1、模板消息的概况
模板消息的定位是用户触发后的通知消息,不允许在用户没做任何操作或未经用户同意接收的前提下,主动下发消息给用户。目前在特殊情况下允许主动下发的消息只有故障类和灾害警示警告类通知,除此之外都要经过用户同意或用户有触发行为才能下发模板消息。公众号只能在模板库中按照自己的行业来选择模板。如果模板库中暂时没有你想要的模板,在满足微信规范和要求的情况下,可以为你所在的行业贡献新模板,帮助充实模板库。
再来看下官方对于模板消息的使用规则:
- 所有服务号都可以在功能->添加功能插件处看到申请模板消息功能的入口,但只有认证后的服务号才可以申请模板消息的使用权限并获得该权限;
- 需要选择公众账号服务所处的2个行业,每月可更改1次所选行业;
- 在所选择行业的模板库中选用已有的模板进行调用;
- 每个账号可以同时使用25个模板。
- 当前每个账号的模板消息的日调用上限为10万次,单个模板没有特殊限制。【2014年11月18日将接口调用频率从默认的日1万次提升为日10万次,可在MP登录后的开发者中心查看】。当账号粉丝数超过10W/100W/1000W时,模板消息的日调用上限会相应提升,以公众号MP后台开发者中心页面中标明的数字为准。
从红色标记字体部分我们可以看到,要想使用模板消息,首先要求是认证后的服务号,其次,模板的框架是微信官方固定好的,根据不同的行业可以不同地选择,我们只能针对模板中的填充体进行变化。
上面提到的这点,我们从微信的接口文档注意事项也可以看到:
- 模板消息调用时主要需要模板ID和模板中各参数的赋值内容;
- 模板中参数内容必须以".DATA"结尾,否则视为保留字;
- 模板保留符号"{{ }}"。
也就是说,当你申请了模板消息以后,设定了所属行业,你可以在微信后台的模板消息看到如下模板库(借用一下方倍老师的图片):

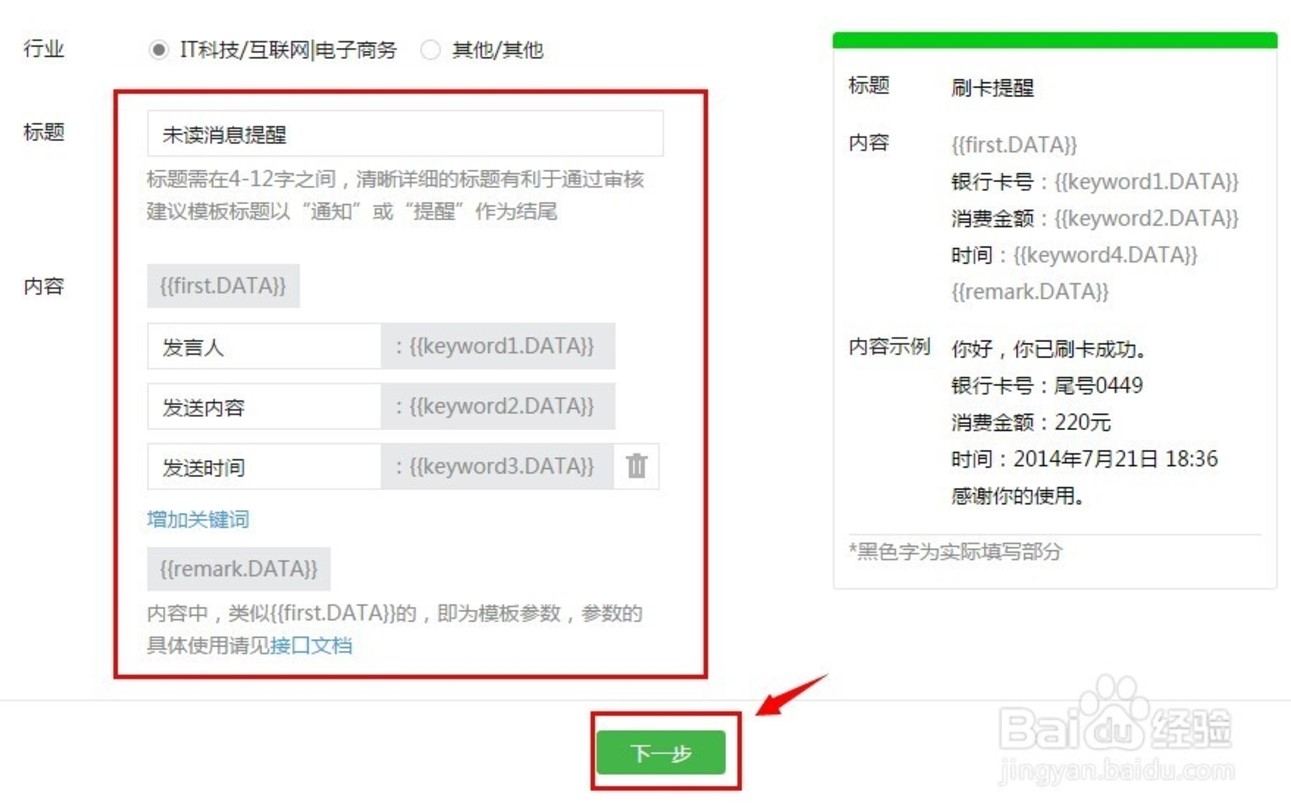
每个模板,都可以通过后面的详情,来查看其模板形式,和需要填充的内容(如下图):

之前我们也从文档中看到,每个账户可以同时拥有25个模板,也就是如上图所示的添加按钮,你可以添加25个不同模板,最总你会在你的模板库看到你添加的模板和对应的模板ID:

2、模板消息的推送
好了,现在我们知道模板消息是官方固定好的格式,我们填充内容。而且对应给了我们模板的ID,那么我们来看看,对于推送模板消息,需要我们提供哪些内容:
http请求方式: POST
https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=ACCESS_TOKEN2
1
http请求方式: POST 2
https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=ACCESS_TOKENPOST数据示例如下:
{
"touser":"OPENID",
"template_id":"ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY",
"url":"http://weixin.qq.com/download",
"miniprogram":{
"appid":"xiaochengxuappid12345",
"pagepath":"index?foo=bar"
},
"data":{
"first": {
"value":"恭喜你购买成功!",
"color":"#173177"
},
"keynote1":{
"value":"巧克力",
"color":"#173177"
},
"keynote2": {
"value":"39.8元",
"color":"#173177"
},
"keynote3": {
"value":"2014年9月22日",
"color":"#173177"
},
"remark":{
"value":"欢迎再次购买!",
"color":"#173177"
}
}
}31
1
{2
"touser":"OPENID",3
"template_id":"ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY",4
"url":"http://weixin.qq.com/download", 5
"miniprogram":{6
"appid":"xiaochengxuappid12345",7
"pagepath":"index?foo=bar"8
}, 9
"data":{10
"first": {11
"value":"恭喜你购买成功!",12
"color":"#173177"13
},14
"keynote1":{15
"value":"巧克力",16
"color":"#173177"17
},18
"keynote2": {19
"value":"39.8元",20
"color":"#173177"21
},22
"keynote3": {23
"value":"2014年9月22日",24
"color":"#173177"25
},26
"remark":{27
"value":"欢迎再次购买!",28
"color":"#173177"29
}30
}31
}
参数说明:
| 参数 | 是否必填 | 说明 |
| touser | 是 | 接收者openid |
| template_id | 是 | 模板ID |
| url | 否 | 模板跳转链接 |
| miniprogram | 否 | 跳小程序所需数据,不需跳小程序可不用传该数据 |
| appid | 是 | 所需跳转到的小程序appid(该小程序appid必须与发模板消息的公众号是绑定关联关系) |
| pagepath | 是 | 所需跳转到小程序的具体页面路径,支持带参数,(示例index?foo=bar) |
| data | 是 | 模板数据 |
注:url和miniprogram都是非必填字段,若都不传则模板无跳转;若都传,会优先跳转至小程序。开发者可根据实际需要选择其中一种跳转方式即可。当用户的微信客户端版本不支持跳小程序时,将会跳转至url。
我们主要关注的是,如何构造一个符合格式体的JSON字符串,作为POST数据进行传递。从上面的POST示例中可以看到,其他部分的设定基本上都是获取的可以固定知晓的,而data部分,是根据模板格式的不同来填充,其中first和remark部分固定,而keynote部分根据模板不同,要求填写的也不同,必须和模板对应。
3、自定义模板
如果确实找不到我们自己所需要的模板,那么就在模板库中,点击选择 ”帮助我们完善模板库“

每个月只能自定义三个模板


提交模板之后,要接受7到15天的审核,审核一旦通过就可以开始使用你自己自定义的模版了。

对于自定义模板,还有一系列的审核标准(微信文档 - 消息管理 - 发送消息 - 模板消息运营规范),这里摘录格式和内容规范:
(1)格式
格式正确,模板标准格式(三段式模板)
{ {first.DATA} }
关键词1:{ {keyword1.DATA} }
关键词2:{ {keyword2.DATA} }
关键词3:{ {keyword3.DATA} }
{ {remark.DATA} }
(2)内容
①标题、关键词带有品牌或公司名等没有行业通用性的内容,不能通过
包括但不限于:某某公司服务通知、某某商品购买通知
②标题不能带标点或其它特殊符号,且必须以“通知”或“提醒”结尾,否则不能通过
包括不限于:领取红包!、天气提醒!
③易被用作群发,标题或关键词不能简要说明具体服务行为或使用场景的模板不能通过
包括但不限于:管理员类通知、公告类通知、系统通知
④易对用户骚扰的,发送频率较高的模板不能通过
包括但不限于 :更新类通知、回复类通知、互动类通知
⑤推广宣传、营销类的模板不能通过
包括但不限于 :红包类通知、优惠券类通知、活动类通知、积分类通知、奖励类通知
⑥模板库里已存在类似的模板不通过
4、其他
附:
带JSON数据POST请求访问微信接口的方法:
//上传Json接口POST
public static com.alibaba.fastjson.JSONObject uploadPost(URL url,com.alibaba.fastjson.JSONObject json) throws Exception{
HttpURLConnection conn =(HttpURLConnection) url.openConnection();
conn.setConnectTimeout(8000);
conn.setReadTimeout(8000);
conn.setRequestMethod("POST");
conn.setRequestProperty("Content-Type","application/x-www-form-urlencoded");
conn.setDoOutput(true);
conn.setDoInput(true);
conn.setUseCaches(false);
conn.connect();
OutputStream os= conn.getOutputStream();
os.write(json.toJSONString().getBytes("UTF-8"));//传入参数
os.flush();
os.close();
InputStream is = conn.getInputStream();
int size = is.available();
byte[] buf=new byte[size];
is.read(buf);
String result =new String(buf,"UTF-8");
return JSON.parseObject(result);
}1
//上传Json接口POST2
public static com.alibaba.fastjson.JSONObject uploadPost(URL url,com.alibaba.fastjson.JSONObject json) throws Exception{3
HttpURLConnection conn =(HttpURLConnection) url.openConnection();4
conn.setConnectTimeout(8000);5
conn.setReadTimeout(8000);6
conn.setRequestMethod("POST");7
conn.setRequestProperty("Content-Type","application/x-www-form-urlencoded");8
conn.setDoOutput(true);9
conn.setDoInput(true);10
conn.setUseCaches(false);11
conn.connect();12
OutputStream os= conn.getOutputStream();13
os.write(json.toJSONString().getBytes("UTF-8"));//传入参数14
os.flush();15
os.close();16
InputStream is = conn.getInputStream();17
int size = is.available();18
byte[] buf=new byte[size];19
is.read(buf);20
String result =new String(buf,"UTF-8");21
return JSON.parseObject(result);22
}