一、前期准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1、基本需求。
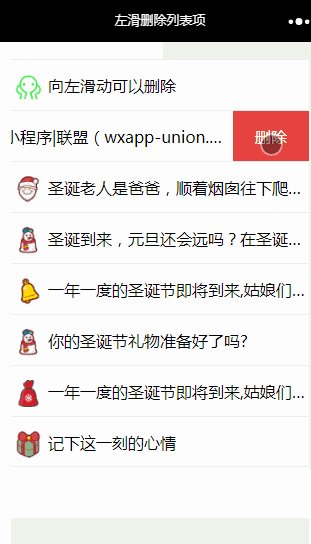
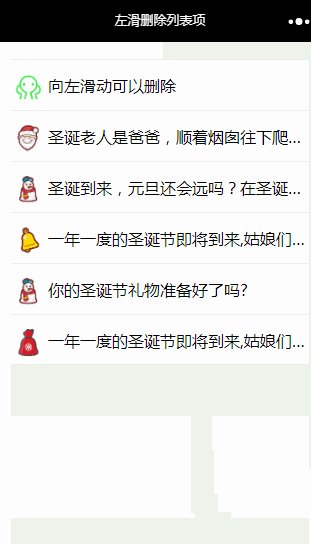
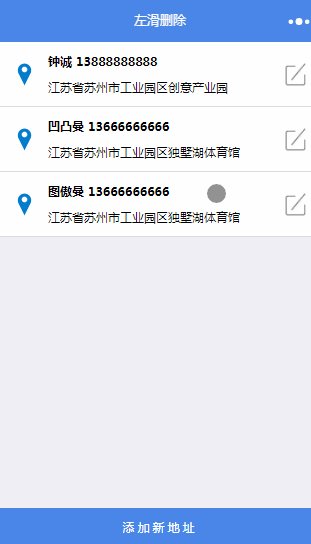
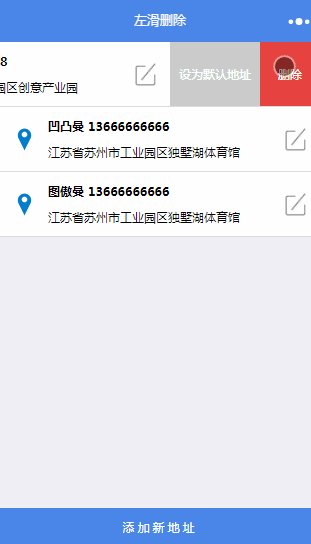
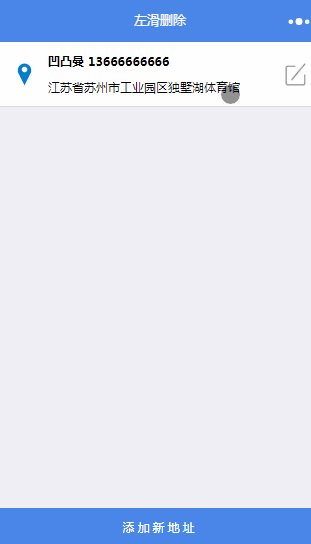
- 左滑删除
- 设置默认
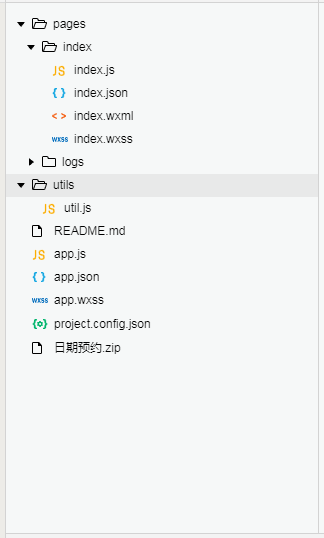
2、案例目录结构

二、程序实现具体步骤
1.index.wxml代码
<view class="item-box">
<view class="items">
<view wx:for="{{list}}" wx:key="{{index}}" class="item">
<view bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index="{{index}}" style="{{item.txtStyle}}" class="inner txt">
<image class="item-icon" mode="widthFix" src="{{item.icon}}"></image>{{item.txt}}</view>
<view data-index="{{index}}" bindtap = "delItem" class="inner del">删除</view>
</view>
</view>
</view>
2.index.wxss代码
view{
box-sizing: border-box;
}
.item-box{
700rpx;
margin: 0 auto;
padding:40rpx 0;
}
.items{
100%;
}
.item{
position: relative;
border-top: 2rpx solid #eee;
height: 120rpx;
line-height: 120rpx;
overflow: hidden;
}
.item:last-child{
border-bottom: 2rpx solid #eee;
}
.inner{
position: absolute;
top:0;
}
.inner.txt{
background-color: #fff;
100%;
z-index: 5;
padding:0 10rpx;
transition: left 0.2s ease-in-out;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
.inner.del{
background-color: #e64340;
180rpx;text-align: center;
z-index: 4;
right: 0;
color: #fff
}
.item-icon{
64rpx;
vertical-align: middle;
margin-right: 16rpx
}
.thumb{
200px;
height: 200px;
-webkit-overflow-scrolling: touch;
overflow: scroll;
}
3.index.js逻辑代码
a.部分的功能实现
touchM:function(e){
if(e.touches.length==1){
//手指移动时水平方向位置
var moveX = e.touches[0].clientX;
//手指起始点位置与移动期间的差值
var disX = this.data.startX - moveX;
var delBtnWidth = this.data.delBtnWidth;
var txtStyle = "";
if(disX == 0 || disX < 0){//如果移动距离小于等于0,文本层位置不变
txtStyle = "left:0px";
}else if(disX > 0 ){//移动距离大于0,文本层left值等于手指移动距离
txtStyle = "left:-"+disX+"px";
if(disX>=delBtnWidth){
//控制手指移动距离最大值为删除按钮的宽度
txtStyle = "left:-"+delBtnWidth+"px";
}
}
//获取手指触摸的是哪一项
var index = e.target.dataset.index;
var list = this.data.list;
list[index].txtStyle = txtStyle;
//更新列表的状态
this.setData({
list:list
});
}
},
touchE:function(e){
if(e.changedTouches.length==1){
//手指移动结束后水平位置
var endX = e.changedTouches[0].clientX;
//触摸开始与结束,手指移动的距离
var disX = this.data.startX - endX;
var delBtnWidth = this.data.delBtnWidth;
//如果距离小于删除按钮的1/2,不显示删除按钮
var txtStyle = disX > delBtnWidth/2 ? "left:-"+delBtnWidth+"px":"left:0px";
//获取手指触摸的是哪一项
var index = e.target.dataset.index;
var list = this.data.list;
list[index].txtStyle = txtStyle;
//更新列表的状态
this.setData({
list:list
});
}
},
//获取元素自适应后的实际宽度
getEleWidth:function(w){
var real = 0;
try {
var res = wx.getSystemInfoSync().windowWidth;
var scale = (750/2)/(w/2);//以宽度750px设计稿做宽度的自适应
// console.log(scale);
real = Math.floor(res/scale);
return real;
} catch (e) {
return false;
// Do something when catch error
}
},
initEleWidth:function(){
var delBtnWidth = this.getEleWidth(this.data.delBtnWidth);
this.setData({
delBtnWidth:delBtnWidth
});
},
//点击删除按钮事件
delItem:function(e){
//获取列表中要删除项的下标
var index = e.target.dataset.index;
var list = this.data.list;
//移除列表中下标为index的项
list.splice(index,1);
//更新列表的状态
this.setData({
list:list
});
},
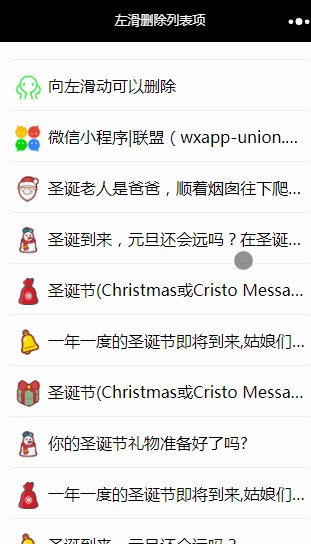
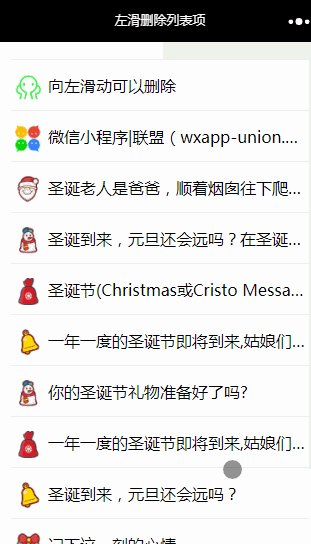
三、案例运行效果图


四、总结与备注
暂无微信小程序独家秘笈之左滑删除
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权