概述
纯手写H5商城,2年前给一个朋友做的,高仿必要商城。页面包含个人,商家,商品分类,详情,订单,登录注册,添加收货地址,提现等34个页面
详细
一、前言
这是一个H5商城,以必要APP为原型,高仿的一套纯静态HTML页面。2年前给一个朋友做的,因为纯手写和部分引用jquery插件,js和css代码清晰简洁,仅这一套前端页面的价格是7000元,页面包含个人,商家,商品分类,详情,订单,登录注册,添加收货地址,提现等34个页面,后来已经改版,目前只是把第一版拿出来分享
做后端的小伙伴总是在抱怨前端较弱,接口写的再好,没有一个漂亮的前端,怎么能更好的展示自己的作品呢,想要去研究前端,从网上下载的前端模板代码复杂,想要修改个动态效果更是捉襟见肘,我也有经历过这种痛苦,苦于没有前端经验,又没有可以合伙一起做项目的前端,很多时候,都是自己在说服自己放弃一些提升自己的机会,现在好了,我分享的这套模板,基本上可以满足大家H5商城前端的需求,而且代码简介清晰,为自己动态绑定数据提供了很大的便利性
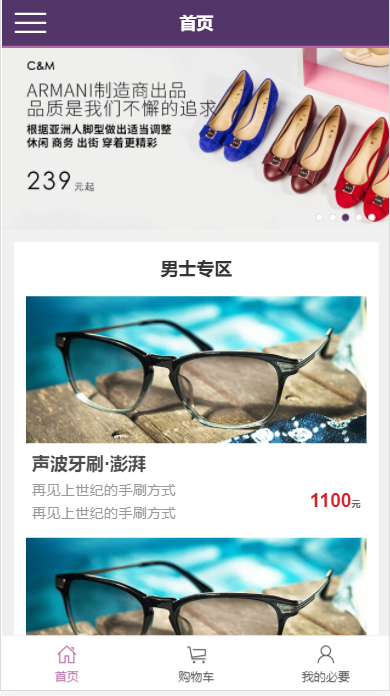
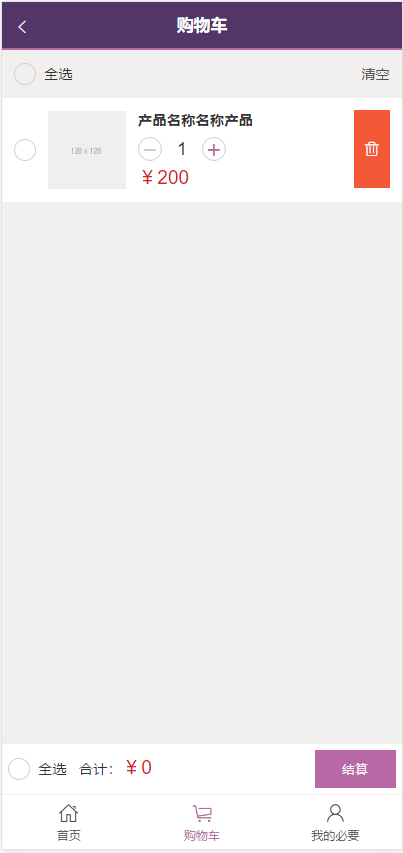
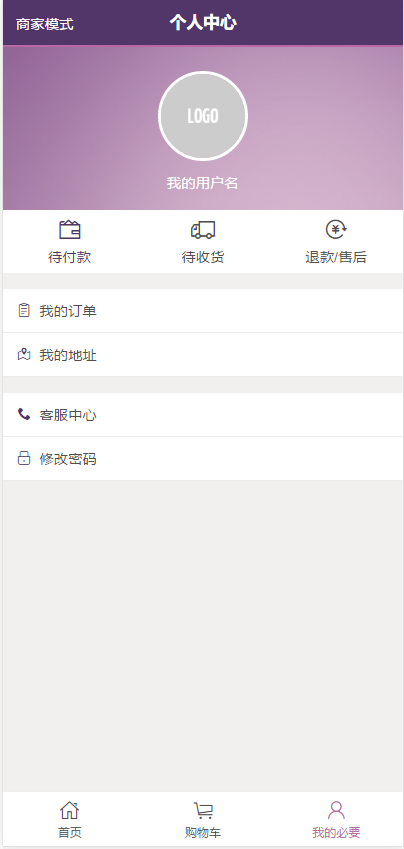
首先几张来张效果图:





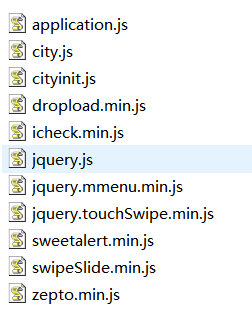
本案例主要用到了的js如下图

二、代码分析
下面抛出部分页面代码,全部样式使用外链的形式,页面简介,容易理解
购物车页面:使用原生js触发添加,删除等操作,icon使用字体形式,减少页面的占用体积
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="user-scalable=no,width=device-width,initial-scale=1,maximum-scale=1">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<link href="css/sweetalert.css" rel="stylesheet">
<link href="css/application.css" rel="stylesheet">
<title>购物车</title>
</head>
<body>
<header>
<div>
<h1>购物车</h1>
<a href="index.html">
<span></span>
</a>
</div>
</header>
<div>
<div class="medialist-header clearfix">
<div class="icheck pull-left"><input type="checkbox" name="checkall" class="iradio checkall" id="checkall"></div> <label for="checkall">全选</label>
<a onclick="emptycart()">清空</a>
</div>
<div>
<div><input type="checkbox" name="iCheck"></div>
<a class="productimg thumbnail"><img src="http://www.placehold.it/128x128/EFEFEF/AAAAAA" width="128" ></a>
<div>
<h4><span>产品名称名称产品</span></h4>
<div>
<input type="number" value="0"/>
</div>
<p><span data-value="200">¥200</span></p>
</div>
<div>
<a><i></i></a>
</div>
</div>
<div>
<div><input type="checkbox" name="iCheck"></div>
<a class="productimg thumbnail"><img src="http://www.placehold.it/128x128/EFEFEF/AAAAAA" width="128" ></a>
<div>
<h4><span>产品名称名称产品</span></h4>
<div>
<input type="number" value="0"/>
</div>
<p><span data-value="200">¥200</span></p>
</div>
<div>
<a><i></i></a>
</div>
</div>
</div>
<footer>
<div></div>
<div class="row footbar">
<div class="col-12 billing">
<div class="icheck pull-left"><input type="checkbox" name="checkall" class="iradio checkall" id="checkall2"></div> <label for="checkall2">全选</label>
<label>合计:<span class="prices total"> </span></label>
<a class="pull-right btn" href="order.html">结算</a>
</div>
<a class="col-4 text-center" href="index.html" ><span></span>首页</a>
<a class="col-4 text-center active" href="cart.html" ><span></span>购物车</a>
<a class="col-4 text-center" href="profile.html" ><span></span>我的必要</a>
</div>
</footer>
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/swipeSlide.min.js" type="text/javascript"></script>
<script src="js/sweetalert.min.js" type="text/javascript"></script>
<script src="js/jquery.mmenu.min.js" type="text/javascript"></script>
<script src="js/icheck.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/jquery.touchSwipe.min.js"></script>
<script src="js/application.js" type="text/javascript"></script>
<script>
var price = function(){
var sp = 0;
$(".media").each(function(){
var obj = $(this);
var state = obj.find(":checkbox")[0].checked;
if(state)
{
sp = sp + parseInt(obj.find(".spinners").val())*parseInt(obj.find(".prices").attr("data-value"))
}
})
$(".total").html("¥"+sp)
}
//空的购物车
var emptycart = function(){
$(".billing").remove();
$(".medialist").html("<section><div class='text-center purple' style='font-size:5rem'><span></span></div><p >购物车为空</p></section>")
}
$(function(){
$('input:checkbox').iCheck({
checkboxClass: 'iradio_square-purple',
increaseArea: '50%' // optional
});
$('.spinners').spinner({max:5});
//全选
$("#checkall2,#checkall").on('ifChanged',function(event){
$(":checkbox").iCheck(event.target.checked?"check":"uncheck");
});
//计价触发
$(":checkbox").on('ifToggled',function(event){
price();
});
$("button.increase,button.decrease").on("click",function(){
price();
})
$(".btn-del").on('click',function(){
if($(".media").length==1)
{
emptycart();
}else{
$(this).closest(".media").remove();
price();
}
//购物车移除操作
// // // //
})
})
</script>
</body>
</html>
<!doctype html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="user-scalable=no,width=device-width,initial-scale=1,maximum-scale=1"> <meta content="yes" name="apple-mobile-web-app-capable"> <meta content="black" name="apple-mobile-web-app-status-bar-style"> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <link href="css/sweetalert.css" rel="stylesheet"> <link href="css/application.css" rel="stylesheet"> <title>个人中心</title> </head> <body> <header> <div> <h1>个人中心</h1> <a href="profile-business.html"> <!--<span class="icon-more_m pull-left"></span> -->商家模式 </a> </div> </header> <section> <div> <img src="http://fakeimg.pl/120x120/ccc/fff/?text=LOGO"> </div> <p>我的用户名</p> <div class="row rmenu-3"> <div ><a href="my-order-pay.html"><span></span>待付款</a></div> <div ><a href="my-order-delivery.html"><span></span>待收货</a></div> <div ><a href="my-order-empty.html"><span></span>退款/售后</a></div> </div> </section> <section class="wrapper cart"> <div> <p> </p> <div> <a href="my-order.html"><i ></i>我的订单</a> </div> <div> <a href="address.html"><i ></i>我的地址 </a> </div> <p> </p> <div> <a href="customerservice.html"><i ></i>客服中心 </a> </div> <div> <a href="password.html"><i ></i>修改密码 </a> </div> </div> </section> <footer> <div></div> <div class="row footbar"> <a class="col-4 text-center" href="index.html" ><span></span>首页</a> <a class="col-4 text-center" href="cart.html" ><span></span>购物车</a> <a class="col-4 text-center active" href="profile.html" ><span></span>我的必要</a> </div> </footer> <script src="js/jquery.js" type="text/javascript"></script> <script src="js/swipeSlide.min.js" type="text/javascript"></script> <script src="js/sweetalert.min.js" type="text/javascript"></script> <script src="js/jquery.mmenu.min.js" type="text/javascript"></script> <script src="js/icheck.min.js" type="text/javascript"></script> <script type="text/javascript" src="js/jquery.touchSwipe.min.js"></script> <script src="js/application.js" type="text/javascript"></script> </body> </html>
小结
HTML看似简单,但是想要写出一套代码漂亮的前端,还是需要有一定功底的
三、文件截图以及运行操作
1、文件截图

2、运行操作:
双击index.html即可看到效果。
四、浏览器兼容性
目前兼容 微信浏览器,Chrome,firefox,360浏览器等主流浏览器
五、其他补充
此程序是静态页面,页面上的数据都是写死的,仅用作前端展示使用,动态数据需要自己单独对接