概述
详细
Ehcache算是当前比较流行的缓存框架,使用缓存可以极大的缓解服务器和数据库的压力,提高访问效率,提高服务器的并发能力。接下来我们看怎么把缓存使用起来。
SpringMVC集成Ehcache所需的jar包:
包括ehcache-core-2.4.3.jar、ehcache-web-2.0.4.jar、guava-15.0.jar、slf4j-api-1.7.12.jar、commons-logging.jar
jar包下载地址http://download.csdn.NET/detail/qq_33556185/9550460
将jar包放到项目里之后,我们看怎么集成它。
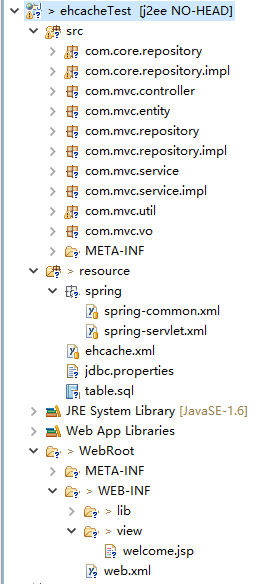
先看看项目代码截图:

(一)配置ehcahce.xml
updateCheck="false" 不检查更新当前使用的Ehcache的版本
eternal:缓存中对象是否为永久的,如果是,超时设置将被忽略,对象从不过期。
maxElementsInMemory:缓存中允许创建的最大对象数
overflowToDisk:内存不足时,是否启用磁盘缓存。
timeToIdleSeconds:缓存数据的钝化时间,也就是在一个元素消亡之前,
两次访问时间的最大时间间隔值,这只能在元素不是永久驻留时有效,
如果该值是 0 就意味着元素可以停顿无穷长的时间。
timeToLiveSeconds:缓存数据的生存时间,也就是一个元素从构建到消亡的最大时间间隔值,
这只能在元素不是永久驻留时有效,如果该值是0就意味着元素可以停顿无穷长的时间。
memoryStoreEvictionPolicy:缓存满了之后的淘汰算法。
1 FIFO,先进先出
2 LFU,最少被使用,缓存的元素有一个hit属性,hit值最小的将会被清出缓存。
3 LRU,最近最少使用的,缓存的元素有一个时间戳,当缓存容量满了,而又需要腾出地方来缓存新的元素的时候,那么现有缓存元素中时间戳离当前时间最远的元素将被清出缓存。
<?xml version="1.0"encoding="UTF-8"?>
<ehcache xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="http://ehcache.org/ehcache.xsd" updateCheck="false">
<!—默认缓存--!>
<defaultCache eternal="false"
maxElementsInMemory="10000"
overflowToDisk="false"
timeToIdleSeconds="0"
timeToLiveSeconds="0"
memoryStoreEvictionPolicy="LFU"/>
<!—自定义缓存--!>
<cache name="myCache"
eternal="false"
maxElementsInMemory="10000"
overflowToDisk="false"
timeToIdleSeconds="0"
timeToLiveSeconds="0"
memoryStoreEvictionPolicy="LFU"/>
</ehcache>
(二)配置spring-common文件
导入命名空间
xmlns:cache="http://www.springframework.org/schema/cache"
http://www.springframework.org/schema/cache
http://www.springframework.org/schema/cache/spring-cache-4.1.xsd
具体配置如下:
启用缓存注解功能
<cache:annotation-drivencache-manager="cacheManager"/>
缓存管理器工厂加载ehcache的配置
<bean id="cacheManagerFactory" class="org.springframework.cache.ehcache.EhCacheManagerFactoryBean">
<property name="configLocation"value="classpath:ehcache.xml"/>
</bean>
声明缓存管理器
<bean id="cacheManager" class="org.springframework.cache.ehcache.EhCacheCacheManager">
<property name="cacheManager"ref="cacheManagerFactory"/>
</bean>
(三)使用@Cacheable注解来缓存数据
当缓存中没有该对象的时候,当然要从数据库里面访问了,从数据库查出来之后,缓存管理器会将此对象放到缓存中,下一次访问的时候,只要该对象没有消亡,则会从缓存里去取,不会再去查数据库
value为我们自定义缓存的name,key的属性是缓存的key
@Cacheable(value="myCache",key="#userName")
@Override
public List<Permission>findPermissionByName(String userName) {
System.out.println("查数据库了===========");
return permissionRepository.findPermissionByName(userName);
(四)使用@CachePut注解来更新缓存
当缓存中的对象被修改的时候,修改的方法使用该注解,缓存管理器会根据key找到被修改的对象,然后去修改缓存中的对象
@CachePut(value="myCache",key="#userId")//更新myCache 缓存
@Override
public void savePermission(Permissionpermission) {
permissionRepository.savePermission(permission);
}
(五)使用@CacheEvict注解来清除缓存
当对象被删除的时候,我们需要去清除缓存里面存在的该对象,若不清除,数据库里已经删除,可是缓存里还在,查询的时候,该对象还是会查出来。
清除掉指定key的缓存
@CacheEvict(value="myCache",key="#userName")
清除掉全部缓存
@CacheEvict(value="myCache",allEntries=true)
(六)运行起来
项目带有DB脚步,在resource目录下的table.sql文件。先建立DB,使用的是mysql数据库5.6。
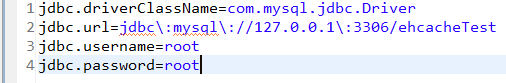
建立DB后,则需要配置连接db。
配置resource下的jdbc.properties文件。

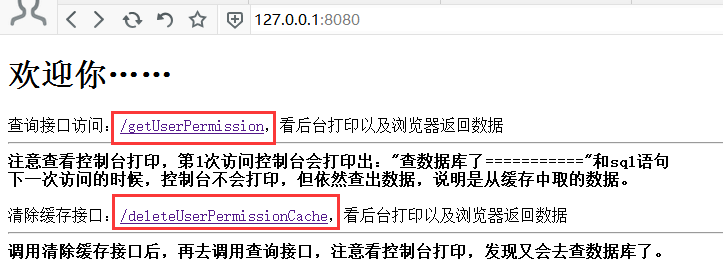
然后运行该项目,如下图示:

点击红色框住的超链接,可以看到不同的ehcache操作。