概述
我们需要两个窗口进行不同的操作,互相不影响,并且能将值传递过去
详细
一、准备工作
1、需要准备好一个服务容器,例如tomcat之类的服务容器
2、本例子主要实现了一个父子窗口之间的值传递
二、程序实现
1、文件截图

2、运用该案例主要有以下步骤:
-
打开tomcat的ROOT目录
-
把两个文件丢到ROOT目录
-
用支持HTML5的浏览器打开http://127.0.0.1:8080/posIndex.html
3、win.html的div部分代码如下:
<h1>The New Window</h1> <div id="txt"></div> <input type="text" id="message" /> <button id="send">send</button>
js部分代码如下:
window.onload = function() {
var text = document.getElementById('txt');
var btn_send = document.getElementById('send');
var prent = null;
btn_send.onclick = function() {
// 通过 postMessage 向父窗口发送数据
freceiveMsg(prent);
}
//监听函数,接收一个参数--Event事件对象
function receiveMsg(e) {
console.log("Got a message!");
console.log("Message: " + e.data);
console.log("Origin: " + e.origin);
text.innerHTML = "Got a message!<br>" +
"Message: " + e.data +
"<br>Origin: " + e.origin;
//获取父对象
prent = e;
}
4、posIndex.html的div部分代码如下:
<button id="btn">open</button> <button id="send">send</button> <input type="text" id="message" /> <br/><br/> <div id="txt"></div>
js部分代码如下:
window.onload = function() {
var btn = document.getElementById('btn');
var btn_send = document.getElementById('send');
var text = document.getElementById('txt');
var win;
btn.onclick = function() {
//通过window.open打开接收消息目标窗口
win = window.open('http://127.0.0.1:8080/win.html', 'popUp');
}
btn_send.onclick = function() {
// 通过 postMessage 向子窗口发送数据
win.postMessage( document.getElementById("message").value, 'http://127.0.0.1:8080/');
}
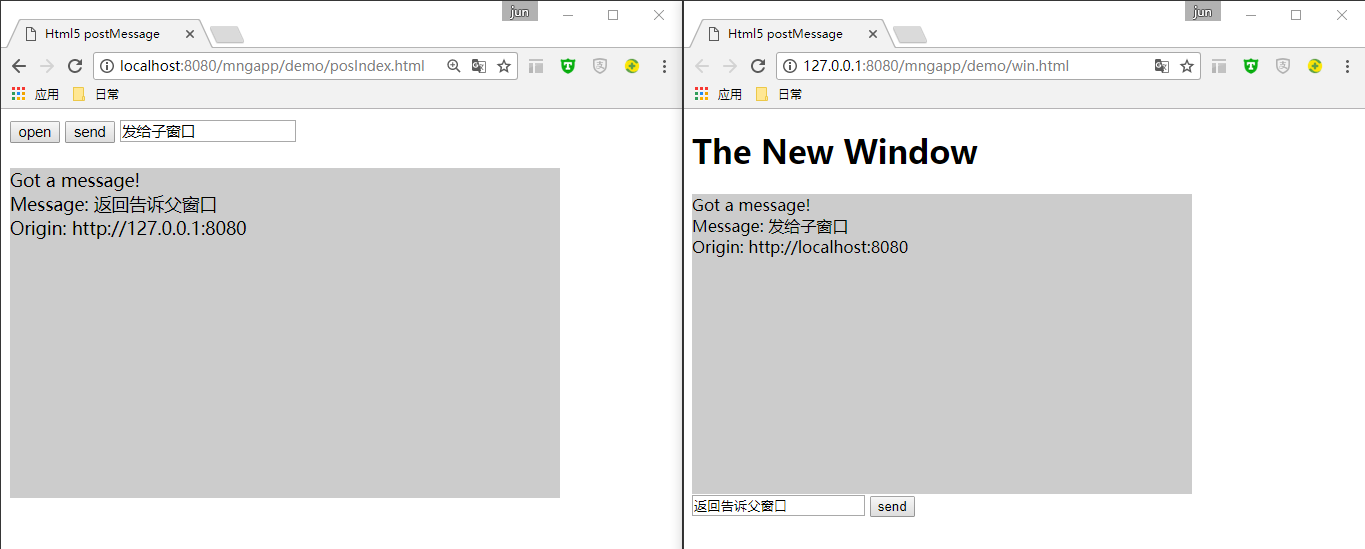
三、运行效果