1. 准备工作
编辑器vscode,需要安装liveServer插件在前端开启静态服务器
或者使用hbuilder的自带服务器
概述
由于公司业务比较复杂,并且有很多重复性的功能,所以尽量采用高可复用的原则,该系统采用完全分离的开发方式,所有数据采用接口调用,所以由于功能模块较多,为了维护容易,采用api分模块管理,不同模块api彼此隔离,按需引用,这避免了之前将所有api接口放到一个文件中不好维护的问题,由于系统列表比较多,单独抽离出table模块,将datatable进行二次封装,尽量采取约定大于配置的思想,尽可能将通用的配置设为默认,如果有个性的需求,则通过传配置的方式进行变更,同时也封装了一些其他模块,也是同样的思想
代码结构

代码讲解
目录介绍
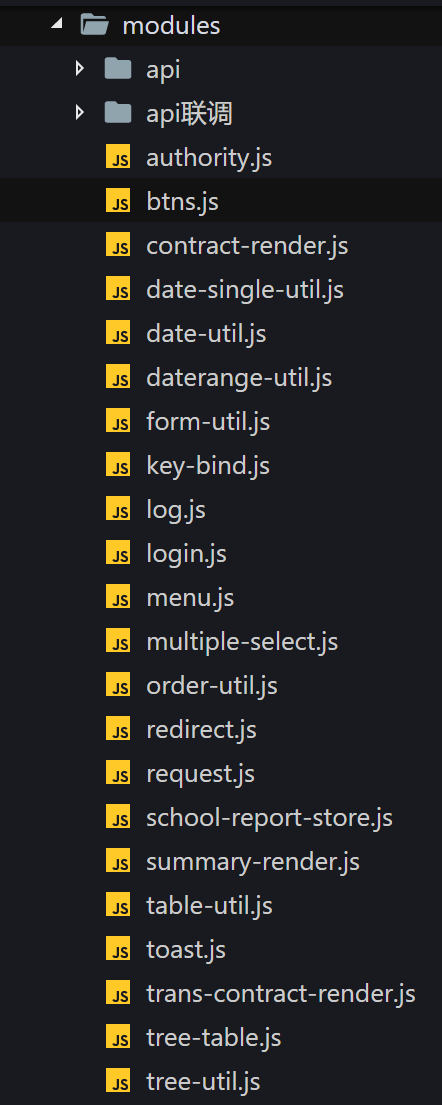
js/modules
这里存放公用的模块化工具,模块化思想,这里主要包括以下模块

简要讲解一下
api
api包存放后台的接口,采用模块化管理api,一个功能模块建一个xxx-api.js,页面引用的时候,按需引用,依赖那几个模块的api就用哪几个api
优点
避免众多模块如果写在一个js中进行管理,难以维护,因为页面用的时候是根据api对象的key值获取对应url,写在一起需要各个模块起名要避免重复,分模块管理可以不同模块key值相同,起名时候方便
代码解释
首先是base-url.js,所有api都继承于这个模块,baseurl主要存放公用的url和获取url的方法,比如请求下拉框接口一般会通用一个接口,这样的就可以放在baseurl中,其他模块继承于他,获取下拉框url时候就直接调用getUrl('getKeyValue')就可以,而没有必要再在相应的api模块中在定义一遍
以下是base-url的代码:
/**
* 基类配置api,其他的api全继承于此
* @author nabaonan
*/
layui.define(function(exports) {
var AjaxUrlConfig = {
baseUrl:window.top.getWebName()+ "/json/", //根目录
"datatables/language": {
url:"../frame/datatables/language/chs.json"//这个url是相对baseUrl的
},
//下拉框和radio,checkbox接口
"getKeyValue": {
url: "../key-value.json"
},
getUrl: function(urlKey) {
var url, type;
try {
url = this[urlKey].url;
type = this[urlKey].type;
} catch(e) {
console.log("urlkey错误,请配置:", urlKey);
}
var namespace = this.namespace||'';
return {
url: (this.baseUrl + namespace + url),
type: type || "get"
};
},
getAbsoluteUrl:function(urlKey){
return this[urlKey].url;
}
};
exports("base-url", AjaxUrlConfig);//这个输出的key相当于是应用的时候的名字
});
为了便于理解,只上一个简单的登录模块api,
/**
* 登录api
*/
var requireModules =[
'base-url'
];
window.top.registeModule(window,requireModules);//这个方法是为了解决不同页面可能多次引用相同模块报错,方法的效果就是如果引用了就不再次引用
layui.define(requireModules, function(exports) {
var $ = layui.jquery;
var baseApi = layui['base-url'];
var url = {
namespace:'login/',
'validLogin': {
url: '../true.json'
},
'login': {
url: 'login.json'
},
'logout': {
url: '../true.json'
},
'getValidImg': {
url:'../../image/v.png'
}
}
var result = $.extend({},baseApi, url);
exports('login-api', result);
});
页面使用api
var webName = getWebName();
layui.config({
base: webName + '/js/modules/' //这个路径以页面引入的位置进行计算
});
var requireModules = [
'request',
'role&authority-api',
];
//参数有顺序
layui.use(requireModules, function(
ajax,
authorityApi,// 这个名字可以自定义,就是一个形参
) {
ajax.request(authorityApi.getUrl('updateAuthority'), data, function() {
});
})
js/controller
该模块下对应页面的js,命名和页面相同,用来操作页面
views
存放所有页面
frame
存放公共类库,比如datatables,ztree,jquery
css
公共样式
json
本地模拟数据
组件化思想
由于本项目页面有许多页面需要公用,比如查看分中心页面,一个页面需要有好几部分,历史记录,基本信息,审核记录,而且这些信息其他页面也有涉及,所以采用组件化加载,就是把他们拆分成一个个小页面,通过jquery的load进行加载页面,拼成一个完整的页面
上代码:
这个
renderPage: function() {
this.loadBranchCenterInfo();
this.loadContractInfo();
e.tabChange('auditList', 'audits-1');
e.tabChange('recordsList', 'records-1');
},
以下是加载相应页面,通过jquery.load
//本期合同记录
loadContractRecords: function($container) {
window.isHistory = false;
window.layFilter = 'recordsList';
var url = ajax.composeUrl(webName + '/views/contract/contract-records-list.html', data);
$container.load(url);
},
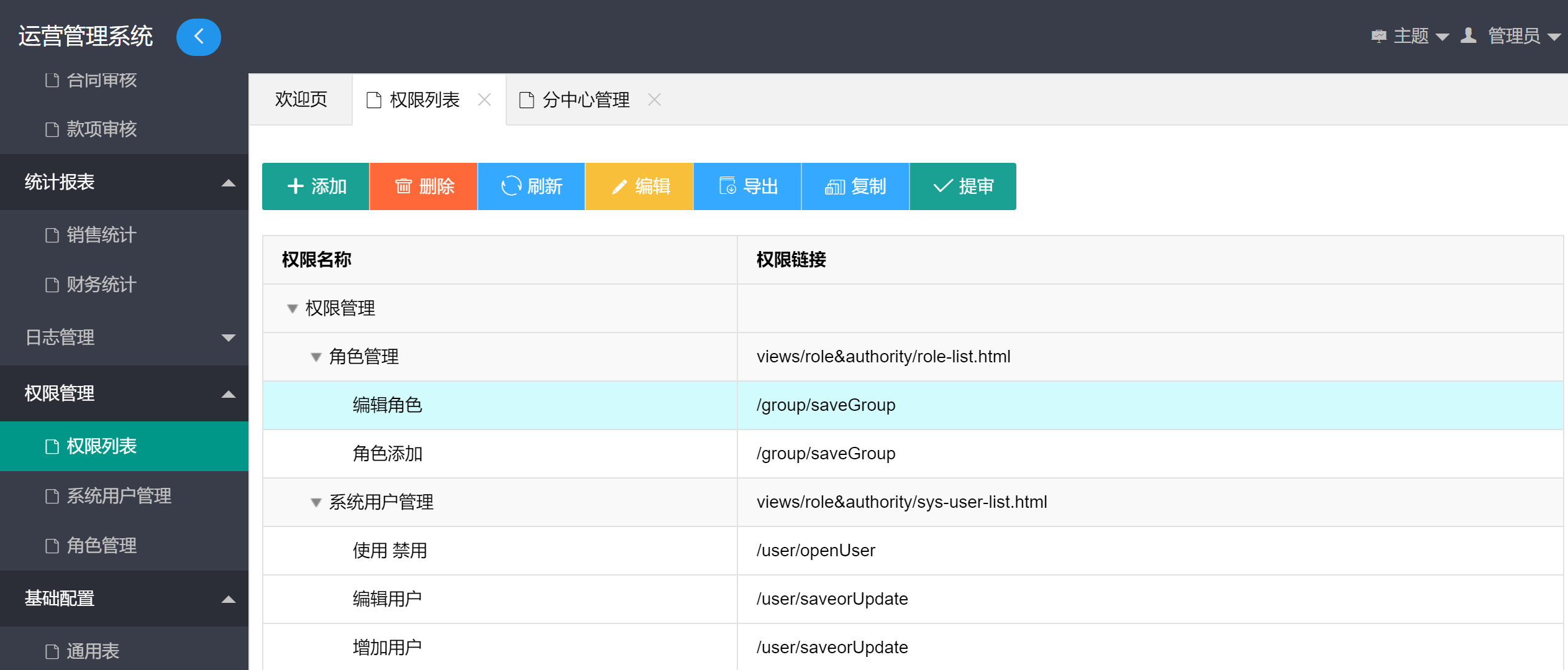
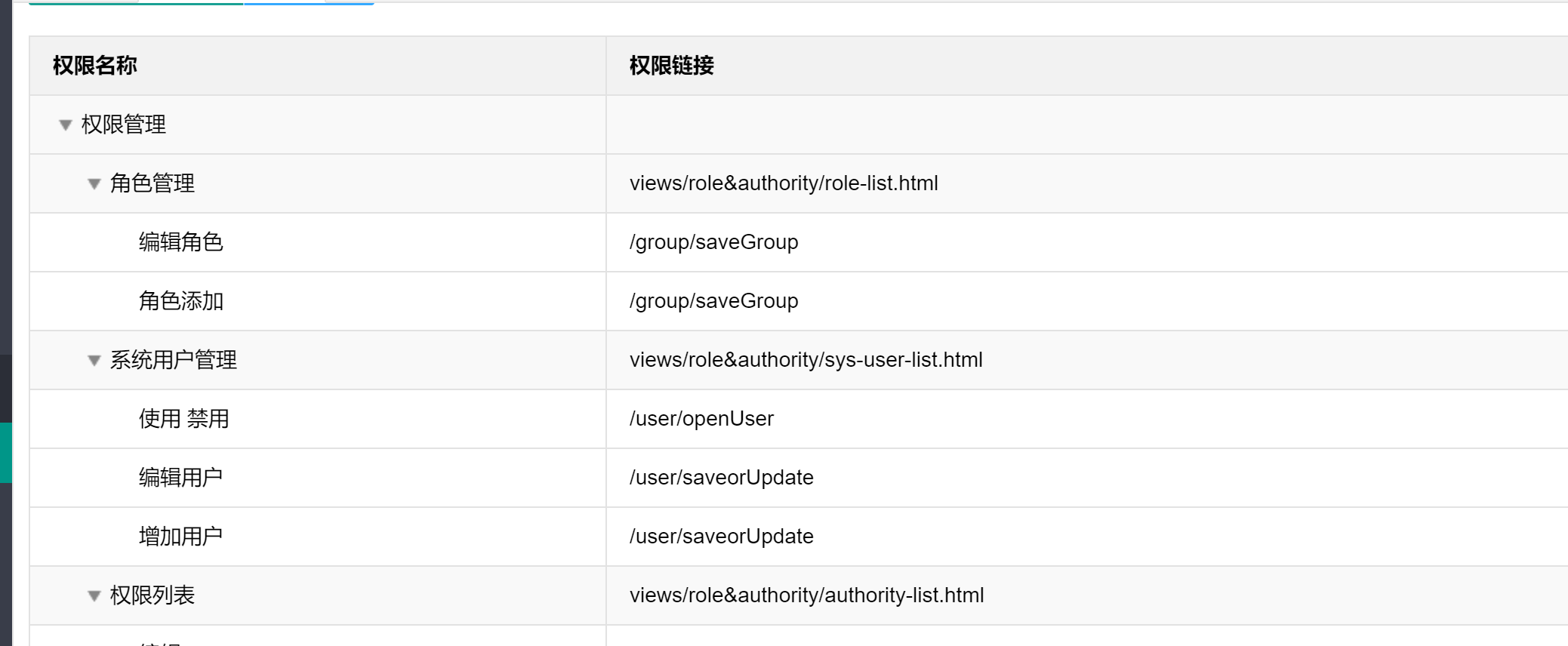
界面预览

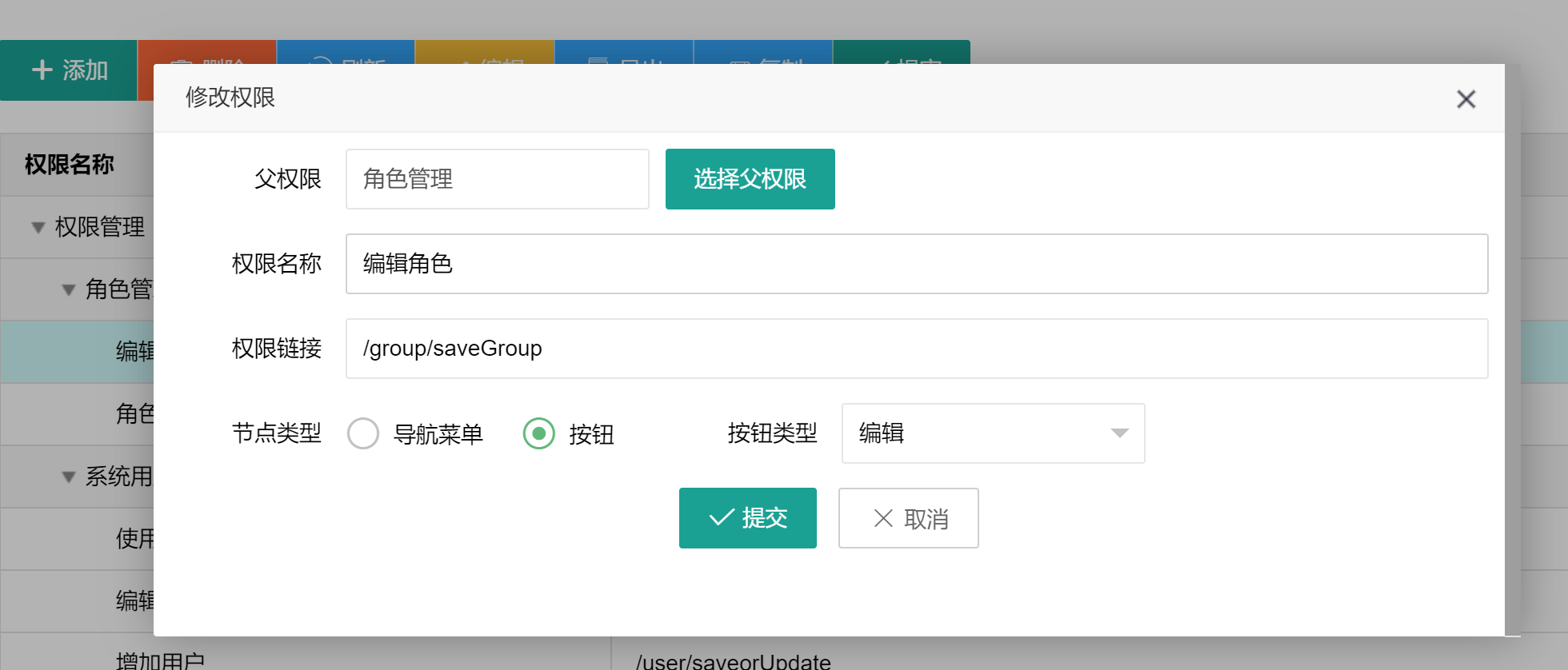
权限管理
权限列表

更新权限

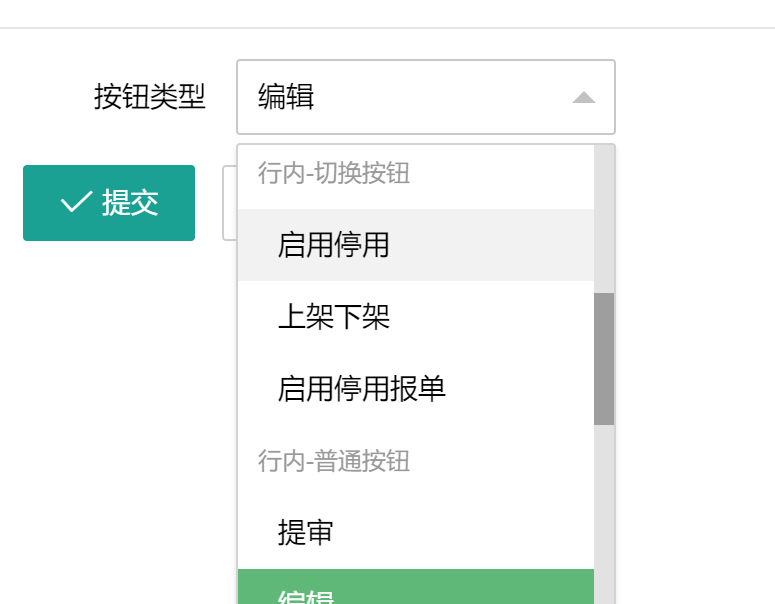
权限分为菜单和按钮两种类型,首先添加菜单,和子菜单,在最后一级子菜单添加按钮,然后在角色配置相应的权限,进行显示,按钮分为行内按钮和页面按钮,行内按钮就是,列表每一行的操作按钮,行内按钮分为开关类型和普通的按钮

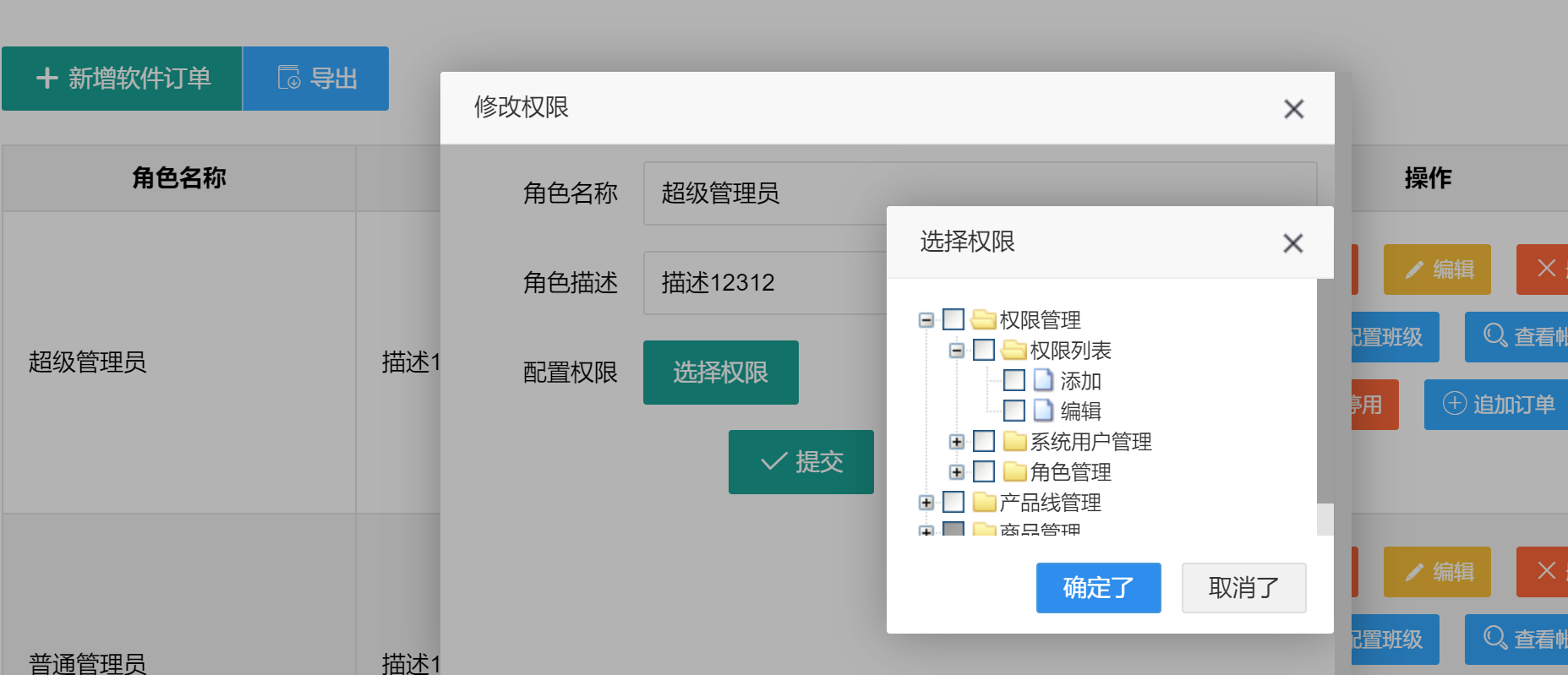
角色管理

如果有什么需要补充的,欢迎指正
基于layui的框架模版,采用模块化设计,接口分离,组件化思想
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权