概述
详细
一、准备工作
1、电脑需要安装有微信web开发者工具,如果没有请点击这里安装:下载地址
2、成为微信小程序开发者,需要用到appID,详细流程见微信公众平台流程介绍。
二、程序实现
1、扫码体验:

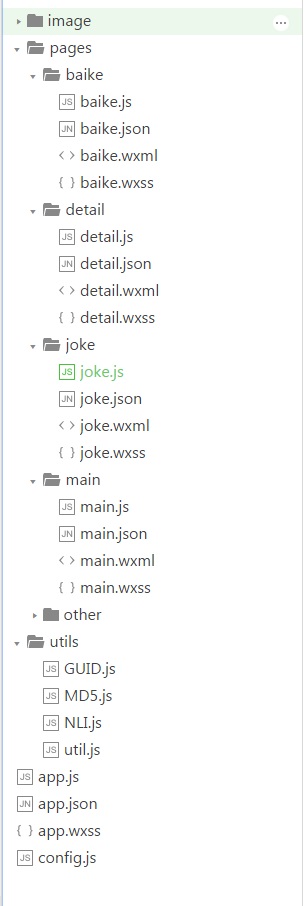
2、项目目录如下:
-
main为首页面,实现天气查询(使用modal组件显示弹出框修改城市),和导航子页面诗词、日历、数学、单位转换、24点游戏。
-
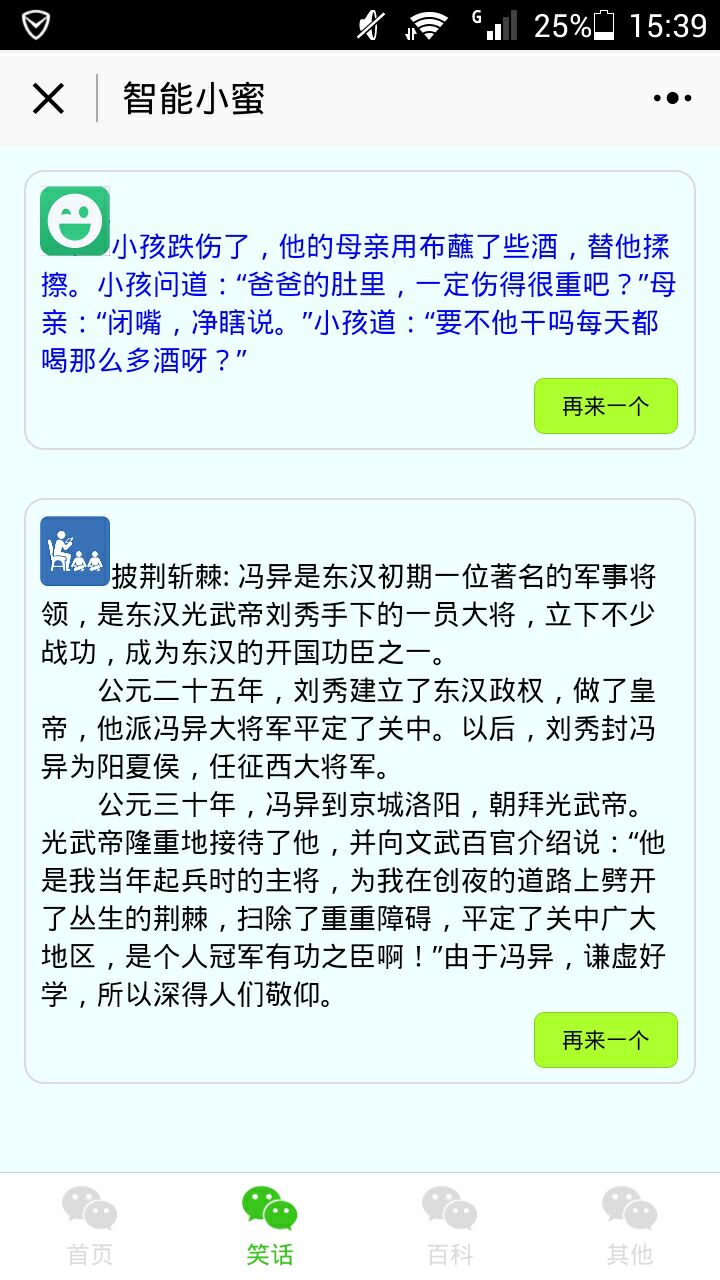
joke为笑话页,实现看笑话、看故事。
-
baike为百科页,实现百科知识查询。
-
other为其他页,实现广告页轮播。
-
detail为从main页导航到的子页面,实现功能有诗词、日历、数学、单位转换、24点游戏、聊天等。

3、主要代码说明:
1)、首页:
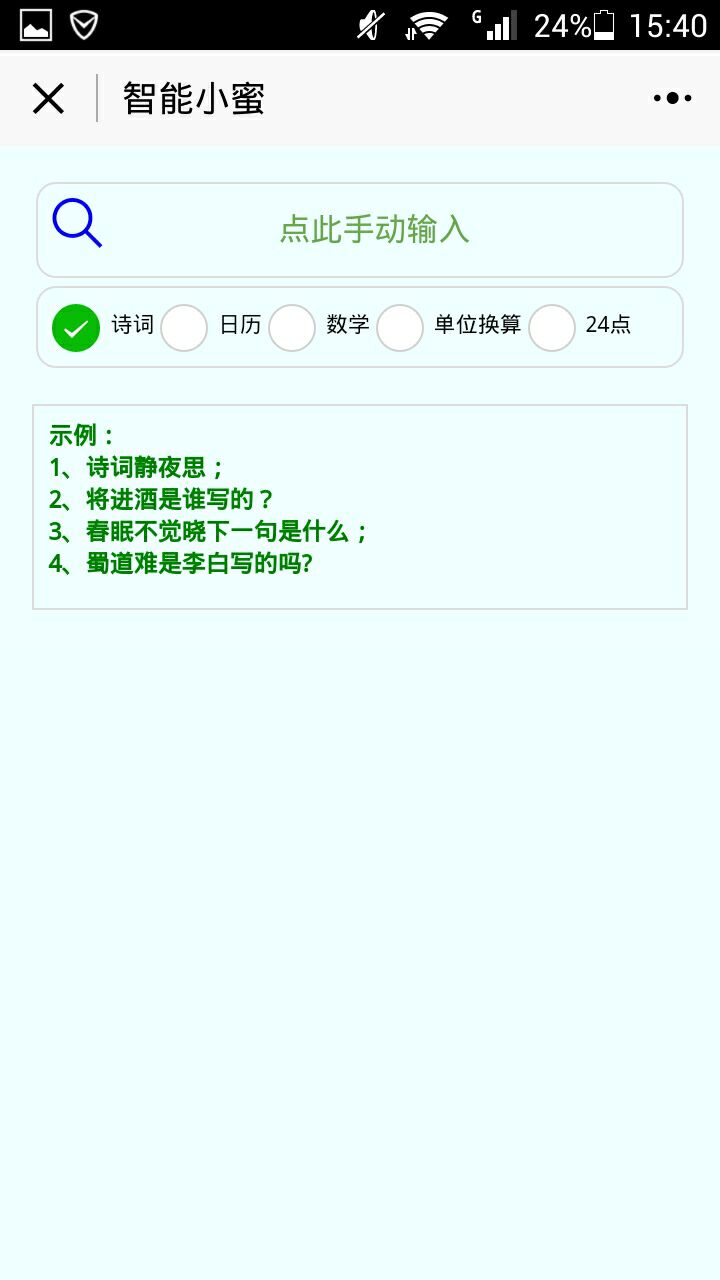
a、支持天气查询(使用modal组件显示弹出框修改城市);
main.wxml
<modal title="请输入城市名" hidden="{{modalHidden}}" bindconfirm="modalConfirm" bindcancel="modalCancel">
<view class="setcity">
<image style=" 40px; height: 40px; " mode="aspectFit" src="../../image/city.png"></image>
<input class="input" placeholder="点此手动输入" placeholder-style="color:#6aa84f" maxlength="10" confirm-type="send" bindblur="bindConfirmControl" />
</view>
</modal>
main.js
modalConfirm: function (options) {
var self = this;
self.setData({
modalHidden: true
});
var city = wx.getStorageSync("city")
if (typeof city != 'undefined' && city != ''){
NliProcess("今天" + city + "的天气", self);
}
},
modalCancel: function (options) {
var self = this;
self.setData({
modalHidden: true
});
wx.clearStorage();
},
bindConfirmControl: function (e) {
var inputTxt = e.detail.value;
if (inputTxt != '')
wx.setStorageSync("city", inputTxt);
}
b、支持导航到子页面诗词、日历、数学、单位转换、24点游戏。
main.js
appClick: function (options) {
var id = options.currentTarget.dataset.id;
wx.navigateTo({
url: '../detail/detail?id=' + id
})
}
main.wxml
<view class="list">
<block wx:for="{{app_display}}">
<view class="text-app" data-id="{{item.num}}" bindtap="appClick">
<image class="img" style=" 60px; height: 60px; " mode="widthFix" src="{{item.imgurl}}"></image>
<text class="text-app-info">{{item.display}}</text>
</view>
</block>
</view>
2)、支持搜索诗词、日历、数学、单位转换、24点游戏(使用radio组件实现单项选择器)。
从main页跳转到detail页时,传的参数“id”可在detail.js的onLoad方法中获得。由id(即checkedno)值来设置radio的初始选项。
detail.js
onLoad: function (options) {
var self = this;
checkedno = options.id;
self.setData({
checkedno: checkedno,
failTxt: expList[checkedno]
})
}
detail.wxml
<radio-group class="radio-group" bindchange="radioChange">
<label class="radio" wx:for="{{radioitems}}">
<radio value="{{item.name}}" checked="{{index == checkedno}}"/>{{item.value}}
</label>
</radio-group>
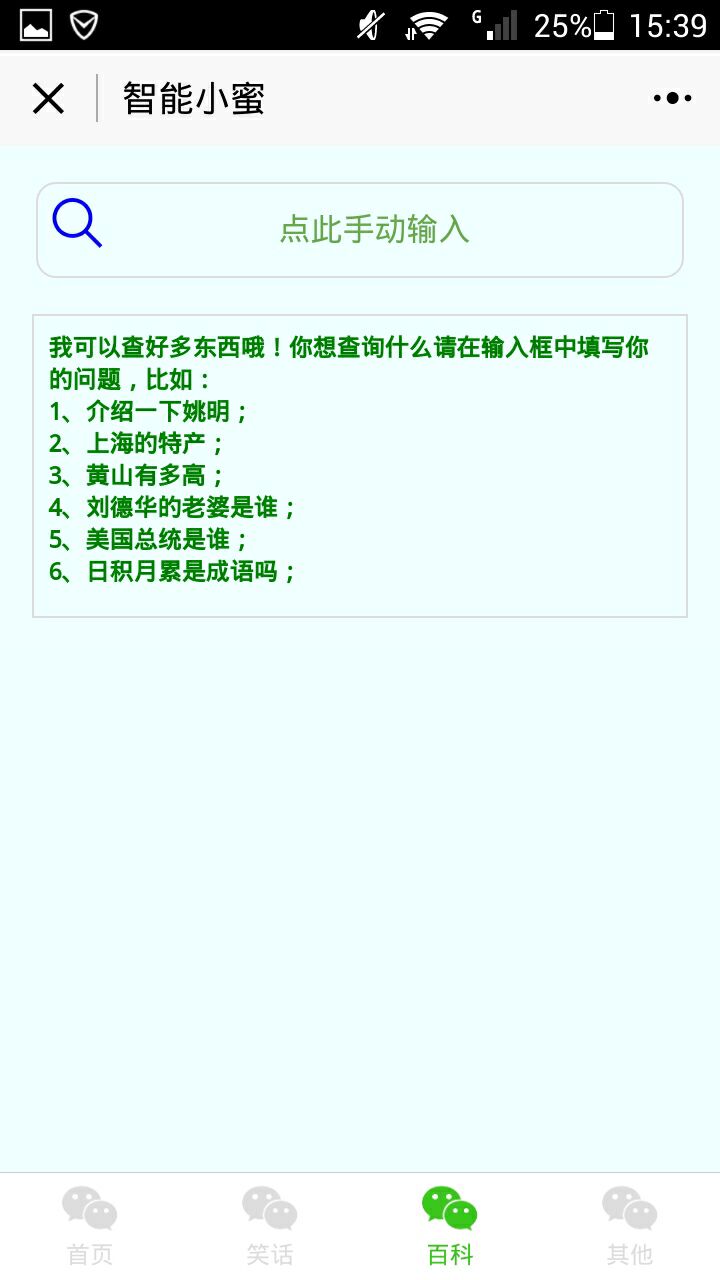
3)、支持查百科。
icon组件type值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear。这里用的search类型。
baike.wxml
<view class="text-search">
<icon type="search" size="25" color="blue" class="searchIcon" />
<input class="input" placeholder-style="color:#6aa84f" maxlength="50" placeholder="点此手动输入" value="{{inputTxt}}" confirm-type="send" bindconfirm="bindConfirmControl" bindfocus="bindFocusClear" />
</view>
4)、使用组件swiper实现图片轮播。
other.wxml
<swiper indicator-dots="true" autoplay="true" interval="4000" duration="2000">
<swiper-item>
<image src="../../image/img1.png" class="slide-image"/>
</swiper-item>
<swiper-item>
<image src="../../image/img2.png" class="slide-image"/>
</swiper-item>
<swiper-item>
<image src="../../image/img3.png" class="slide-image"/>
</swiper-item>
<swiper-item>
<image src="../../image/img4.png" class="slide-image"/>
</swiper-item>
</swiper>
以下是背景图片设置方式:
other.wxss
page{
background-image:url('http://img.blog.csdn.net/20170812173448986?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvdTAxMTgyNzUwNA==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center');
background-size: cover;
}
三、运行效果
1、运行截图如下:





四、其他补充
1、开发过程中常见问题:
1)、从视图层到逻辑层的数据传递。详情可参考微信小程序—事件
<view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
Page({
tapName: function(event) {
console.log(event)
}
})
其中event的信息如下:
{
"type":"tap",
"timeStamp":895,
"target": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"currentTarget": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
2)、currentTarget 与 target的区别。微信小程序—冒泡/非冒泡事件
target:触发事件的源组件。
currentTarget:事件绑定的当前组件
如以下例子中,点击 inner view 会先后触发handleTap3和handleTap2(因为tap事件会冒泡到 middle view,而 middle view 阻止了 tap 事件冒泡,不再向父节点传递),点击 middle view 会触发handleTap2,点击 outter view 会触发handleTap1。
<view id="outter" bindtap="handleTap1">
outer view
<view id="middle" catchtap="handleTap2">
middle view
<view id="inner" bindtap="handleTap3">
inner view
</view>
</view>
</view>
3)、做微信小程序时,要严格遵守小程序审核标准,注意:特殊行业所需资质材料