


一、小程序在使用用户的个人信息的时候需要授权方法如下
1、WXML
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取用户信息 </button>
</view>
</view>
2、js
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
userInfo: {},
// 判断当前版本button.open-type.getUserInfo方法是否可用
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
// 点击弹窗的允许,拒绝
getUserInfo: function(e) {
// 点击允许返回用户信息
// 点击拒绝返回undefined
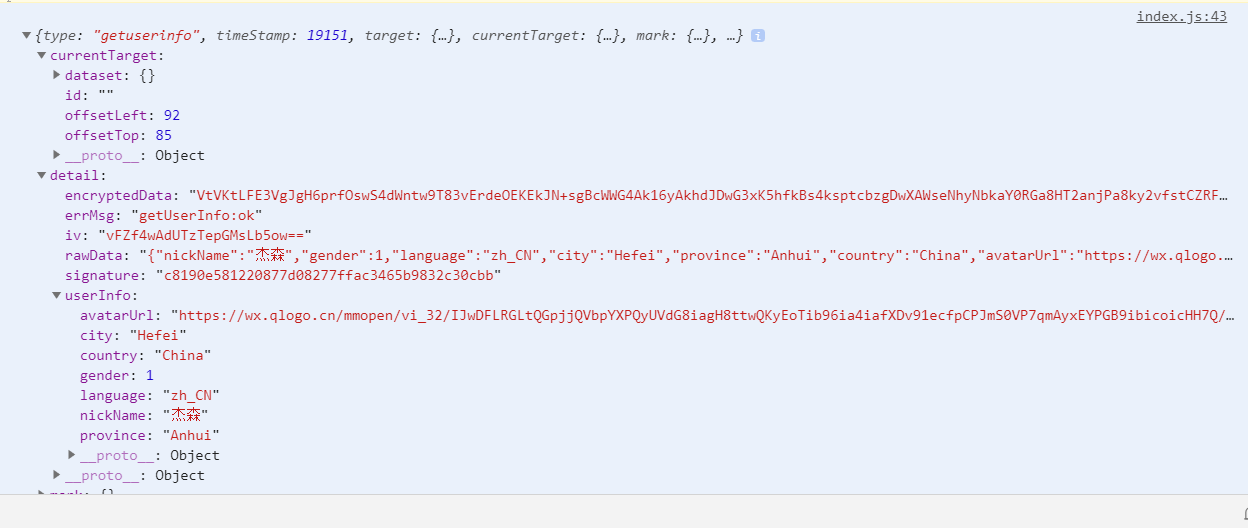
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})
3、app.js(这里的判断哪些授权可根据需要选择是否需要)
//app.js
App({
onLaunch: function () {
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {
userInfo: null
}
})