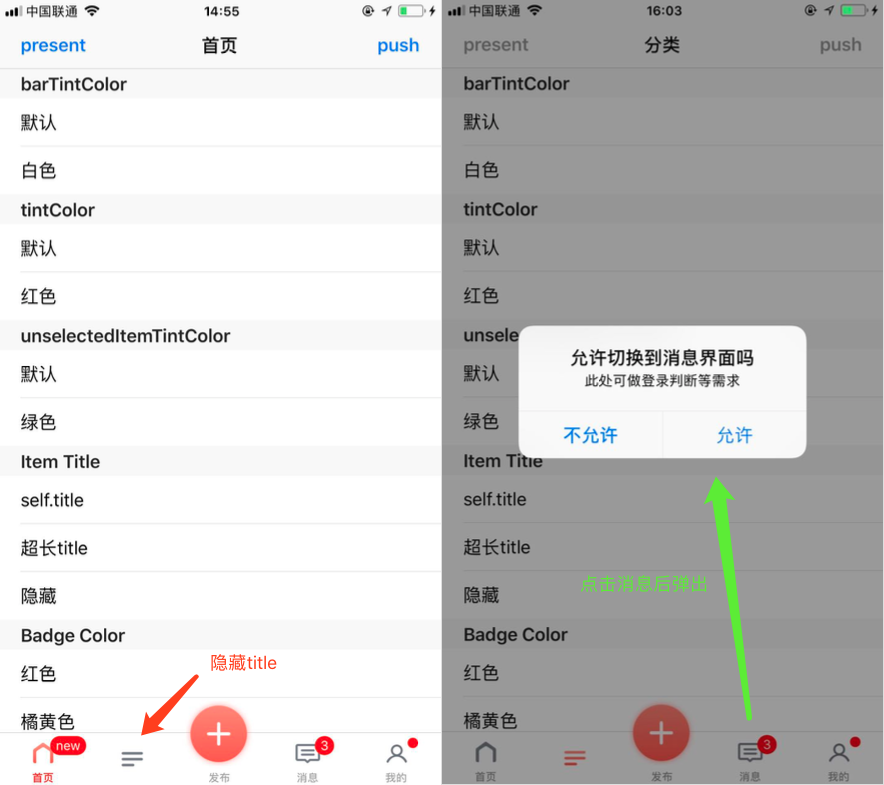
一、运行效果图

二、项目结构截图

三、主要API
我们主要关注的是TLTabBarController,相比较系统的UITabBarController来讲,它只增加了两个API。
@interface TLTabBarController : UITabBarController
/**
* 添加子控制器
*
* @param viewController 视图控制器
* @param actionBlock 切换事件,返回是否允许切换,默认nil
*/
- (void)addChildViewController:(UIViewController *)viewController actionBlock:(BOOL (^)())actionBlock;
/**
* 添加突出的tabbarItem,点击事件在acitonBlock中指定
*
* @param systemTabBarItem 系统tabBarItem
* @param actionBlock 切换事件
*/
- (void)addPlusItemWithSystemTabBarItem:(UITabBarItem *)systemTabBarItem actionBlock:(void (^)())actionBlock;
@end
四、程序实现
一行代码实现TLTabBarController接入
只需用TLTabBarController代替UITabBarController,即可实现TLTabBarController的接入。
// UITabBarController *tabBarController = [[UITabBarController alloc] init];
TLTabBarController *tabBarController = [[TLTabBarController alloc] init];
基于系统原生控件封装
基于系统原生控件封装
基于系统原生控件封装
重说三,系统方法仍然可用。所以切换后,项目仍能完美运行。
自定义切换事件
在某些业务场景下,点击某个tab需要确认用户是否登录,TLTabBarController完美解决这一问题
// 1、创建一个vc
TLMessageViewController *vc3 = [[TLMessageViewController alloc] init];
UINavigationController *navC3 = [[UINavigationController alloc] initWithRootViewController:vc3];
// 2、将vc添加到tabBarController中,并设置自定义的响应事件
[tabBarController addChildViewController:navC3 actionBlock:^BOOL {
// 3、点击响应block,自己的业务逻辑
// 4、要跳转时,直接调用tabbarController API
// 5、actionBlock返回NO代表,点击该item时,不允许直接跳转
return NO;
}];
添加凸出的发布按钮
直接看代码,非常简单
// 1、创建一个系统的tabbarItem
UITabBarItem *addItem = [[UITabBarItem alloc] initWithTitle:@"发布" image:[UIImage imageNamed:@"publish"] selectedImage:[UIImage imageNamed:@"publish"]];
// 2、将item添加到 tabBarController
[tabBarController addPlusItemWithSystemTabBarItem:addItem actionBlock:^{
// 3、点击事件,弹出发布界面等
}];
可以通过修改item的偏移量,更改凸出的高度。
双击tabbarItem事件
双击事件是通过协议的方式,传递给该item所在的vc。
@protocol TLTabBarControllerProtocol <NSObject>
@optional;
/**
* tabBar被单击
*
* @param isSelected 是否已经选中
*/
- (void)tabBarItemDidClick:(BOOL)isSelected;
/**
* tabBar被双击(仅在已选中时调用)
*/
- (void)tabBarItemDidDoubleClick;
@end
所以,在对应VC实现TLTabBarControllerProtocol即可监听到双击事件。
详见代码
#import "TLMessageViewController.h"
#import "TLTabBarControllerProtocol.h"
#import "SVProgressHUD.h"
@interface TLMessageViewController () <TLTabBarControllerProtocol>
@property (nonatomic, strong) UIWebView *webView;
@end
@implementation TLMessageViewController
- (void)loadView {
[super loadView];
[self setTitle:@"消息"];
[self.view setBackgroundColor:[UIColor orangeColor]];
self.webView = [[UIWebView alloc] initWithFrame:self.view.bounds];
[self.view addSubview:self.webView];
UIBarButtonItem *clearBadgeButton = [[UIBarButtonItem alloc] initWithTitle:@"消除红点" style:UIBarButtonItemStylePlain target:self action:@selector(clearBadgeButtonClick)];
[self.navigationItem setRightBarButtonItem:clearBadgeButton];
[self loadRequest];
}
- (void)clearBadgeButtonClick
{
[self.tabBarItem setBadgeValue:nil];
}
- (void)loadRequest
{
[self.webView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:@"http://www.libokun.com"]]];
}
#pragma mark - # TLTabBarControllerProtocol
- (void)tabBarItemDidDoubleClick
{
[SVProgressHUD showInfoWithStatus:@"正在刷新..."];
[self loadRequest];
}
@end
支持tabbarItem红点
设置tabbarItem.badgeValue = @"";即可
支持仅图片模式
不设置title,tabBarItem居中显示图片
完美支持横屏
无需一行代码
五、其他补充
暂没UITabBarController超强拓展
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权