({
submitMessage: false
})
}, 3000)
} else {
console.log(time);
console.log(price);
console.log(num);
console.log(total);
}
}
});
四 、运行
点击编译可以在微信开发者工具预览效果,点击编译后点击预览可以扫描二维码在手机预览。

五、其他
暂时没有