0、写在前面的话
之前看了阮一峰老师关于互联网协议入门的博客,受益匪浅,接着再去体会了下HTTP协议,就想着看实际网络访问中的那些HTTP请求头和响应是什么样的。Chrome的调试工具的Network选项其实已经够用了,但是其格式为了方便观看做了调整,我想看原生的,就从网友处得知了比较专业的抓包工具:Fiddler。
基本使用还是比较简单的,可以直接参考博客《Fiddler 教程》。这里想要吐槽的是,本人电脑的不知道什么环境导致的Fiddler无法抓取网页的https请求,这个设置是可以直接在软件上打开的,然而我的电脑始终开启后不生效,各种谷歌各种调鼓捣了超过4h仍然无果!现在那么多网站都开始用https,不能抓取https的抓包工具岂不是逐渐成为一只咸鱼了。而我在同事同样的win10 x64电脑同版本Fiddler设置抓取https,只按照普通设置花了大概3min不到就OK了,我的心态是崩溃的,谢谢。
另外,本文涉及的如何让手机端也能在电脑上通过Fiddler抓包分析,请参考链接《fiddler 手机 https 抓包》,主要参考文中的代理设置部分,如果不是抓取https,其他的如证书安装可以略过。
1、背景介绍
之前看到一篇博客关于Fiddler的好处在于可以在实际线上环境调整脚本代码,即拦截脚本,本地修改后返回,在真实的环境下去调试,从而最大限度的减少bug发生的可能性。没想到,昨天晚上就给我遇到了,老大问我公众号的微信绑定为什么点击确定按钮之后没有反应,最终定位发现绑定在后台是生效了,Ajax反馈前端的响应前端也收到了,问题在于回调函数。
$(function(){
//绑定
$("#bound").click(function() {
var username = $("#username").val();
var password = $("#password").val();
if(username.trim() == "" || password.trim() == "") {
weui.topTips('用户名或密码不得为空', 1500);
return;
}
$().invoke("/weChat/grading/do/checkDepartment.q", {username:username, password:password}, function(re) {
if(re == 'error') {
weui.topTips('用户名或密码错误', 1500);
} else {
weui.confirm('绑定考级点:' + re,
//确定
function() {
$().invoke("/weChat/grading/do/bound.q", {username:username, password:password}, function(re) {
if('success' == re) {
weui.alert('绑定成功', function() {
wx.closeWindow();
});
} else {
weui.alert(re);
}
});
},
//取消
function() {
//none
});
}
});
});
});1
$(function(){ 2
//绑定3
$("#bound").click(function() {4
var username = $("#username").val();5
var password = $("#password").val();6
if(username.trim() == "" || password.trim() == "") {7
weui.topTips('用户名或密码不得为空', 1500);8
return;9
}10
$().invoke("/weChat/grading/do/checkDepartment.q", {username:username, password:password}, function(re) {11
if(re == 'error') {12
weui.topTips('用户名或密码错误', 1500);13
} else {14
weui.confirm('绑定考级点:' + re,15
//确定16
function() {17
$().invoke("/weChat/grading/do/bound.q", {username:username, password:password}, function(re) {18
if('success' == re) {19
weui.alert('绑定成功', function() {20
wx.closeWindow();21
});22
} else {23
weui.alert(re);24
}25
});26
},27
//取消28
function() {29
//none30
});31
}32
});33
});34
});2、方法1:Fiddler断点抓包改响应
既然大概知道是回调函数出了问题,那么先来判断是回调函数没有调用,还是回调函数中的方法没生效,还是条件进入出现了问题。
Fiddler可以在响应返回之前的“请求之前”和“请求之后”两种状态进行断点,分别可以修改即将发送出去的请求和即将返回的响应,两种方式在命令行的表示分别为:
- bpu
- bpafter
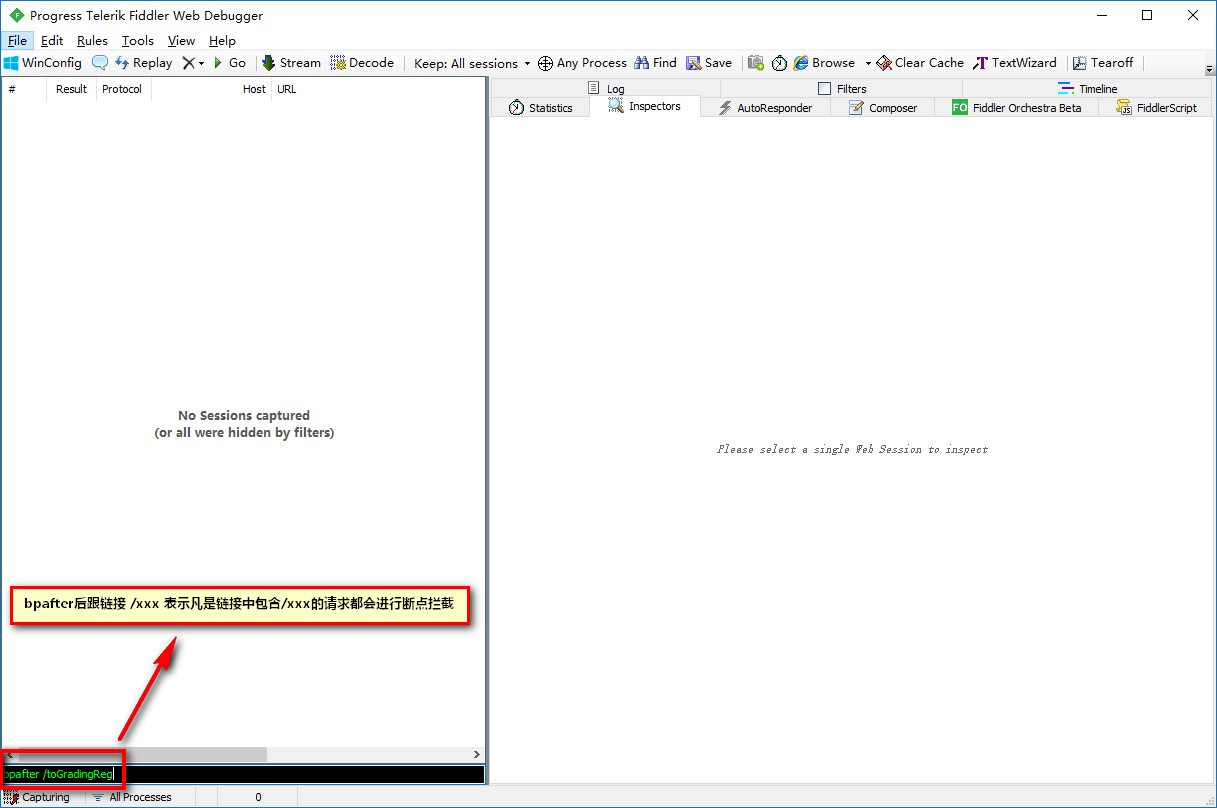
我们要改返回的脚本,所以也就是“请求之后”,则在命令行输入 bpafter {url}:

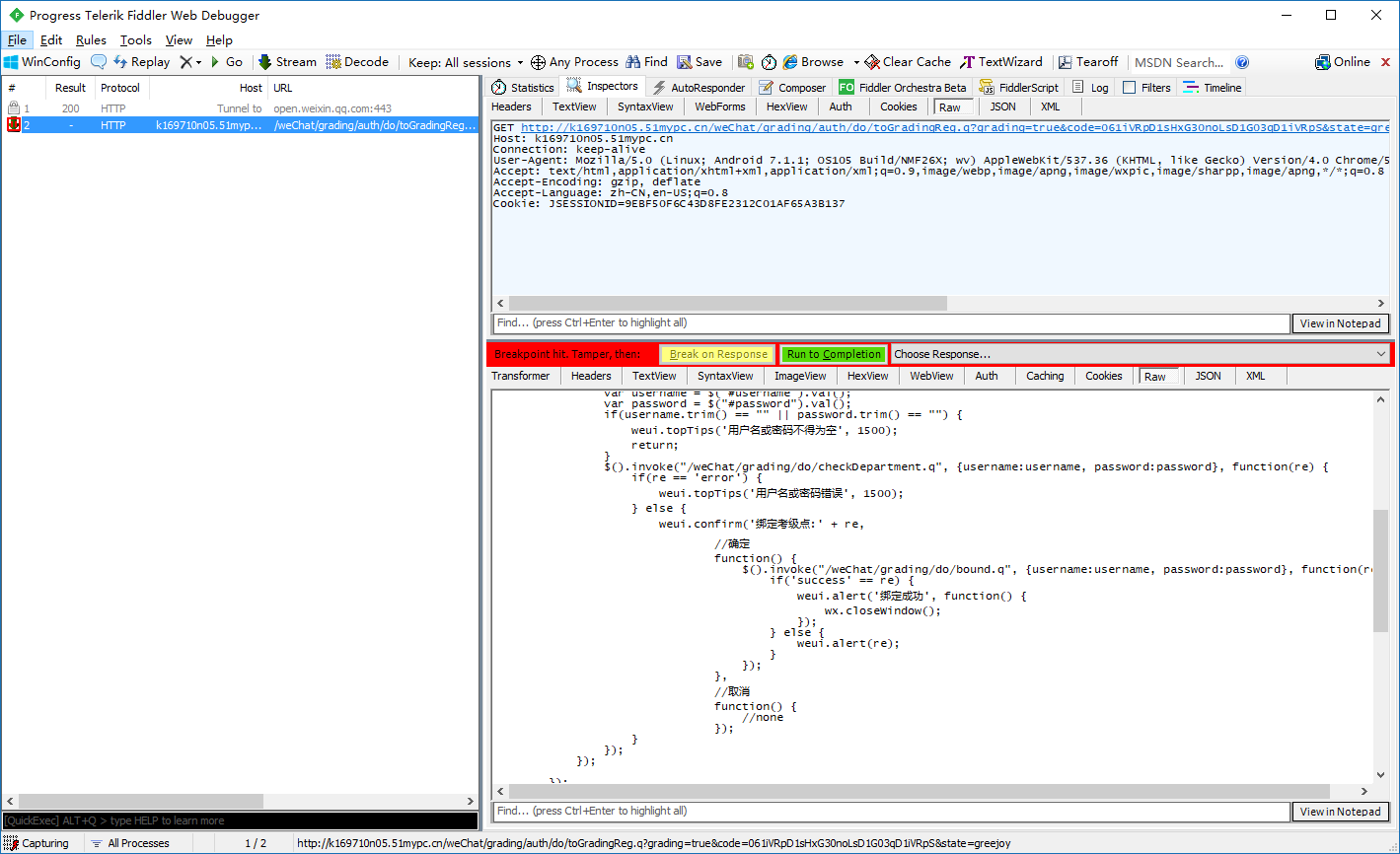
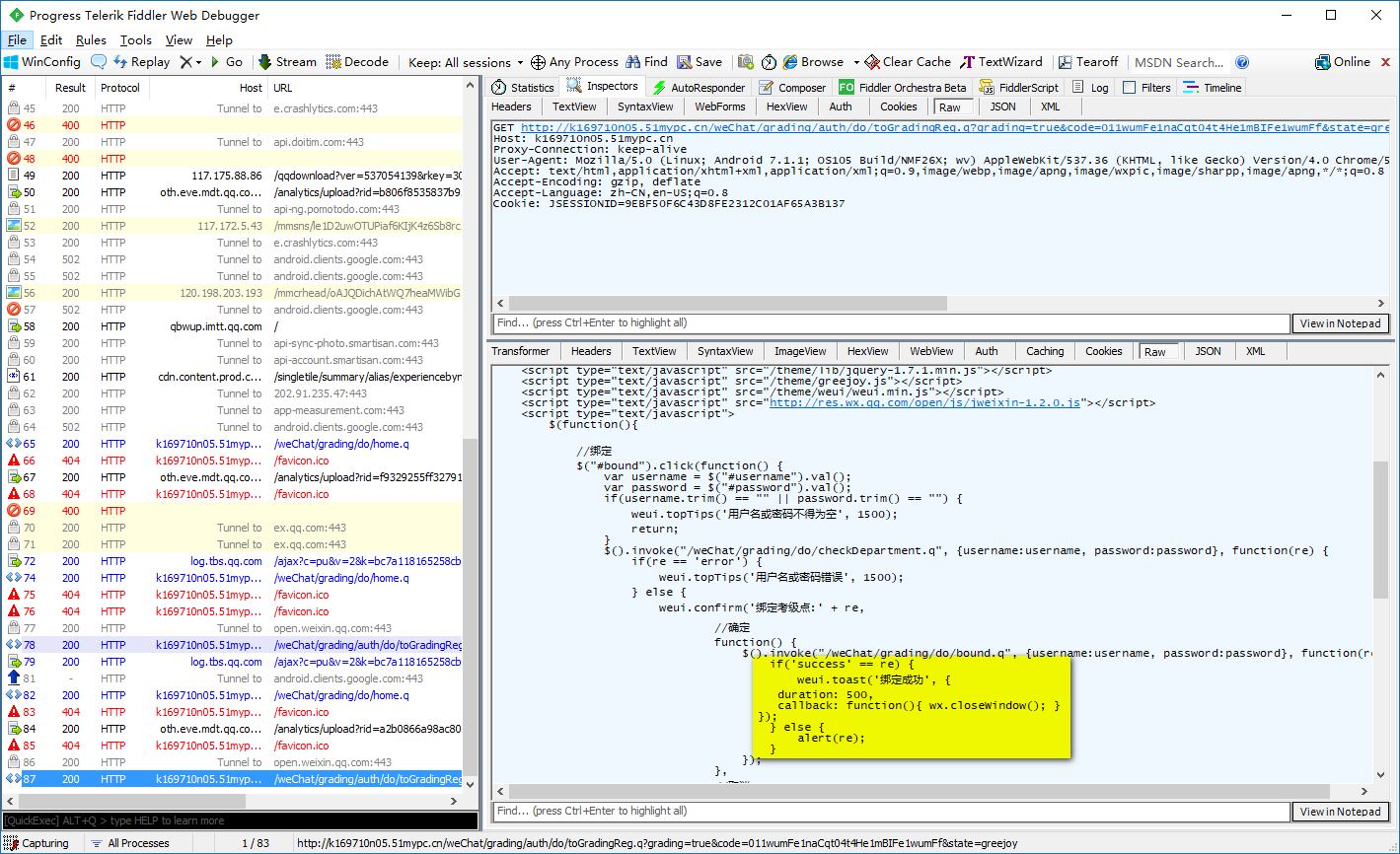
在进入绑定页面的时候,可以看到已经对该部分进行了拦截:

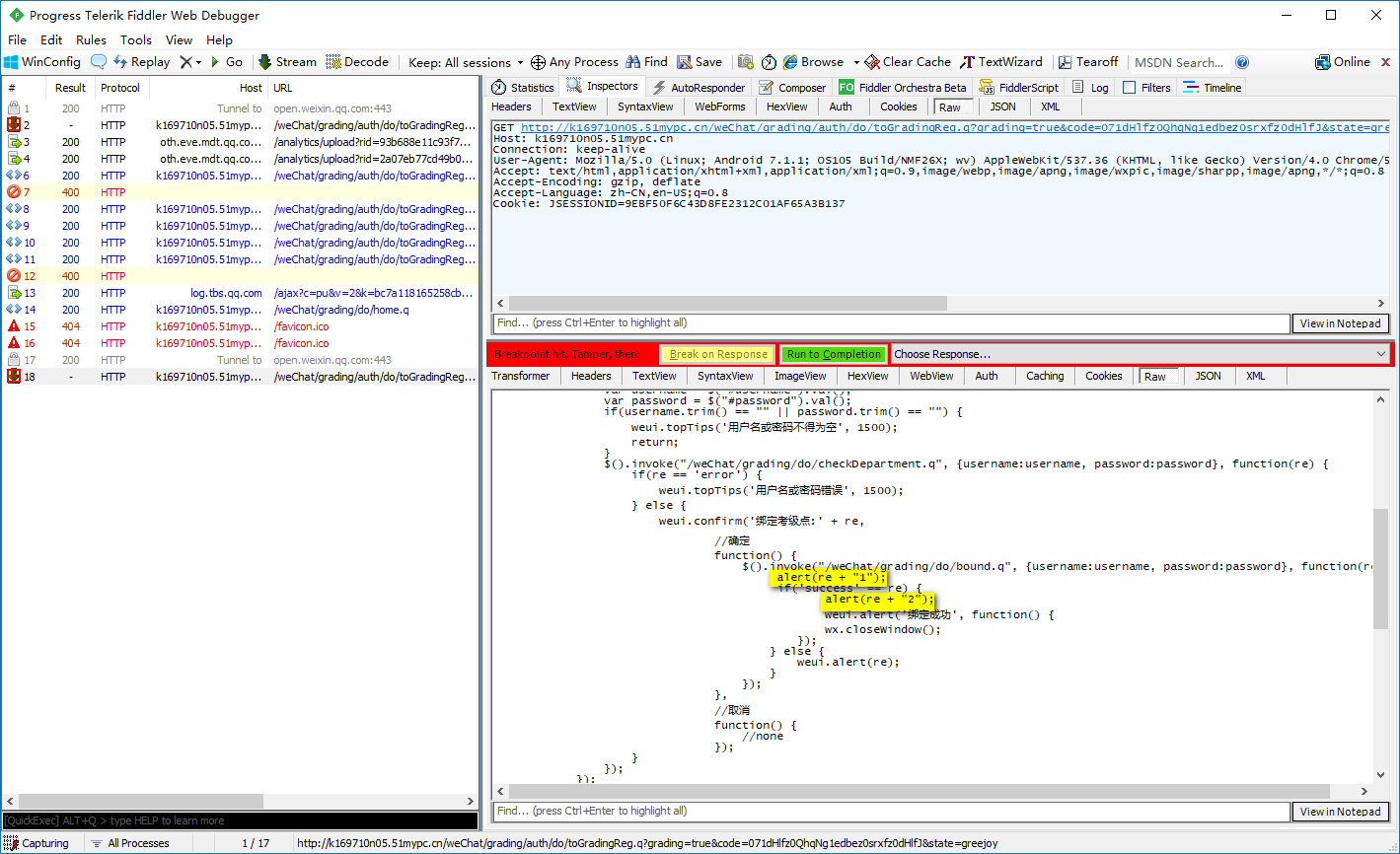
我们直接在响应中修改代码,增加两行alert用以判定函数失效的位置,修改完成后,直接点击Run to Completion即可:

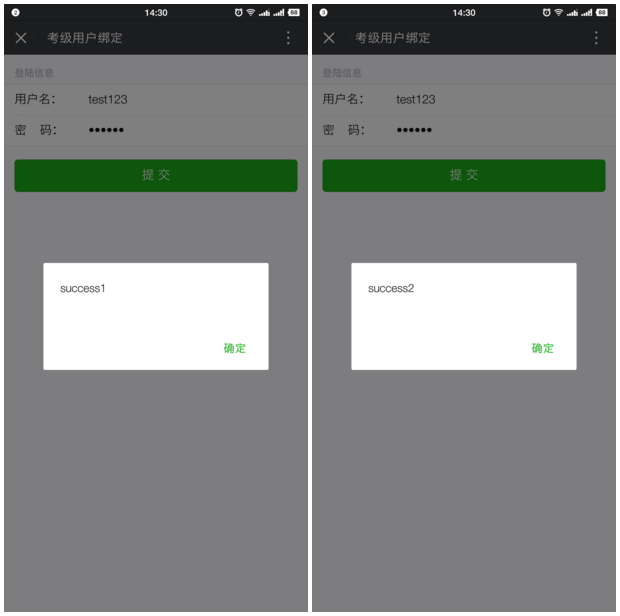
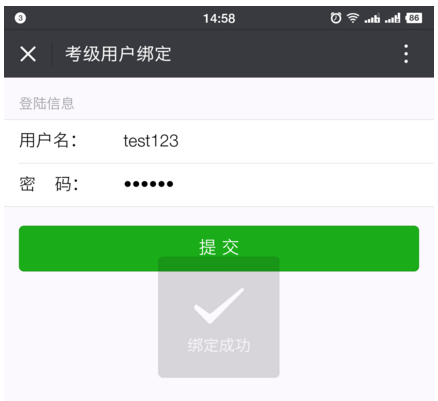
结果两个alert都触发了,那么问题出在哪呢,显然就是weui.alert的问题了:

weui.alert方法是微信官方提供的js文件,而且我在本地运行,通过微信测试号进行测试时是ok的,客户的公众号正式上线之后,也测试是ok的,现在突然莫名其妙就不生效了,你说气不气?关键是我再次用测试号进行测试,还是有效的,就是在正式环境不行,我不懂,不知道是服务器环境问题,还是正式公众号和测试公众号有什么区别。所以这就是能在所谓真实线上环境调试才能尽可能减少bug的原因吧,谜,得烧香。
接下来其实可以继续使用这个方法进行调试修改,为了介绍另一种方式,接下来的修改就采用自动拦截的方式,不过记得先清除之前的断点拦截,输入bpafter不带url即可清除:


3、方法2:Fiddler自动拦截改响应
Fiddler可以设置规则,自动对符合条件的url请求进行拦截,并返回指定的响应。这意味着我们可以把内容直接写在本地的一个文件里,自动拦截设置为返回该文件,所以我们每次调试代码只需要修改本地文件即可,这样一来:
- 环境仍然是真实的服务器环境
- 本地修改不会影响服务器的文件,也不会影响其他人的请求
- 本地可以修改存储,比断点修改调试要方便很多
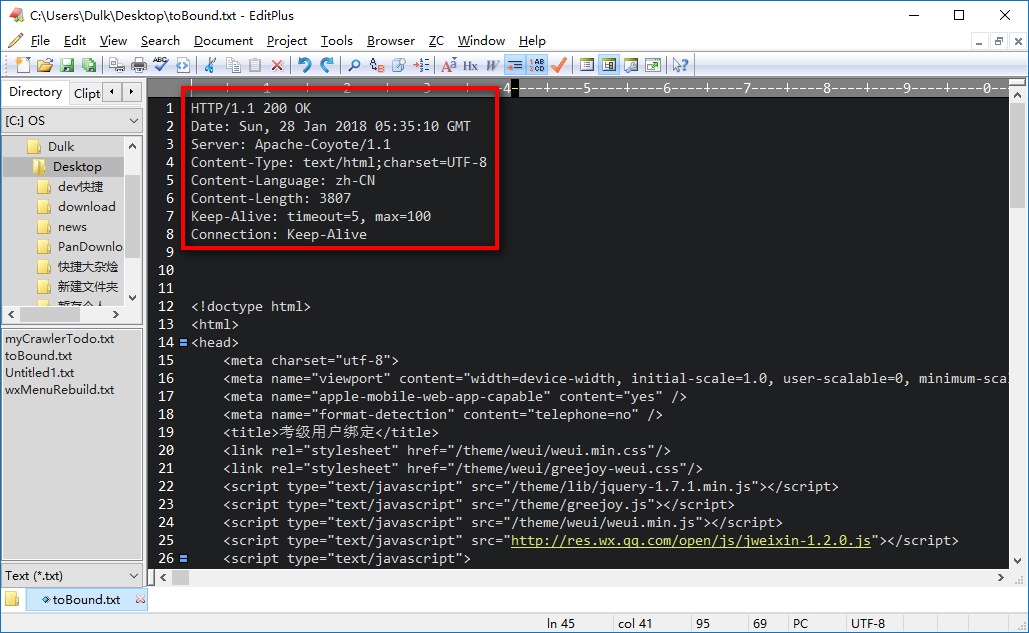
先把代码写在本地的一个txt文件中,因为是作为响应返回,所以不能单纯是文件内容,还应该加上响应头,文件内容只是作为响应内容体:

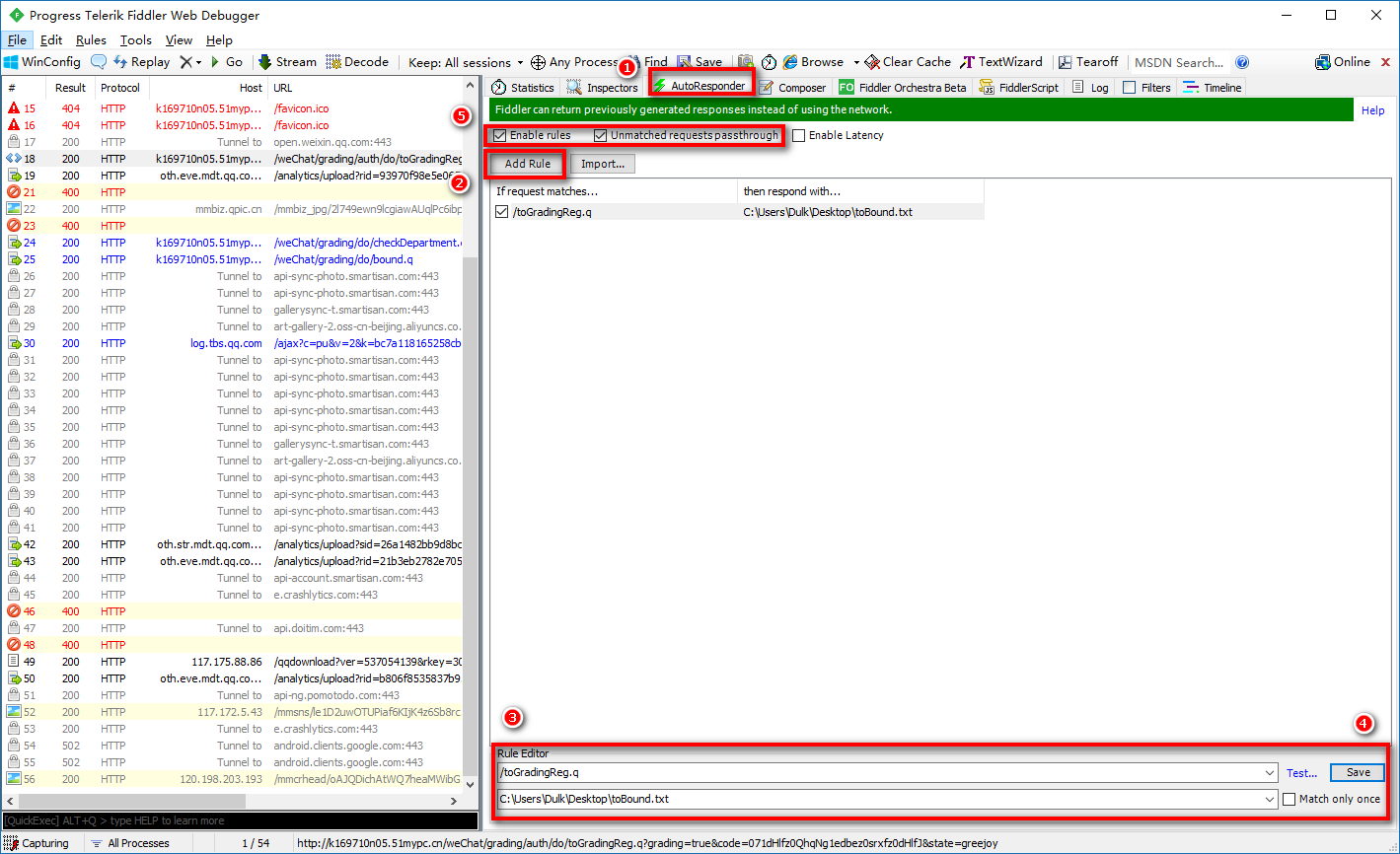
接下来设置自动拦截响应:
- 找到AutoResponder页面
- 点击Add Rule添加拦截规则
- 编辑拦截规则,分别对应拦截的url和返回的响应内容
- 选择启用规则Enable rules

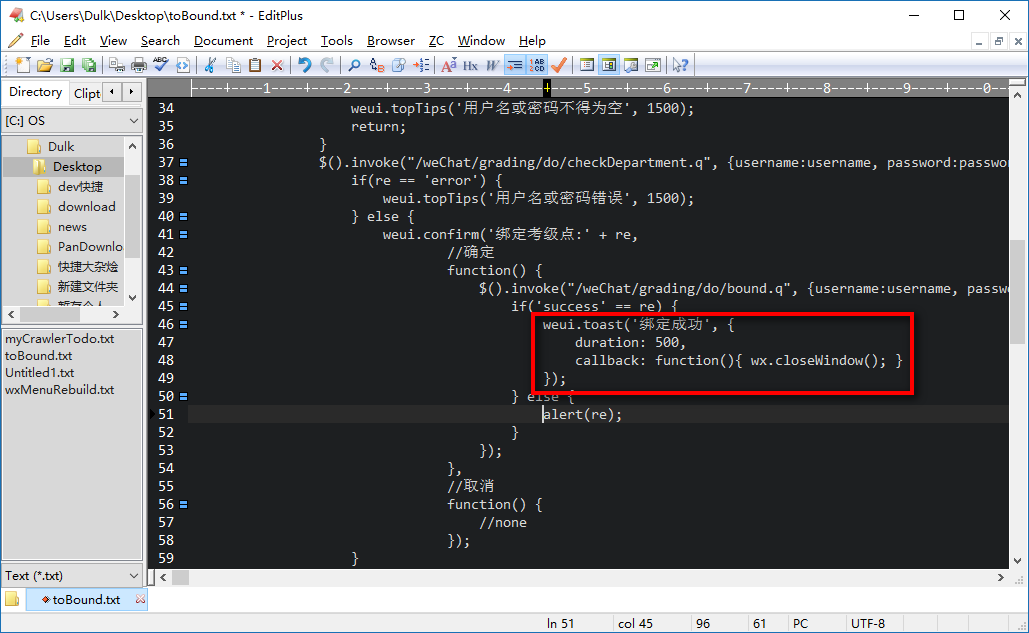
好了,接下来我们直接修改本地文件的内容。既然weui.alert在线上有问题,那么我们用它其他的api,比如weui.toast:

保存好文件,再次访问页面,可以看到fiddler的响应中,确实返回的是我们本地文件的内容:

发现weui.toast在线上可以正常运行:

那么调试ok以后,直接把服务器上的内容按调试后的代码进行修改重新部署,就行了。
fiddler的两种方式修改响应,是不是很方便呢?