记得把这几点描述好咯:代码实现过程 + 项目文件结构截图 + 演示效果
1. 开发环境
1.1 开发工具
- IDE:AndroidStudio 2.3
- 语言:java
- jdk1.8
- 最低支持:Android4.1以上
1.2 测试环境
-
实测:
红米4(android 6.0.1)
红米Note5A(android 7.1.2)
测试完美运行。 -
实现了两台Android设备在同一局域网内通过UDP进行实时的聊天通信。实测支持颜文字,emoji。
-
操作简单,输入需要连接的对方的ip地址,即可马上通讯。
2. 演示效果
-
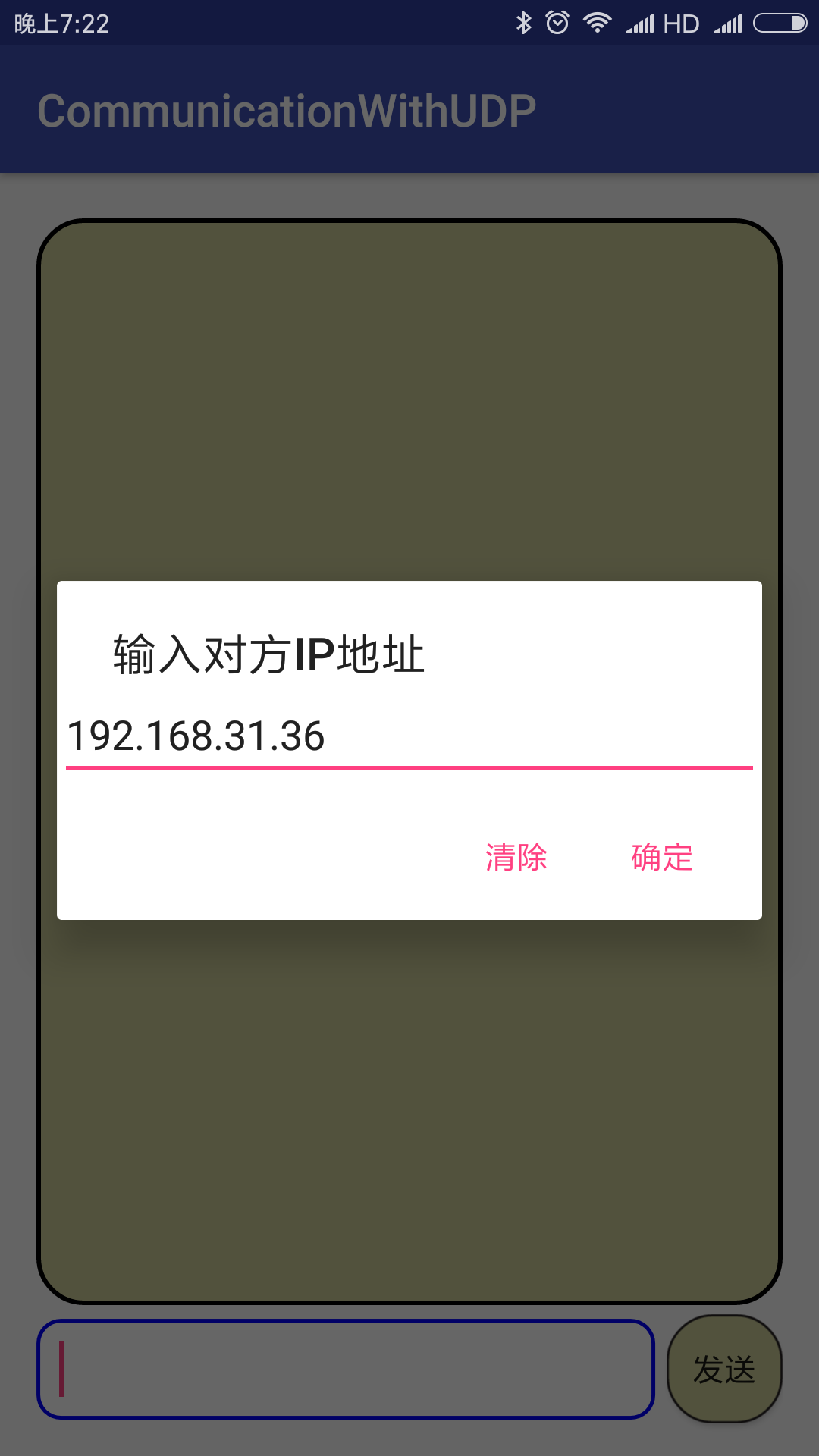
输入对方的IP地址

-
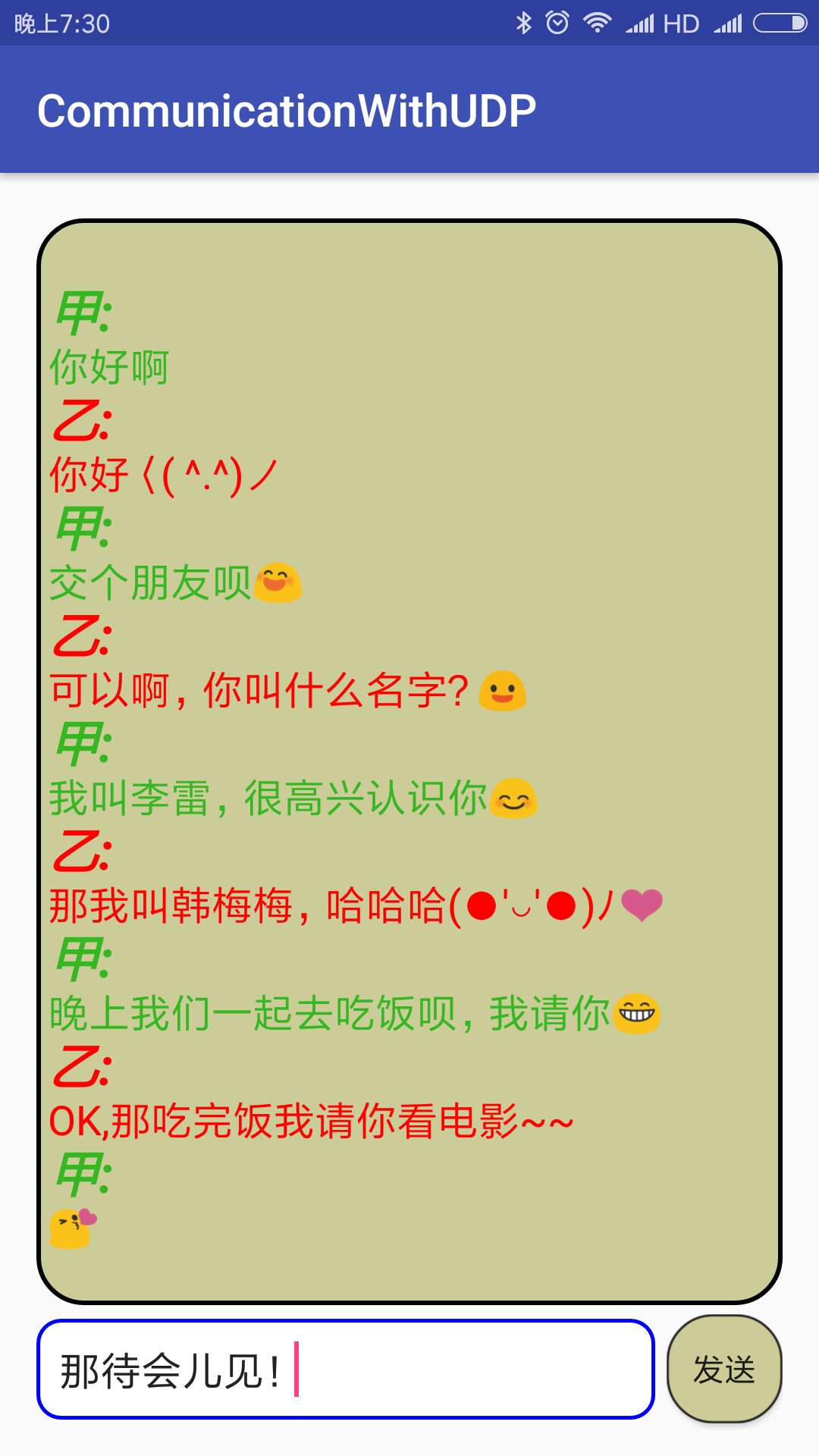
聊天界面

-
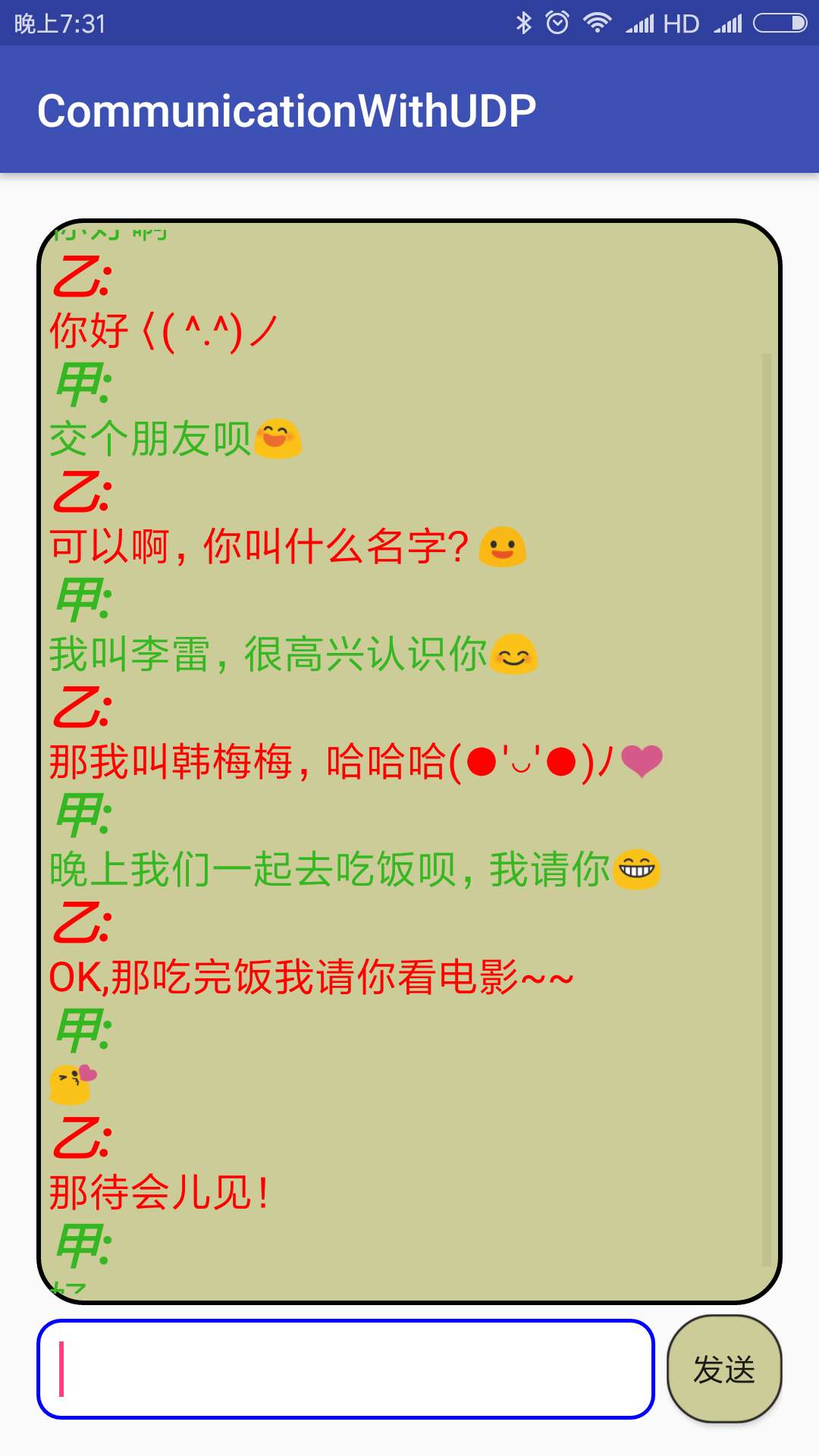
支持滑动查看多条聊天记录

3. 代码实现过程
3.1 界面代码
首先要写好聊天界面的代码
-
聊天界面只要是模仿类似QQ等常规聊天应用的界面
-
上方是一个TextView承载显示所有聊天内容,下方是内容输入框还有发送按钮。
-
如图:

-
代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingTop="20dp"
android:paddingBottom="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="8.5"
android:background="@drawable/shape_background_content"
android:orientation="vertical"
android:padding="5dp">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/scrollView">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tv_receive_content"
android:textSize="18sp"
android:textColor="#36b722"/>
</ScrollView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="horizontal"
android:layout_weight="1">
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="8"
android:layout_gravity="center"
android:id="@+id/et_send_content"
android:background="@drawable/shape_background_et"
android:layout_marginRight="5dp" />
<Button
android:layout_width="0dp"
android:layout_weight="1.5"
android:layout_height="wrap_content"
android:text="发送"
android:layout_gravity="center"
android:id="@+id/btn_send"
android:background="@drawable/selector_button"/>
</LinearLayout>
</LinearLayout>
- 注意:为了使界面美观一些,我对按钮和上方的聊天记录显示区的background进行了设置,写了个圆角带边的shape来实现,具体下载demo代码可见。
3.2 java逻辑实现
3.2.1 基于UDP的Socket通信
使用DatagramSocket进行基于UDP的Socket通信
- 发送数据:
public void sendDataWithUDPSocket(String str) {
try {
InetAddress serverAddress = InetAddress.getByName(ipAddr);
byte data[] = str.getBytes();
DatagramPacket packet = new DatagramPacket(data, data.length ,serverAddress ,10025);
socket.send(packet);
} catch (SocketException e) {
e.printStackTrace();
} catch (UnknownHostException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
接收数据:
public void ServerReceviedByUdp(){
DatagramSocket socket;
try {
socket = new DatagramSocket(10025);
while (true){
byte data[] = new byte[4*1024];
DatagramPacket packet = new DatagramPacket(data,data.length);
socket.receive(packet);
String result = new String(packet.getData(),packet.getOffset() ,packet.getLength());
if(!TextUtils.isEmpty(result)){
WordsEvent wordsEvent=new WordsEvent(result);
EventBus.getDefault().post(wordsEvent);
}
System.out.println("收到信息为:"+result);
}
} catch (SocketException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
- 关闭Socket
public void disconnect(){
socket.close();
socket.disconnect();
}
3.2.2 Manifests清单文件
- 网络相关的权限声明:
<!-- 允许应用程序改变网络状态 -->
<uses-permission android:name="android.permission.CHANGE_NETWORK_STATE" />
<!-- 允许应用程序改变WIFI连接状态 -->
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<!-- 允许应用程序访问有关的网络信息 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!-- 允许应用程序访问WIFI网卡的网络信息 -->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<!-- 允许应用程序完全使用网络 -->
<uses-permission android:name="android.permission.INTERNET" />
- ** activity加以下属性避免软键盘弹出时界面压缩和遮挡条提案内容输入框**
android:windowSoftInputMode="stateHidden|stateAlwaysHidden|stateUnspecified|adjustPan"
3.2.3 IP地址合法性判断
使用正则表达式判断用户输入的IP地址的合法性
- 利用java API中的Patern,Matcher等类,使用正则表达式实现。
- 具体下载demo看源码。
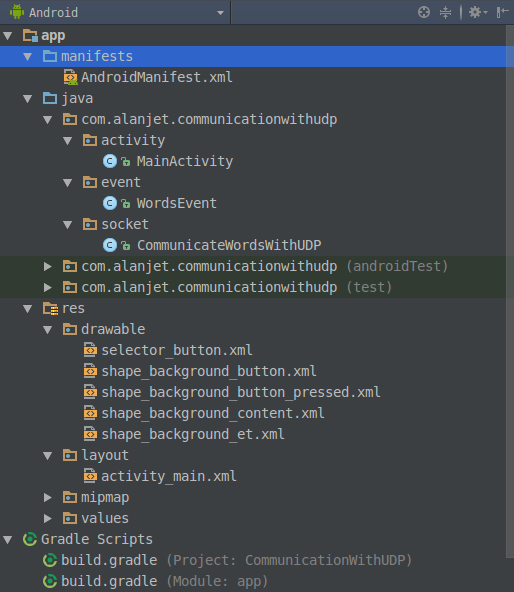
4.项目文件结构截图

5. 博客链接
地址:http://blog.csdn.net/alanjet/article/details/78690594Android基于UDP的局域网聊天通信
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权